开发数据可视化页面¶
数据可视化页面是由多个图表按照一定的业务逻辑排布,形成的具有一定业务逻辑的数据看板。
DTV 提供丰富的图表类型,帮助你将数据以最合适的方式进行展示和分析。对各类图表的详细介绍,参考 组件参考文档。
新增图表¶
在创建页面后,通过以下步骤,在页面中添加和编辑图表:
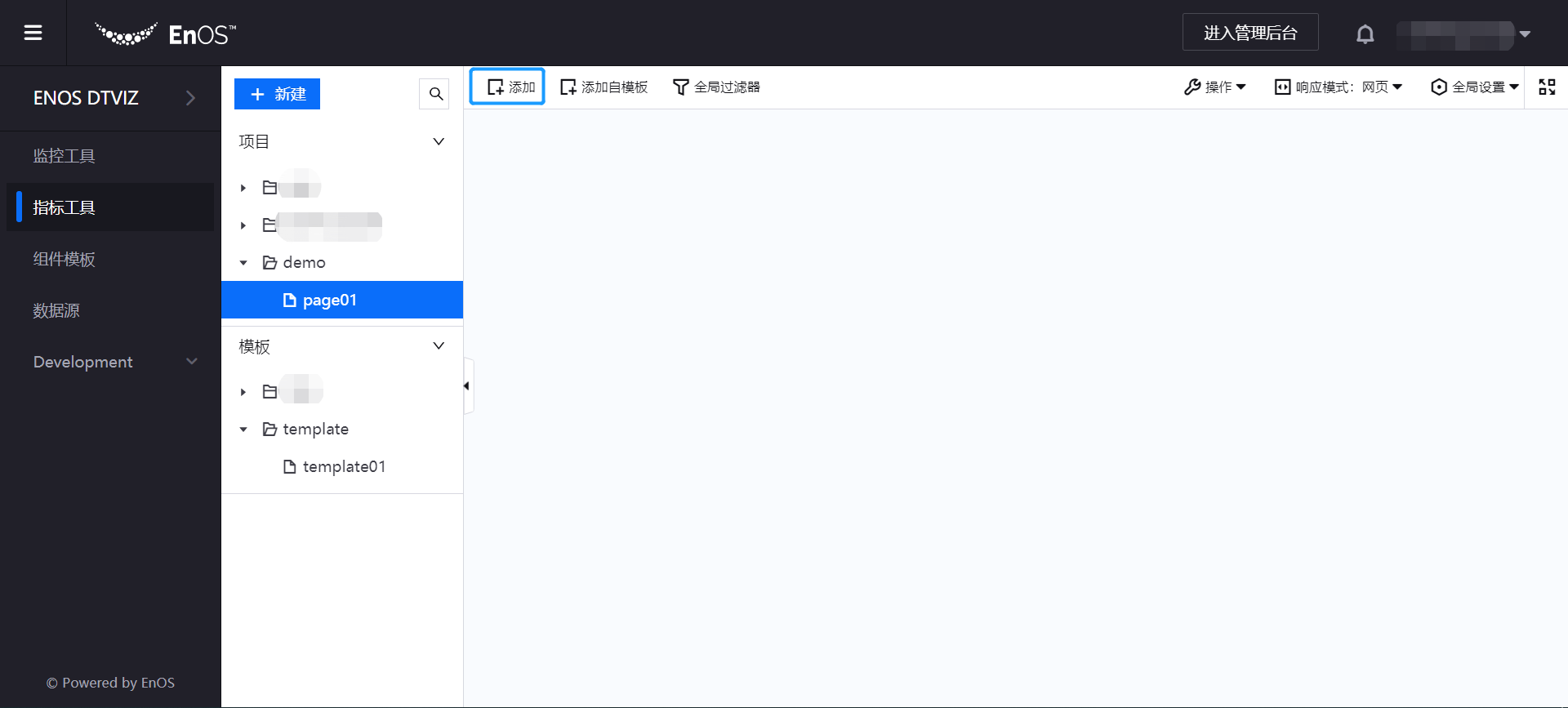
在 指标工具 页面中,选中已创建的页面。点击工具栏中的 添加,打开页面编辑器(或点击 添加自模板,选择复用保存的组件模板、通用组件模板、或跨组织公开的组件模板编辑页面)。

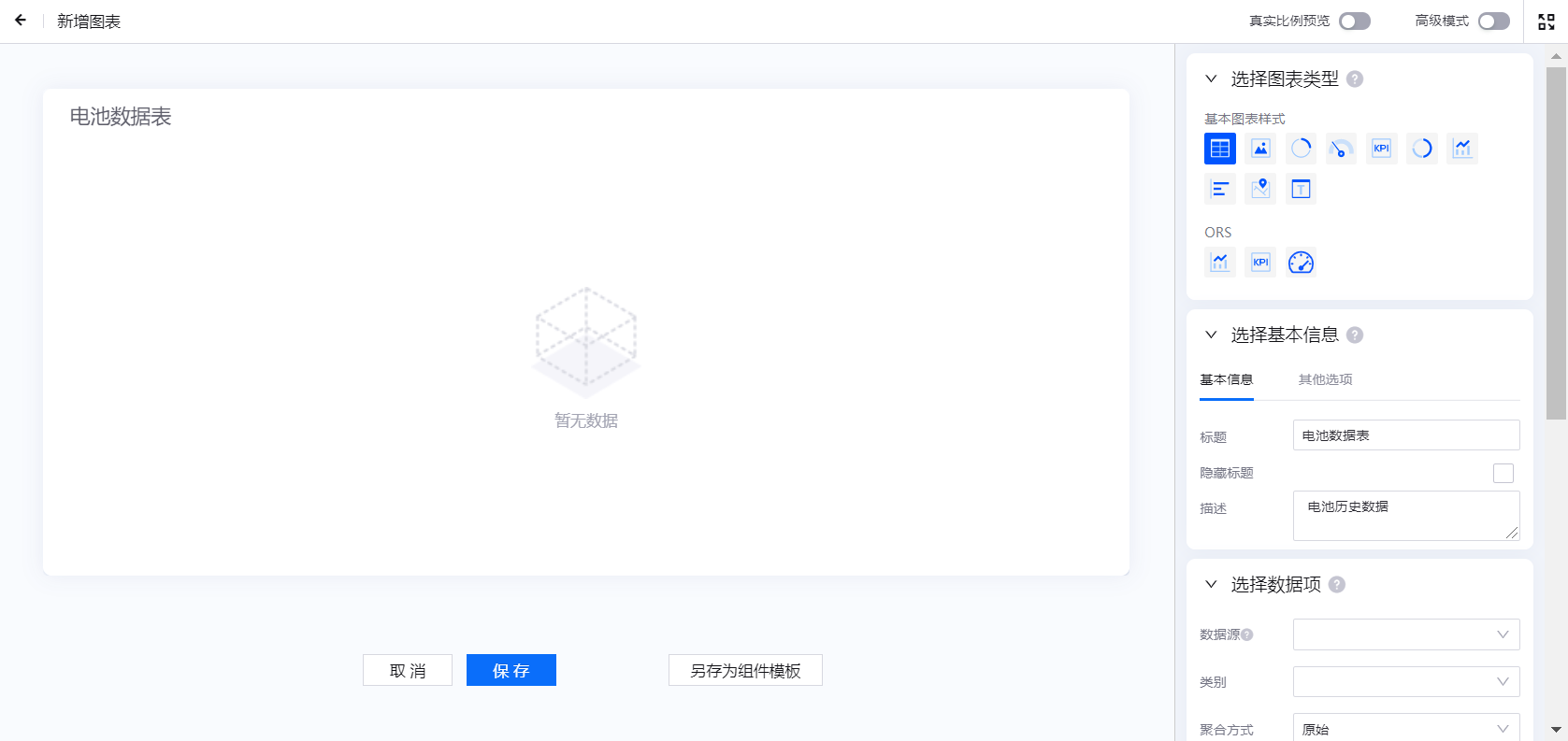
在 选择图表类型 一栏中,选中需要使用的图表样式(以表格图表为例),然后完成图表基本信息、数据项、和图表样式配置。
在 选择基本信息 一栏中,完成图表基本信息配置:
基本信息:输入图表的标题和描述
其他选项:选择数据刷新频率

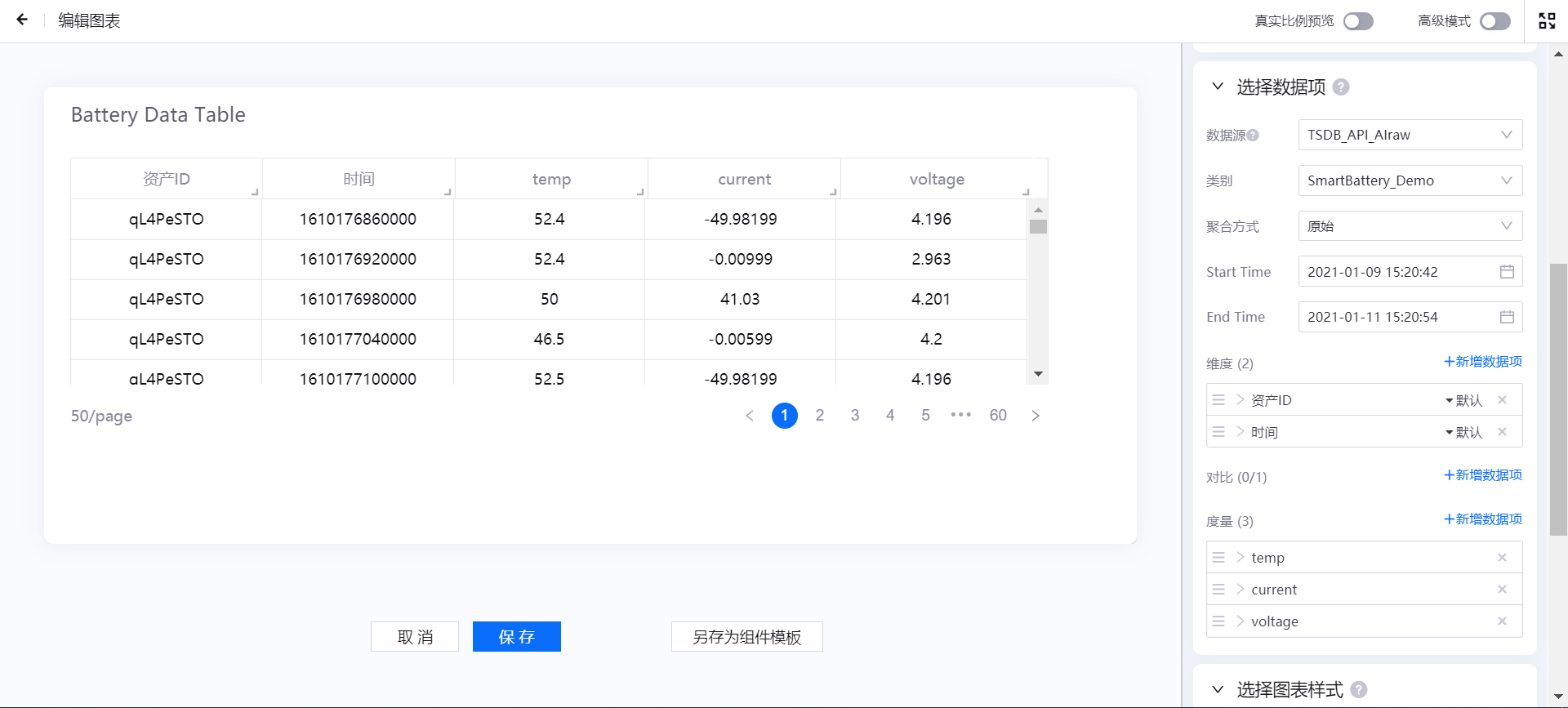
在 选择数据项 一栏中,添加需要在图表中展示的数据:
数据源:选择已添加的数据源
类别:根据所选数据源,选择数据项的类别
聚合方式:选择是否对数据进行聚合
各类参数:根据所选数据源和类别,完成不同参数的选择
维度、对比、度量:选择数据集中的维度、对比、度量组合。图表将根据选择的组合动态展示获取的数据。

在 选择图表样式 一栏中,配置图表的字体、排序等属性。
点击 保存,保存图表配置;也可点击 另存为组件模板,将编辑好的图表保存为组件模板以便复用。
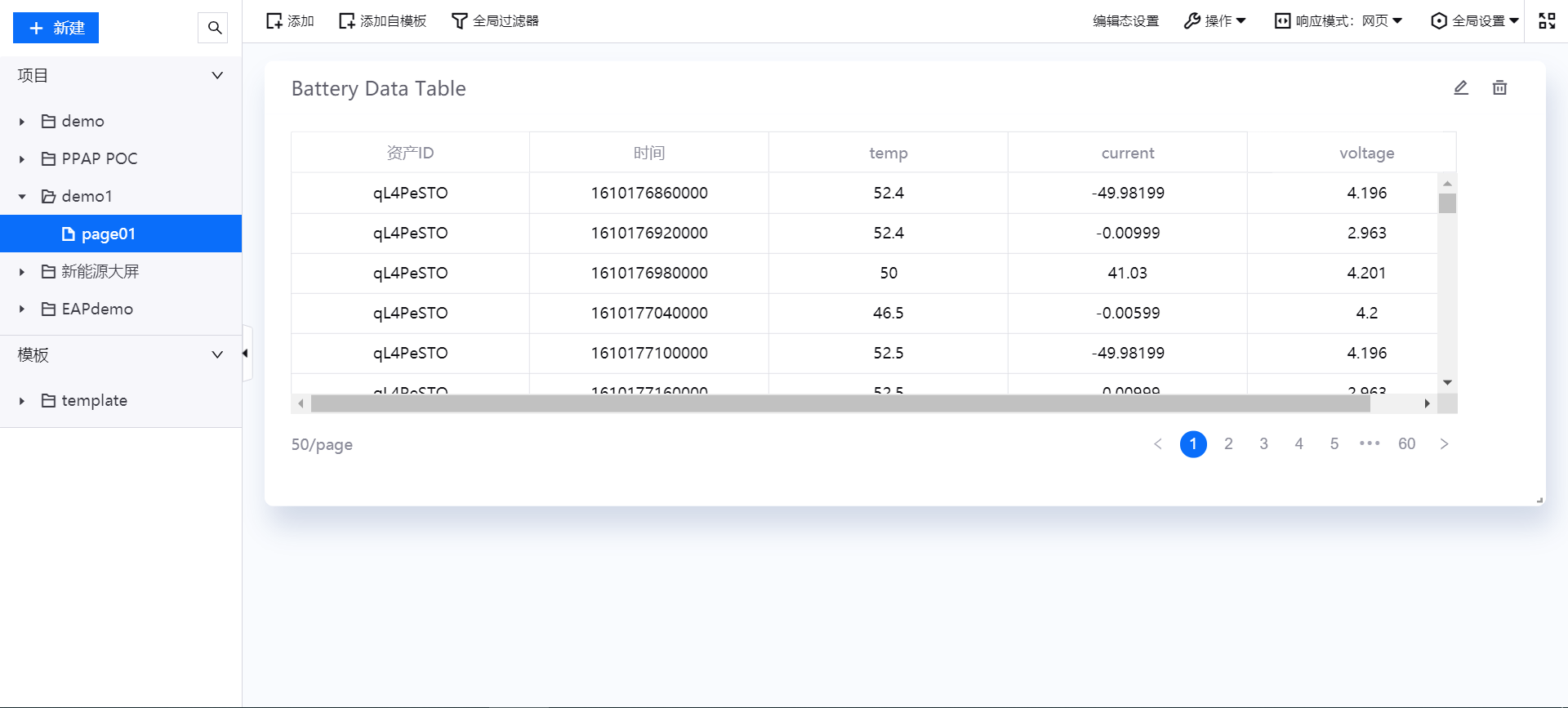
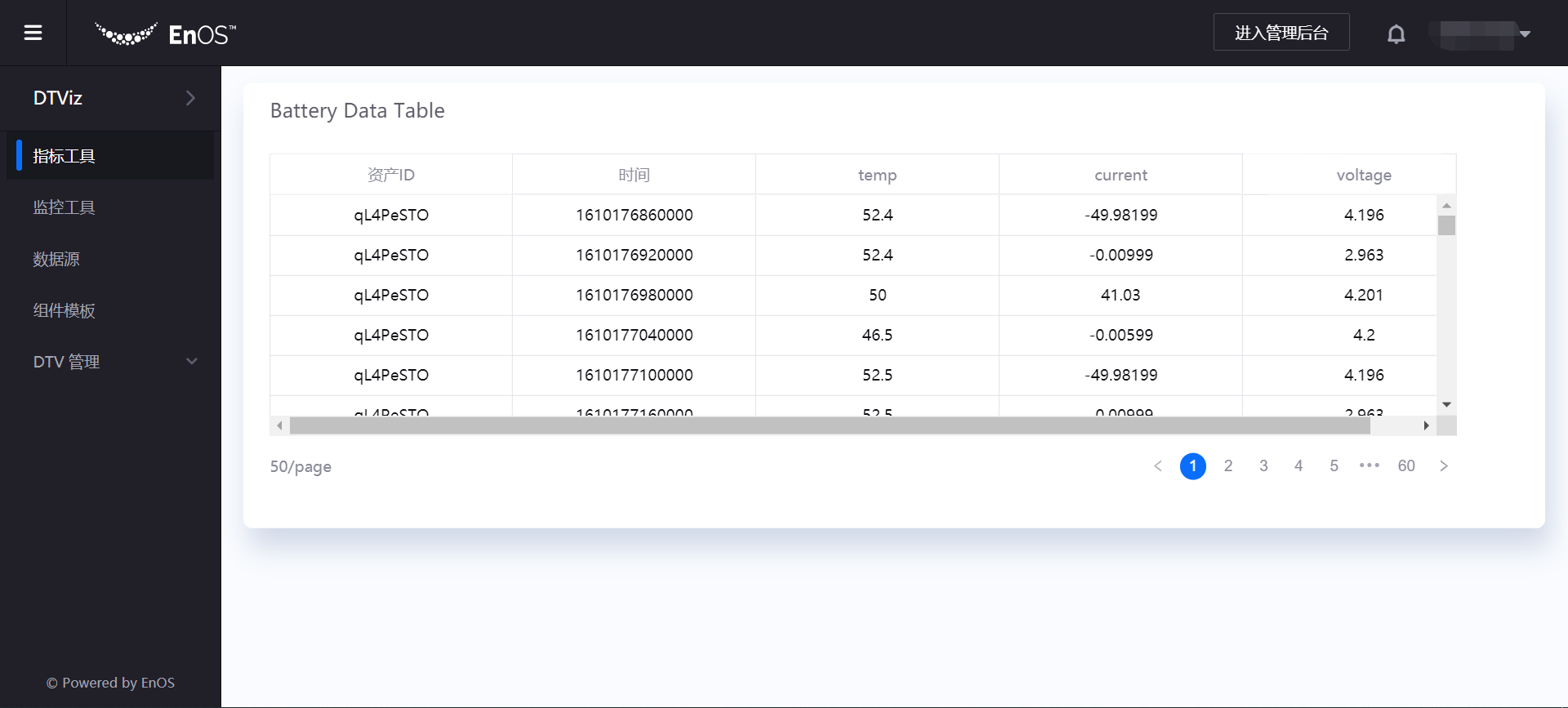
返回 指标工具 页面,查看图表展示效果。拖拽组件调整页面布局,点击工具栏中的 操作 > 保存布局 保存页面的布局效果。

重复以上步骤,将更多图表添加到页面中。
发布页面¶
监控页面编辑完成并预览页面的显示效果后,即可将页面发布上线。
打开已编辑的页面,点击工具栏中的 操作 > 预览,预览页面的显示效果。

若需重新编辑图表,返回页面后,点击图表右上角的 编辑 图标,对图表进行编辑。
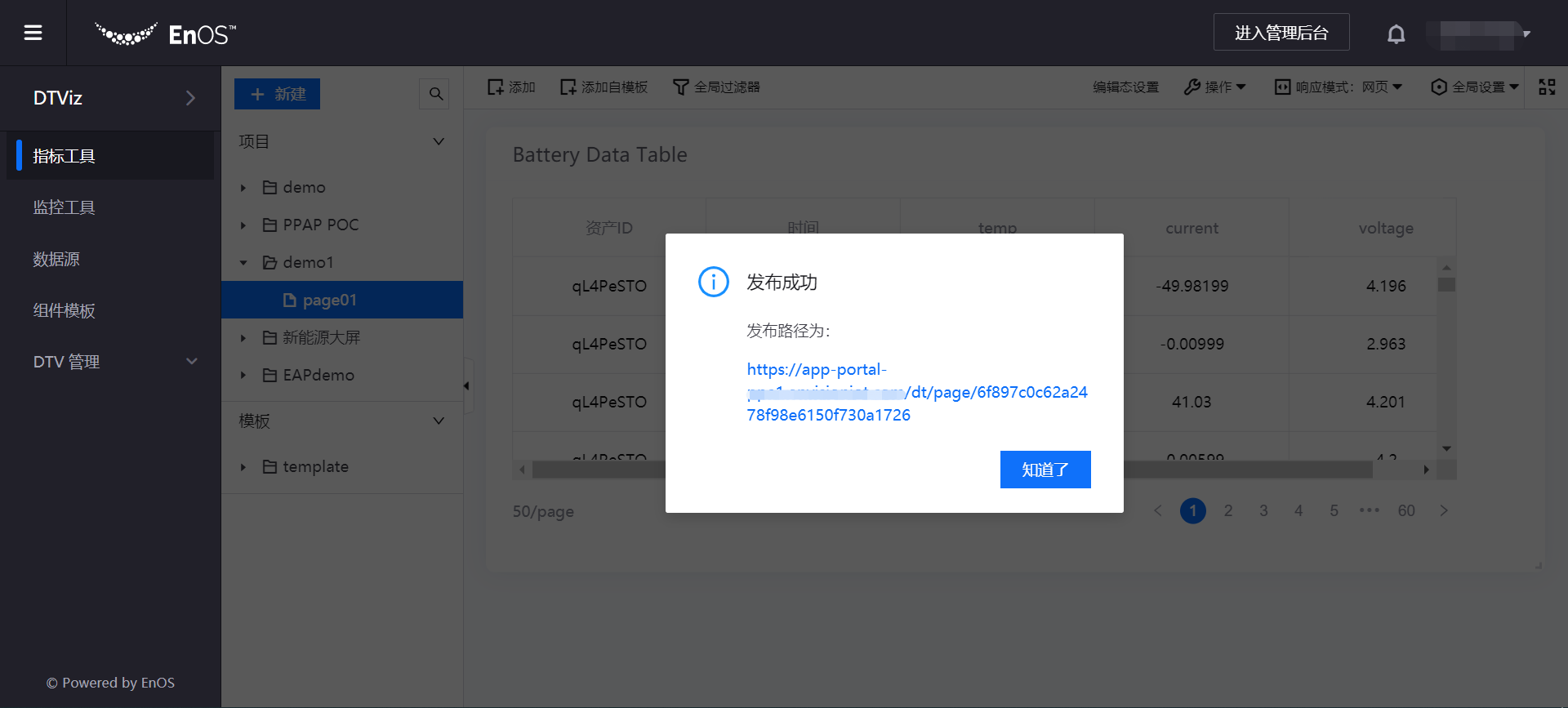
若页面可发布,点击工具栏中的 操作 > 发布,将页面发布上线。

拷贝发布页面的 URL,用于将页面集成到应用中使用。