配置组件¶
图表除了设置样式和测量数据以外,还可以配置:
计算字段
格式规则:根据数据值更改颜色
组件联动
CSV 文件格式导出数据
组件最大化视图功能
组件分组
趋势分析
配置计算字段¶
添加计算字段¶
按照以下步骤,添加新计算字段:
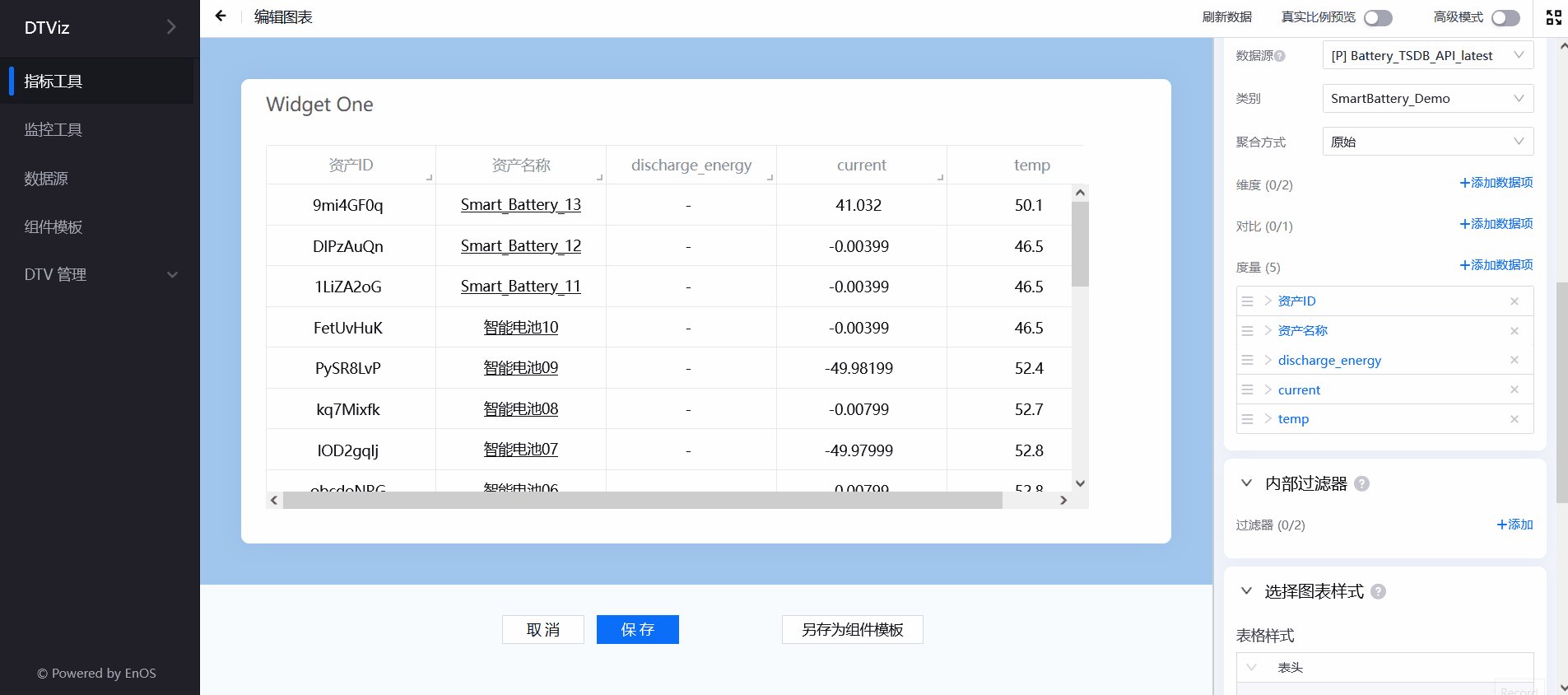
在 编辑图表 窗口中,导航到 选择数据项。
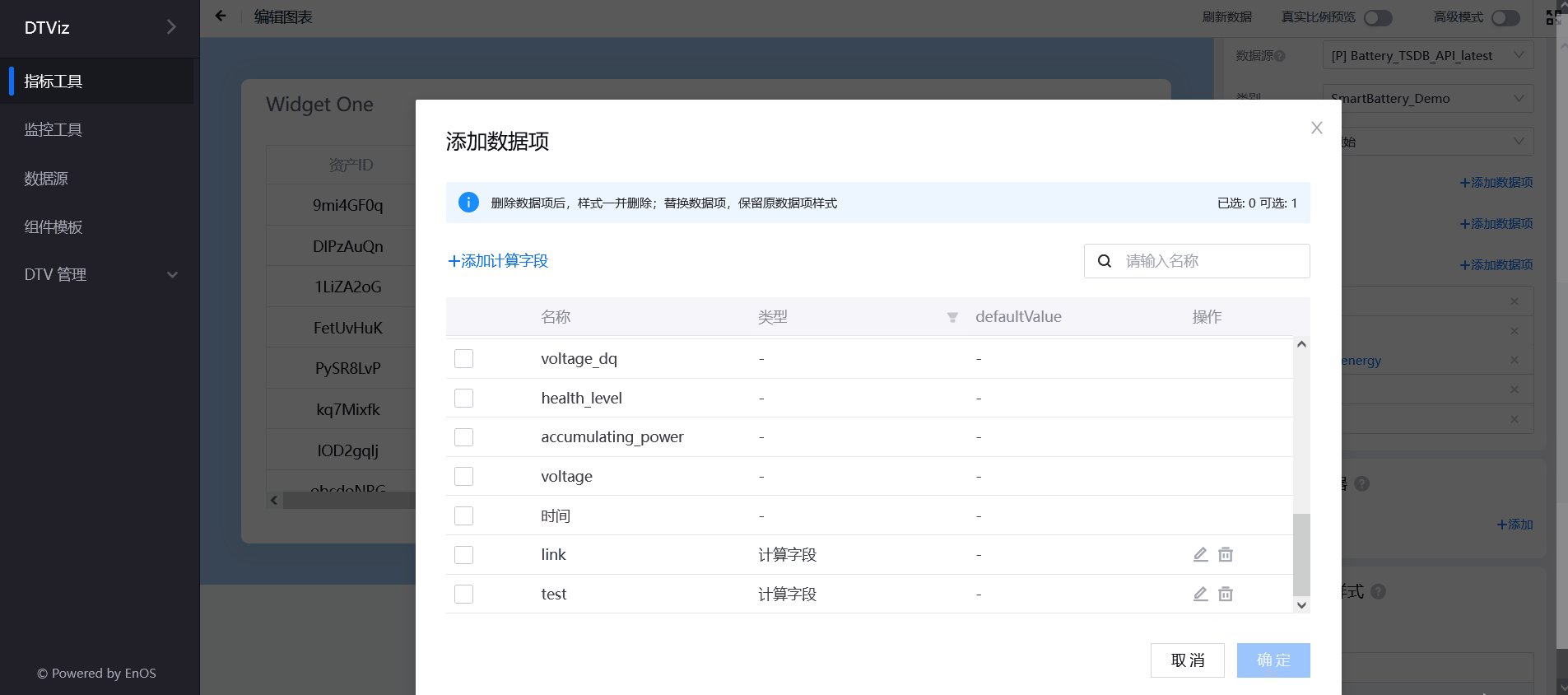
选择 添加数据项。
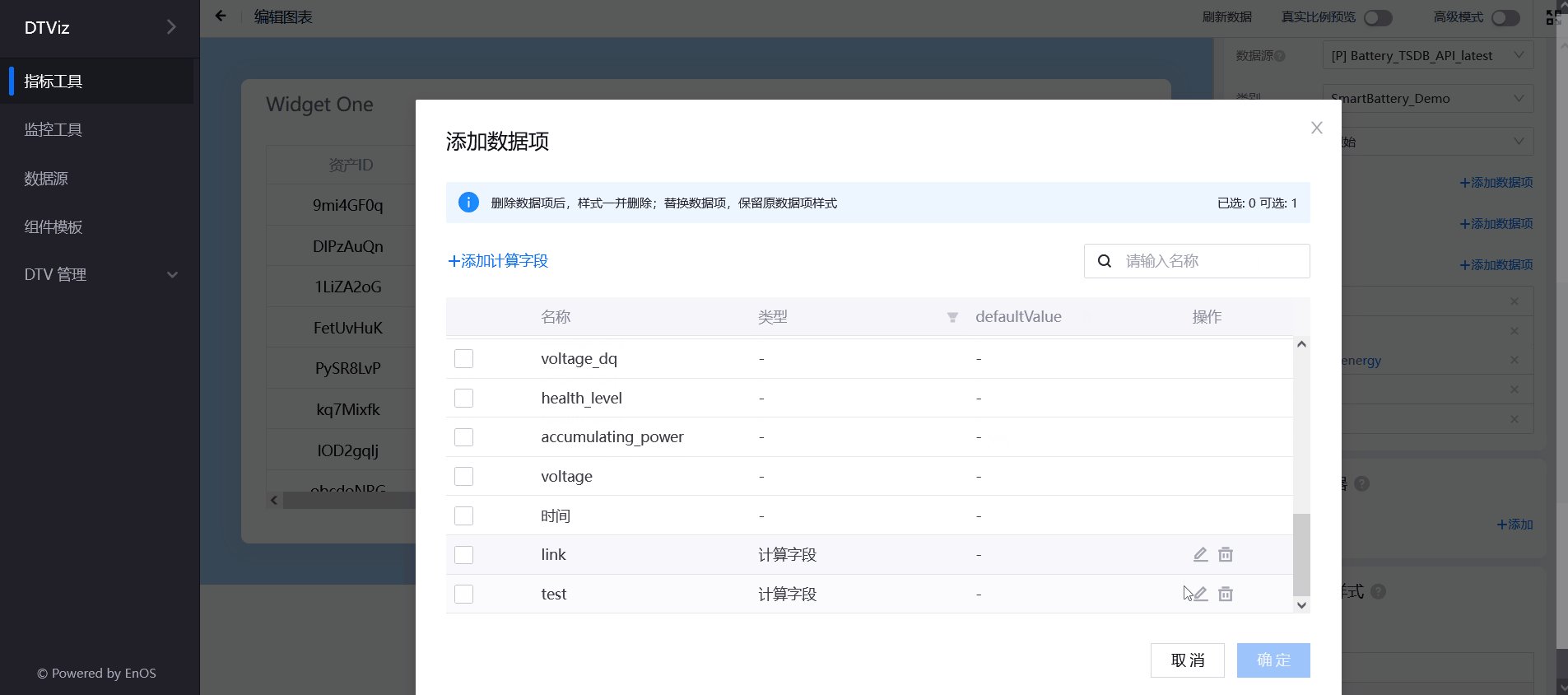
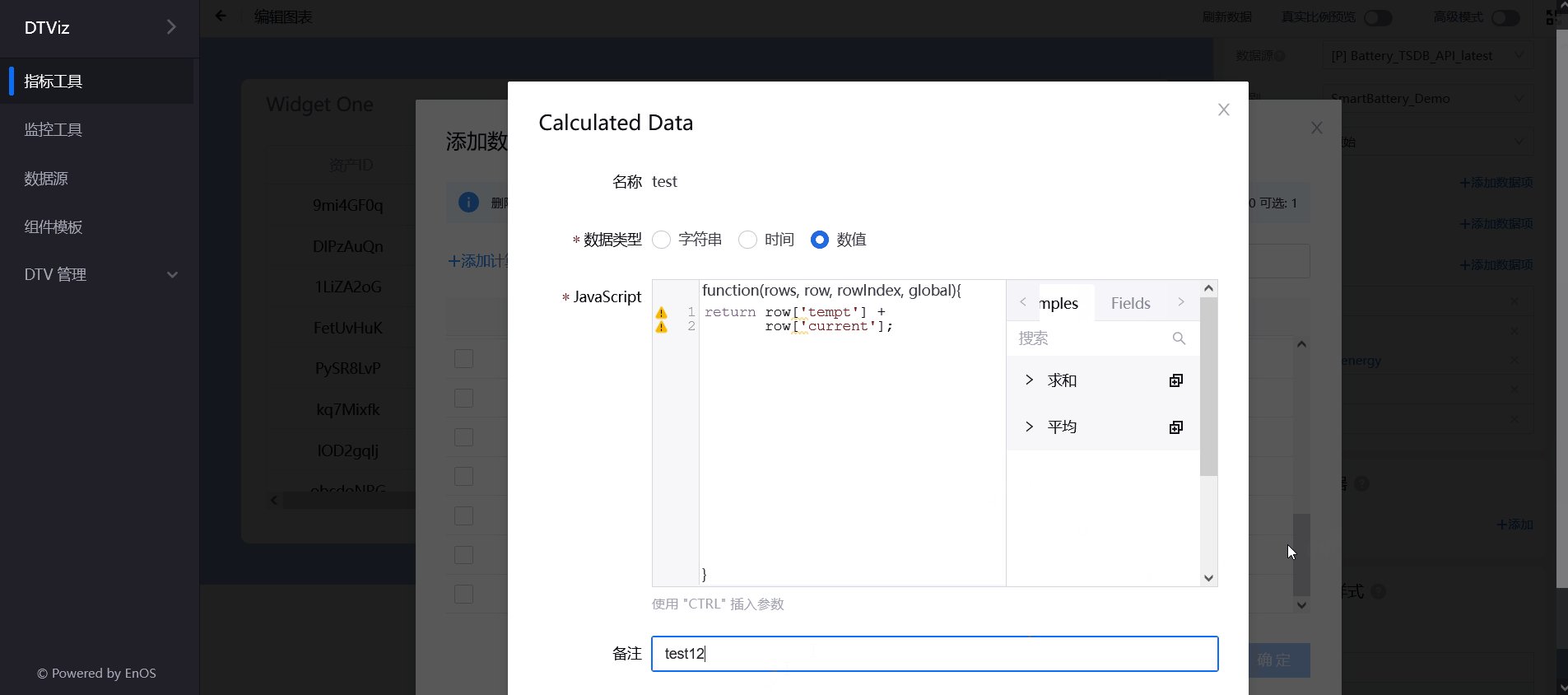
选择 添加计算字段,将显示 Calculated Data (计算字段) 对话框。
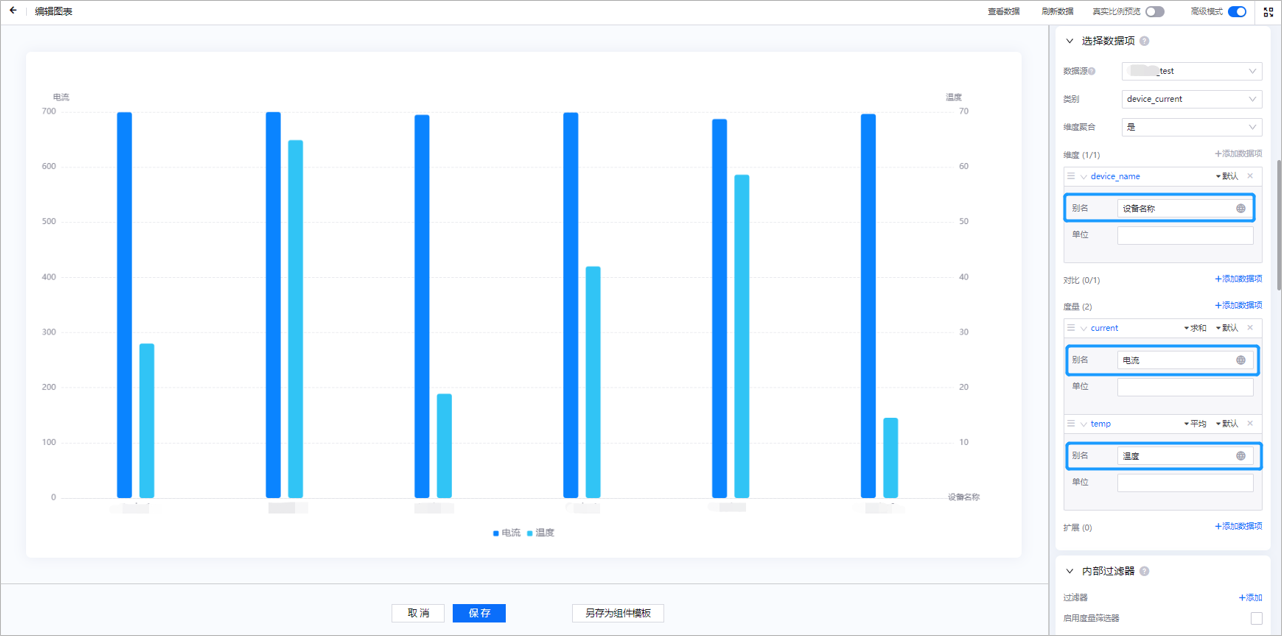
在 名称 输入框中,指定新计算字段的名称。
从 数据类型 列表中,选择计算字段的数据类型,以便 Javascript 了解如何返回其值。
在 JavaScript 字段中,编写 JavaScript 函数体。右侧面板中会提供一些示例以及字段和参数的名称。
在 备注 输入框中,可以为新的计算字段编写一些注释或描述。
选择 确定。
更多关于如何编写计算字段信息,参见 计算字段。
编辑计算字段¶
通过以下步骤,更改现有计算字段:

备注
若要在图表上反映更改,选择工具栏上的 刷新数据。
设置格式规则
在某些组件中,可以设置格式规则使颜色根据其数据大小进行变化。这让用户能够快速注意到异常或临界值。
只有以下组件支持格式规则:
环形仪表盘
指针仪表盘
混合仪表盘
混合图
直角坐标系图
进度条
指标卡
多度量卡
水球图
表格
富文本
资产列表
列表
通过以下步骤,设置格式规则:
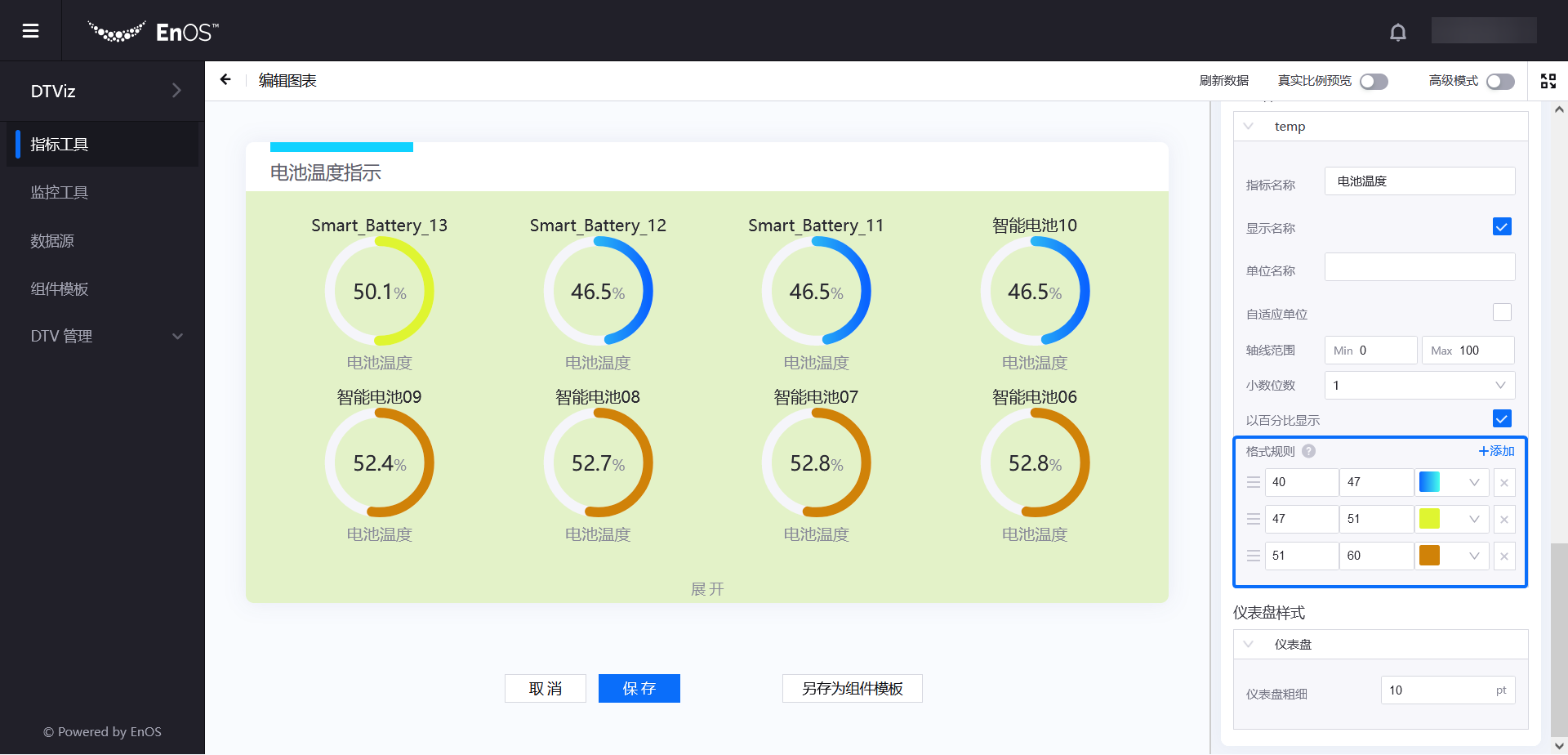
导航到 选择图表样式 > … > 格式规则。
备注
不同图表类型路径不同。
选择 添加,添加格式规则将显示一行空字段。
第一与第二个输入框分别定义满足格式规则的最小值和最大值。
(若有)第三个输入框输入所需显示的文内容。
最后的输入框选择满足格式规则时要展示的颜色。

备注
支持动态传参,更多信息,参见 配置页面参数。
有多个冲突的格式规则时,最上层的规则优先。用户可以上下拖动横杠按钮来更改规则顺序。
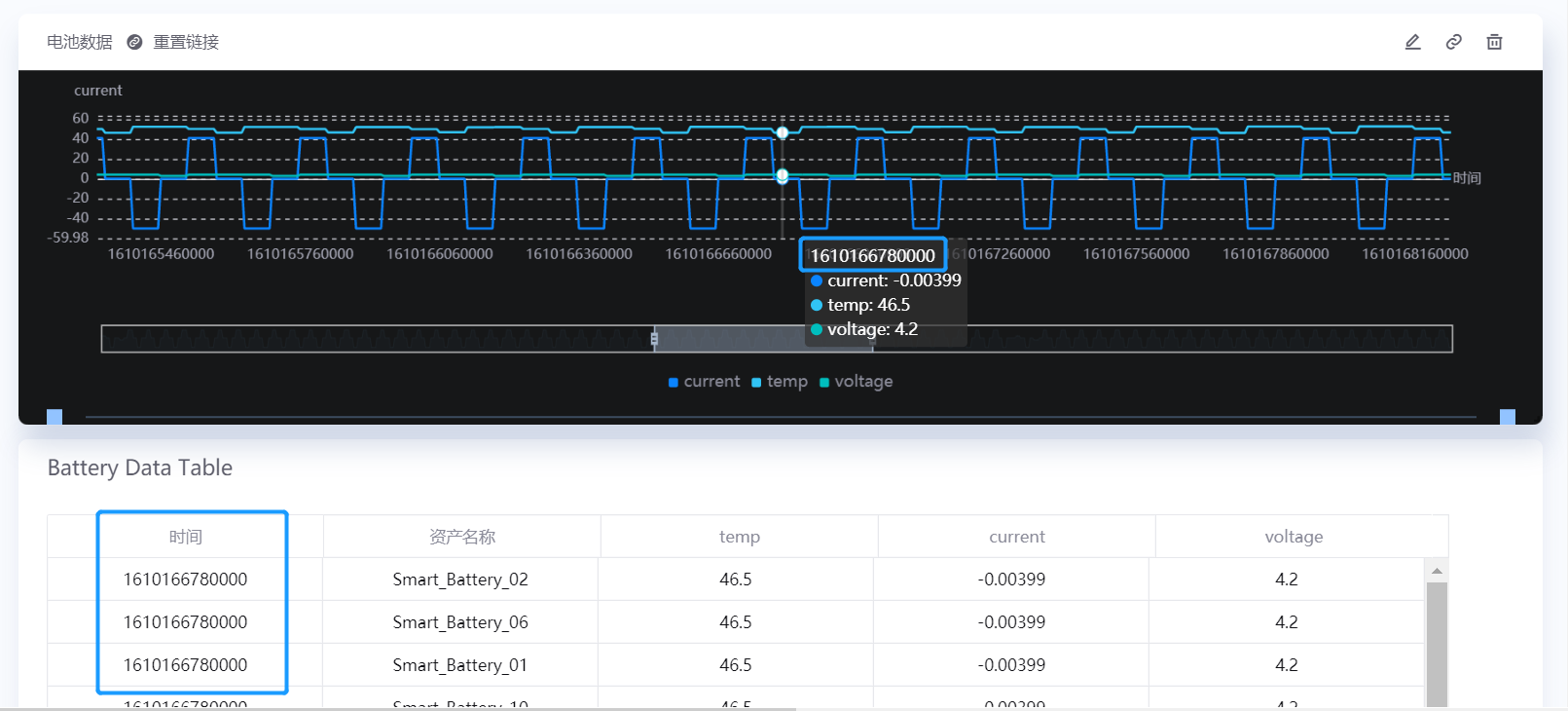
配置组件联动
通过组件联动,可以使用源组件的维度字段过滤多个组件中的数据。
下面的步骤以混合图和表格为例,展示如何配置组件联动:
添加和配置混合图组件。
添加和配置表格组件。
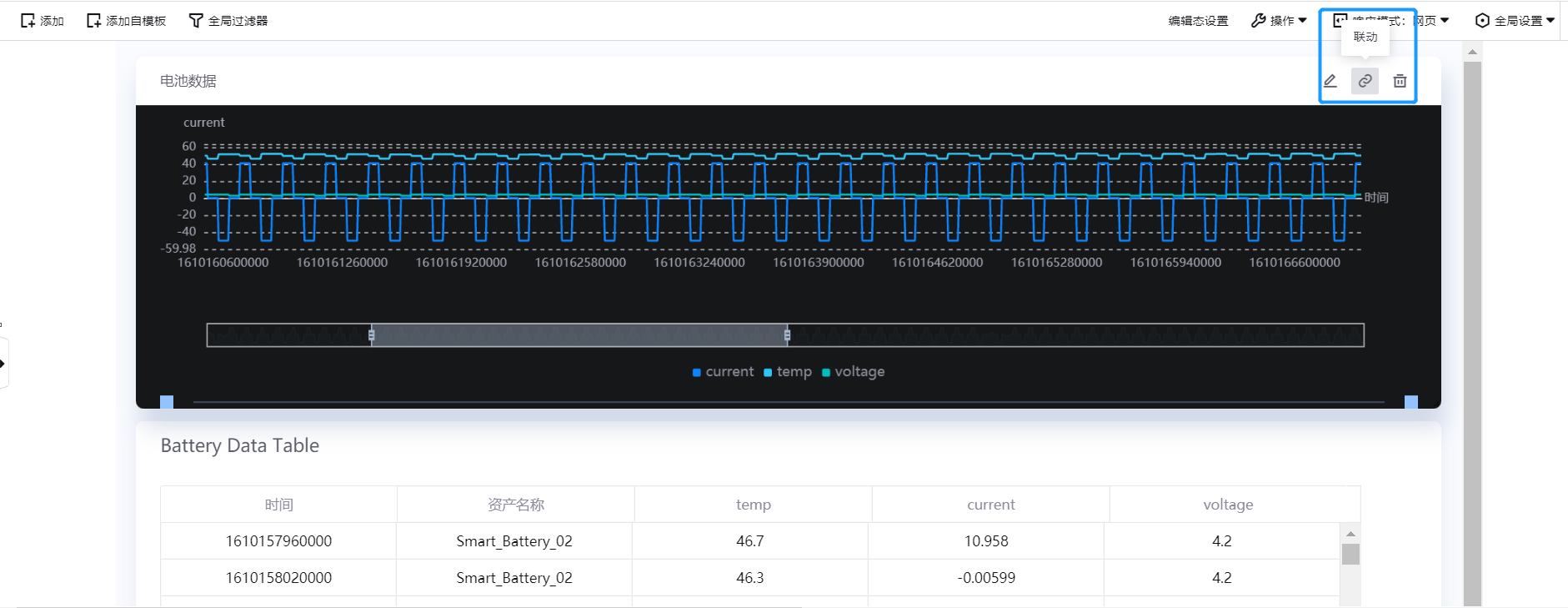
将光标移到该混合图上,并选择组件右上角的 联动 按钮。

在 组件联动 弹窗中,选择一个维度字段作为驱动维度(例如 时间),并选择要过滤的目标组件(表格组件)数据项(例如 时间)。
备注
驱动维度是可以在图表上选择的数据项。驱动维度的值将用于联动过滤目标组件的所选数据项。
选择 确定。
配置组件联动后,选择混合图中的一个时间点段,你将看到表格组件将仅展示具有相同时间段的数据。选择混合图标题栏中的 重置链接 按钮,重置数据过滤。
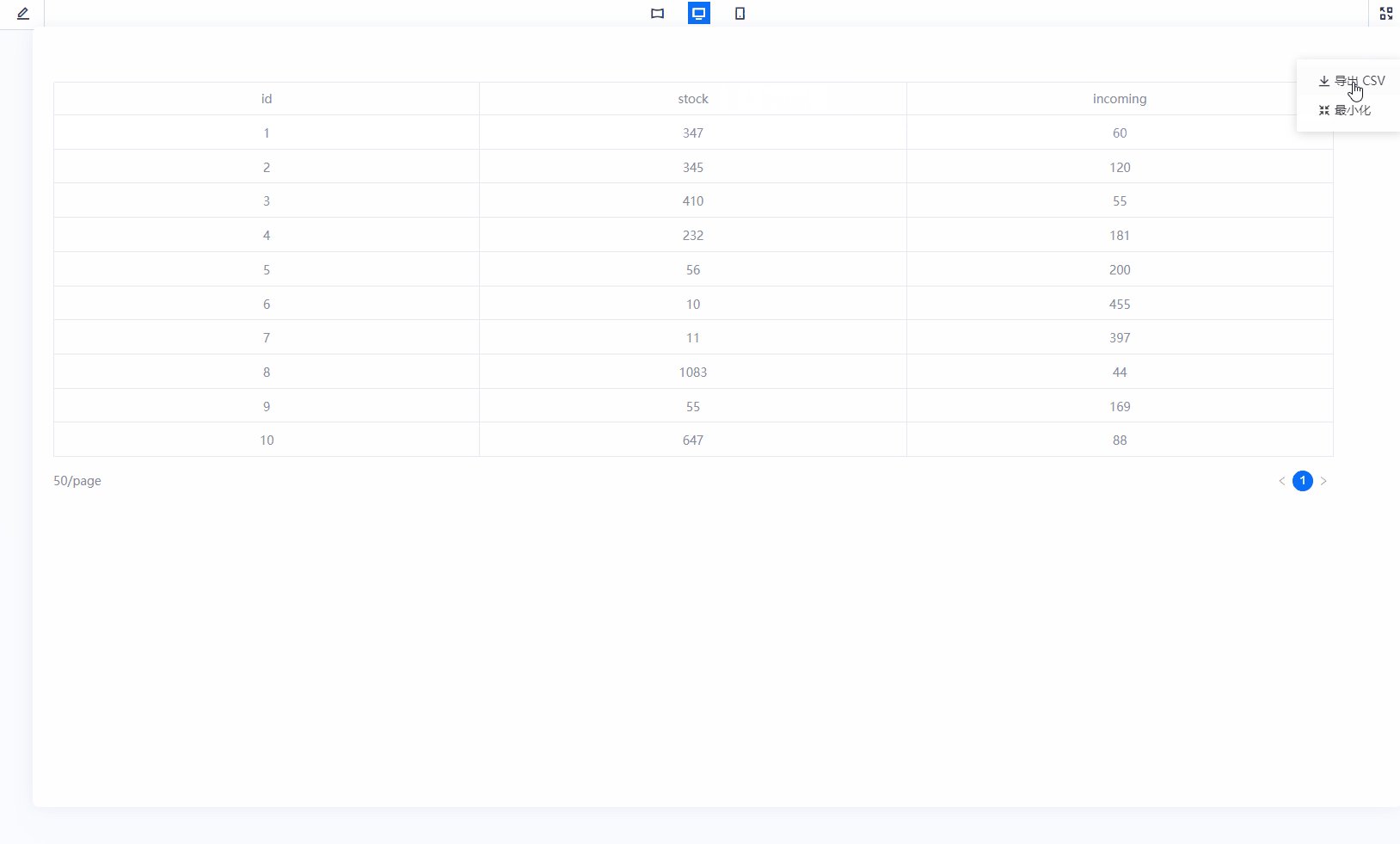
导出组件数据¶
用户可以从组件导出数据,以便在本地计算机上进行进一步分析。数据导出为 CSV 文件格式。
通过以下步骤,支持组件导出数据:
在所选组件的 图表设置 面板中,选择 基本 > 其他选项。
选中 允许数据导出 复选框。
选择 保存。
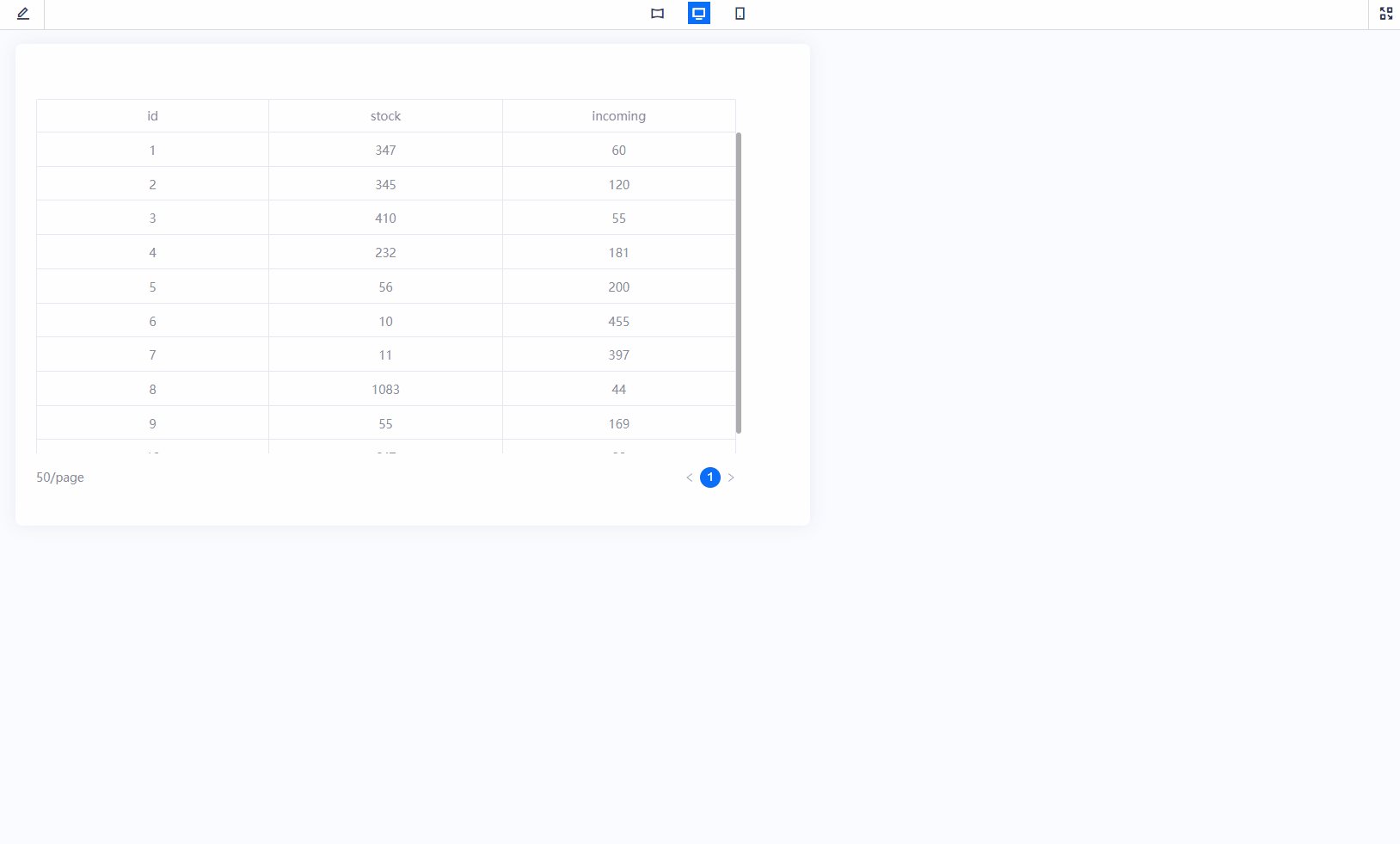
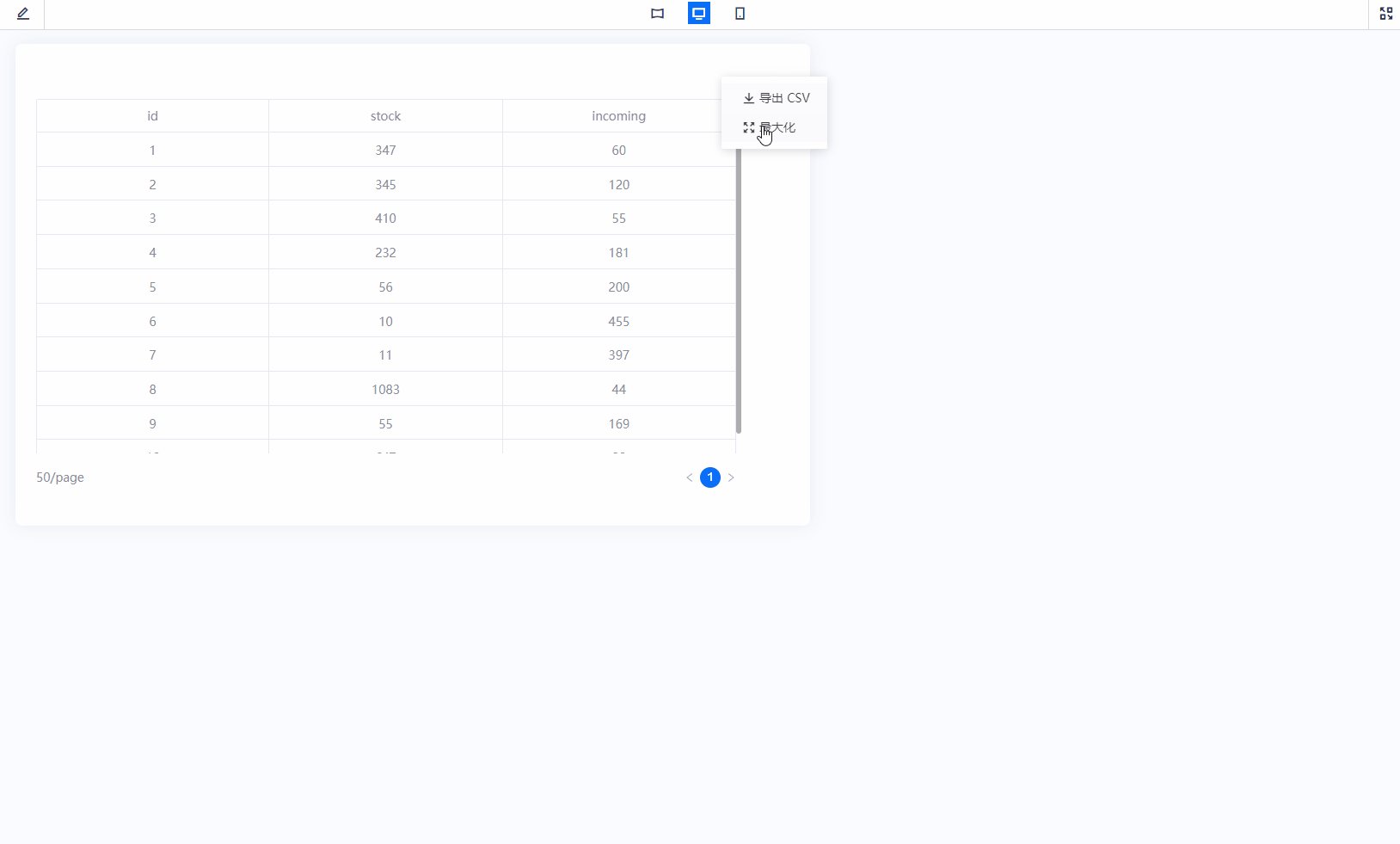
通过以下步骤,导出组件数据:
在 页面编辑器 中,通过执行以下任一操作导航到发布页面:
CSV 文件中的数据按 维度、对比 和 度量 的顺序排列,三个类别中的数据项按照图表设置面板中顺序排列。如果为数据项具有 别名,则导出的 CSV 文件中将使用 别名。如果留空,将使用原始名称。同时,若数据项配置了单位,也将导出单位。

备注
如果 允许数据导出 和 允许最大化 框都已选中,它们将组合在一起,但是省略号(…)将显示其各自的按钮。将光标移动到该按钮上方,功能将显示在下拉菜单中。
图片 和 富文本 组件不支持数据导出。
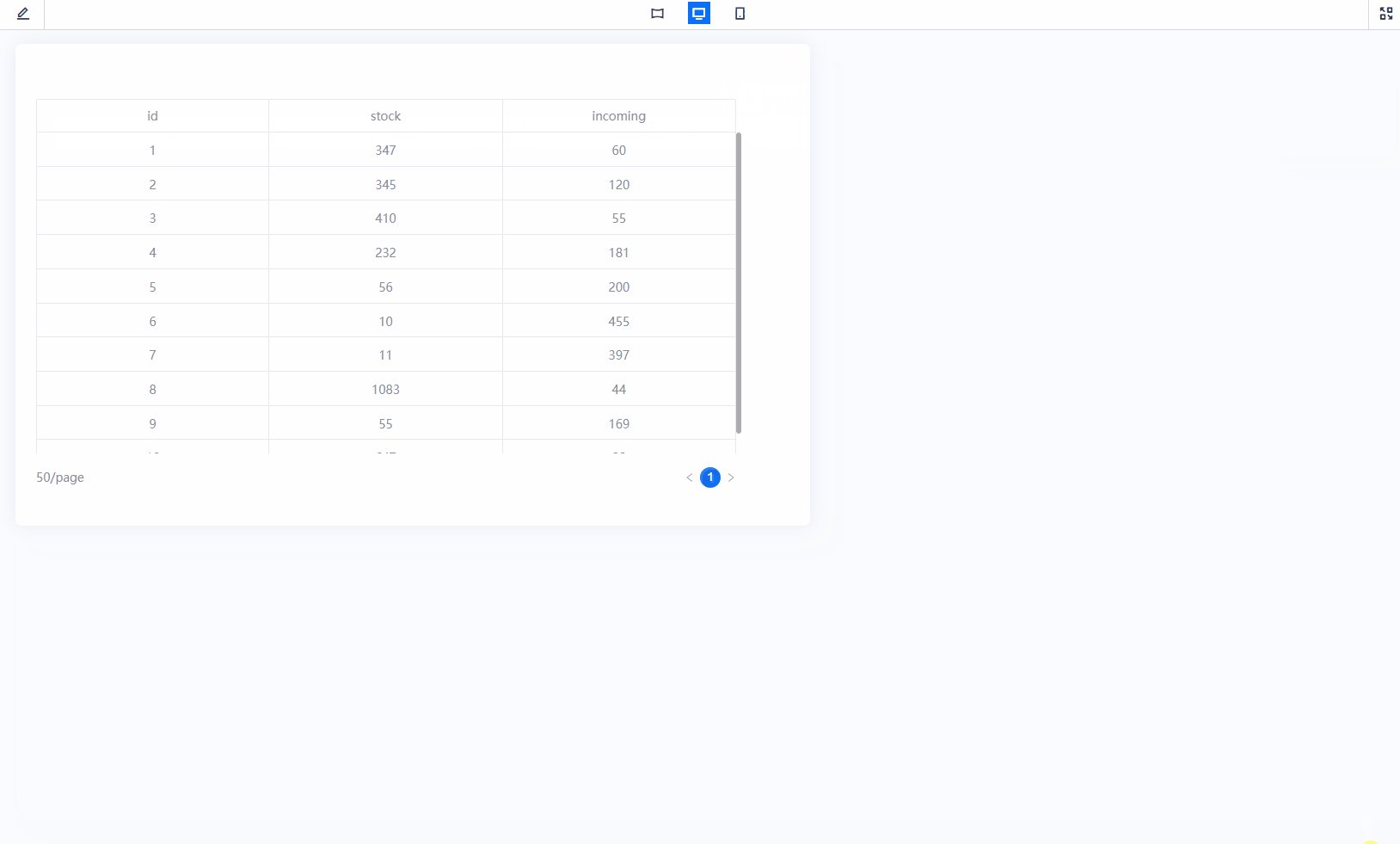
最大化组件
为了让组件的视图更清晰,可以将组件根据浏览器大小放大至撑满页面的全屏效果,以展示最大化组件。
通过以下步骤,启用组件数最大化:
组件和容器对应的复选框位于不同位置:
对于组件,打开 图表设置 面板并选择 基本 标签页。
对于容器,在 容器设置 中,选择 其他选项 标签页。
选中 允许最大化 复选框。
选择 保存。
通过以下步骤,最大化组件:
在 页面编辑器 中,通过执行以下任一操作导航到发布页面:
备注
如果 允许数据导出 和 允许最大化 框都已选中,它们将都展示在省略号(…)下。将光标移动到该按钮上方,功能将显示在下拉菜单中。
过滤器组件不支持最大化,最大化功能仅适用于图表组件和容器中的组件。
组件分组设置
用户可以对组件进行分组,以支持不同组件分组交互。联动组内图表的数据后,可以同时触发多项联动数据的展示。
通过以下步骤对组件分组:
在指标页面编辑页面,选择 页面设置 > 组件分组设置 以打开组件分组弹窗。
指标页面上的所有现有的组件都会展示在弹窗的顶部页签中。
将需要联动的组件拖放到分组中,开启组件联动。
若要从分组中删除组件,将组件拖放回页签中即可。
选择 确定,保存组件分组设置。
备注
只有维度、度量或对比数据值相匹配的组件才能触发交互展示功能。
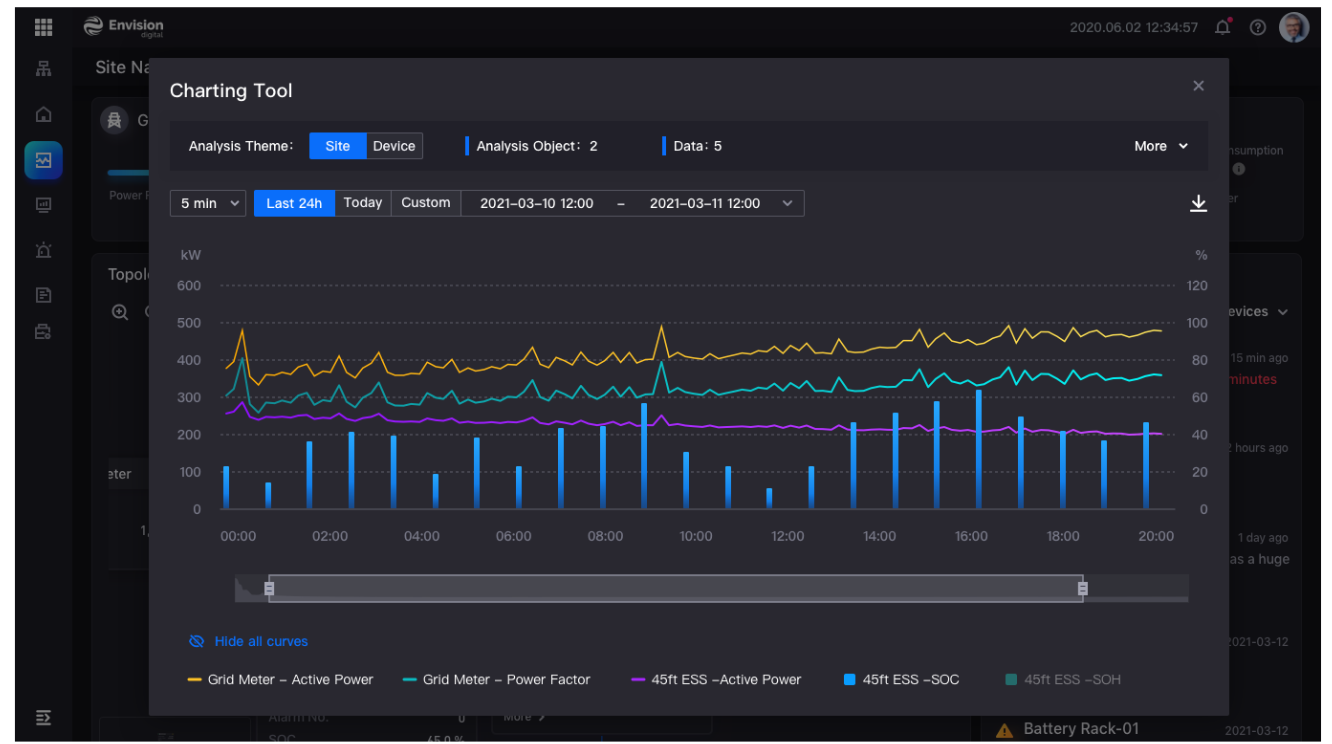
趋势分析
部分组件支持对度量进行趋势分析,帮助查看该度量数据在一段时间内的趋势。
只有以下组件支持趋势分析:
拓扑图
多度量卡
表格
进度条
通过以下步骤,添加数据项进行趋势分析:
选择需进行趋势分析的度量数据项。
备注
需在度量样式中勾选 开启趋势分析 配置项,当鼠标悬浮在该度量数据项时,将显示趋势分析提示。拓扑组件无该配置项,默认开启。
在页面右下角的 趋势分析,可以查看已添加的数据项列表。选择数据项名称旁边的 x 按钮,可移除数据项,或者选择删除按钮
 移除所有数据项。
移除所有数据项。备注
在拓扑组件中 趋势分析 位于组件右上角。
选择 开始分析,即可打开趋势分析页面查看所选数据项近期的数据趋势。