绘制图纸¶
在监控可视化工具中,你可以根据业务实际情况,通过向图纸中添加图元与资源,布局摆放图元以及关联图元构建监控页面。
添加图元与资源¶
根据业务需求,选择左侧图元/资源管理区中的图元模板/文件,直接拖拽添加至图纸中。

若没有模板符合需求,可在图纸中直接绘制图元。有关更多绘制图元信息,参见 使用图元。
布置图元与资源¶
多次复制图纸内容
如需多次复用图纸中的图元、组件、资源等内容,通过以下步骤多次复制图元、组件和资源:
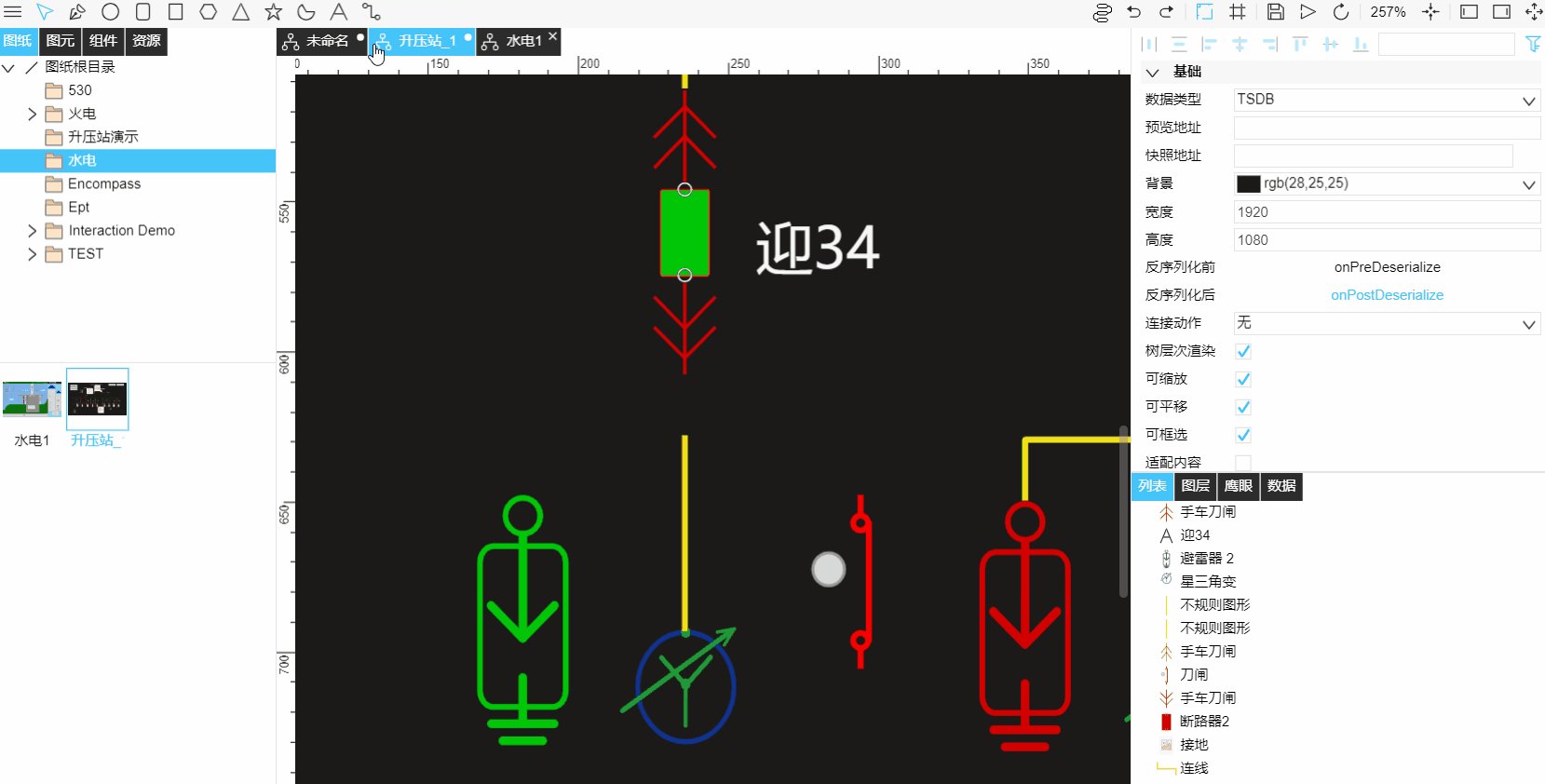
添加连线¶

备注
使用连线连接图元后,拖动图元,连线也会随之变化
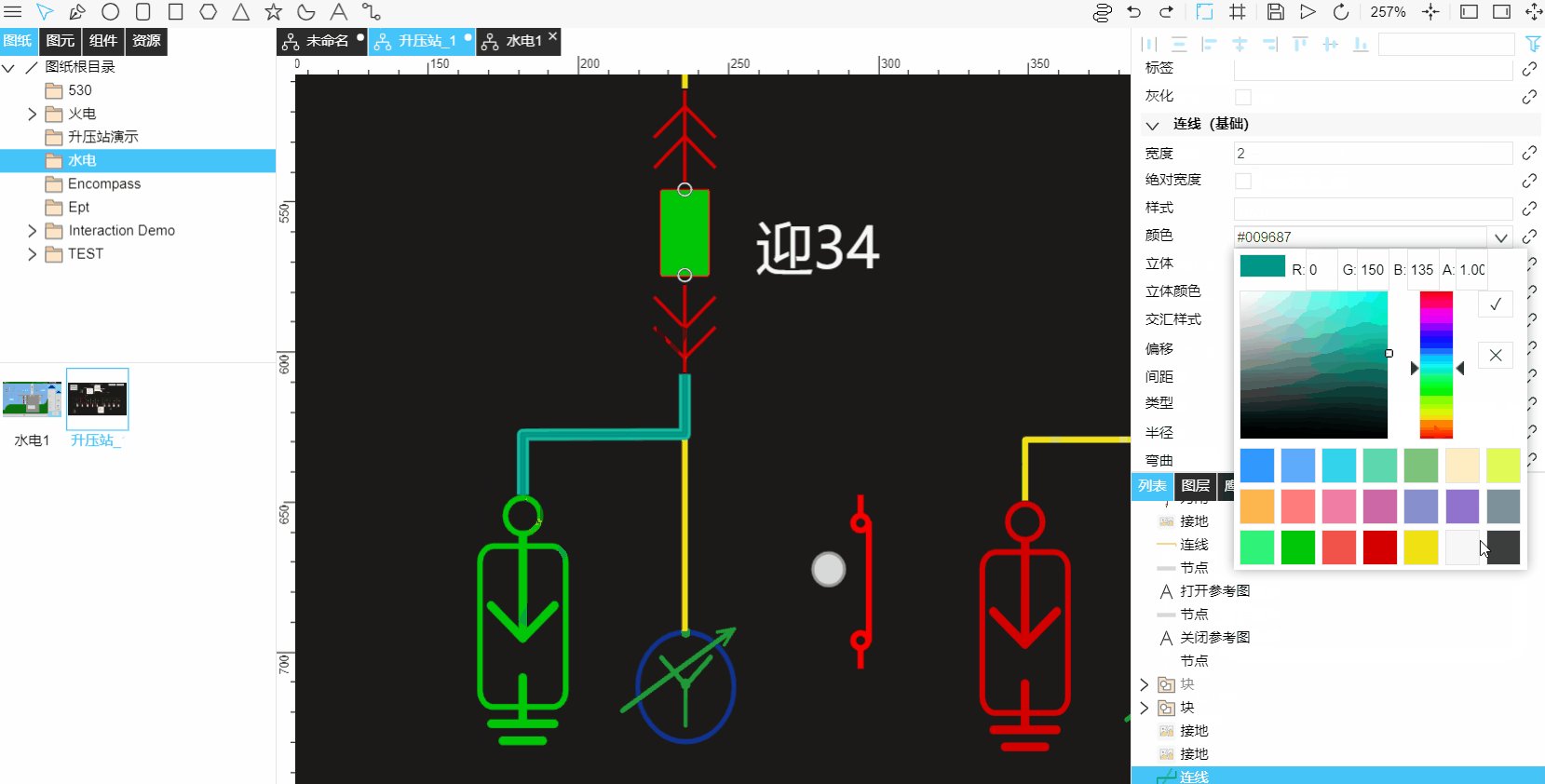
配置连线
在 连线 标签页下,可以配置以下属性。
配置项 |
说明 |
|---|---|
宽度 |
设置线粗细程度。 |
绝对宽度 |
勾选后,宽度将不会根据缩放自动调整。 |
样式 |
设置虚线样式,Array 类型。例如 [5, 5],则实线长度为 5,空隙长度为 5,交替成为虚线。 |
颜色 |
设置线颜色。 |
立体 |
勾选后线呈现为三维立体状。 |
立体颜色 |
设置立体颜色。 |
交汇样式 |
设置线转角样式。 |
偏移 |
设置连线端点和图元中心点的距离,默认值为 0。 |
间距 |
线首端与图元锚点的垂直间距。 |
类型 |
设置线类型。 |
半径 |
设置线转角弧度。 |
目标 |
勾选后线两端连接图元锚点。 |
扩展 |
设置连线扩展距离。 |
弯曲 |
设置连线弯曲幅度。 |
中心 |
勾选后线两端连接图元中心点。 |
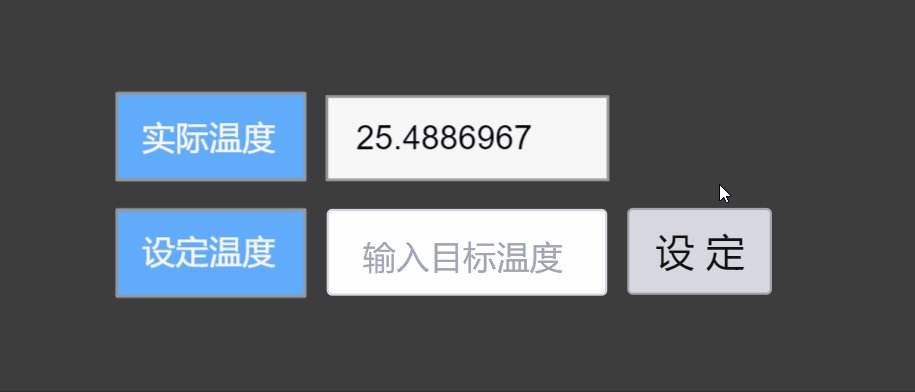
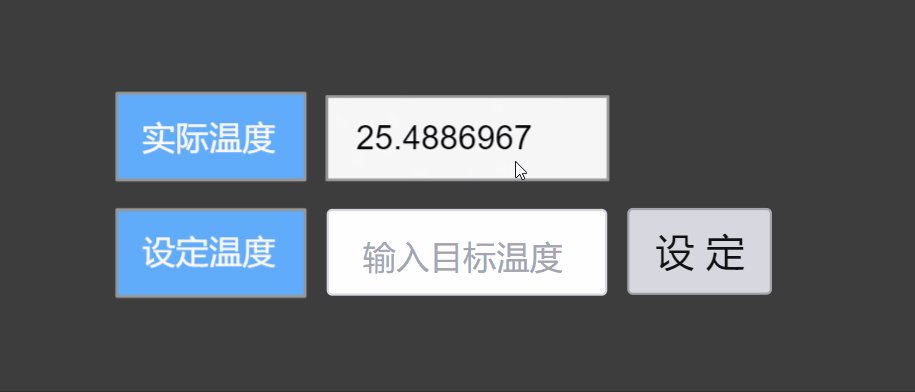
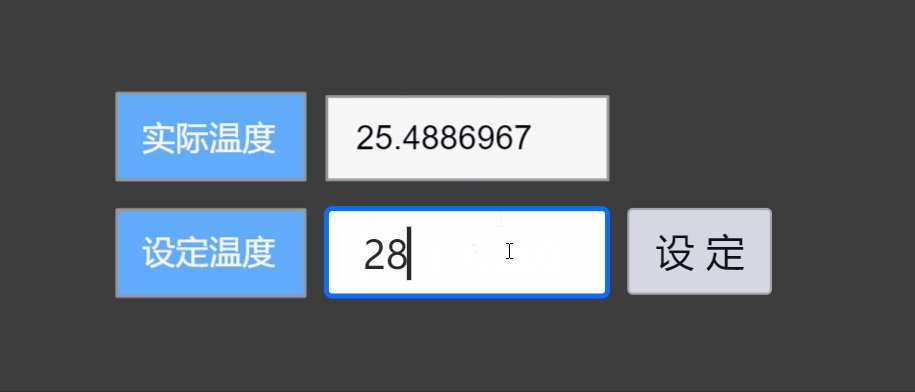
添加控件¶

配置控件
在 样式 标签页下,可配置控件的样式,与图元的配置项相同,更多信息,参见 配置图元。
在 组件设置 标签页下,可配置控件的文本内容以及其样式:
输入框¶
配置项 |
说明 |
|---|---|
文本内容、字体、字号与颜色 |
设置输入框默认输入内容,支持多语言。并可设置输入内容的字体、字号与颜色。 |
提示内容、字体、字号与颜色 |
设置输入框内显示的提示内容,支持多语言。并可设置提示文本的字体、字号与颜色。 |
背景颜色 |
设置输入框的背景颜色。 |
边框宽度与颜色 |
设置输入框的边框样式。 |
按钮¶
配置项 |
说明 |
|---|---|
文本内容、字体、字号、颜色与水平对齐 |
设置按钮的文本,支持多语言。并可设置文本的字体、字号、颜色以及对齐方式。 |
背景颜色 |
设置按钮的背景颜色。 |
边框宽度与颜色 |
设置按钮的边框样式。 |
有关如何关联控件与数据,并产生交互的更多信息,参见 配置图元交互。
添加 DTD 页面¶
可在图纸中添加 DTD页面  ,并可传参给指标可视化工具页面。在 组件设置 标签页下,可进行以下配置。
,并可传参给指标可视化工具页面。在 组件设置 标签页下,可进行以下配置。
配置项 |
说明 |
|---|---|
页面 |
选择所需展示的指标可视化工具页面。 |
响应模式 |
选择页面的展现模式,可选大屏、网页与移动端。 |
过滤器传参 |
若指标可视化工具页面中存在过滤器,可配置过滤器传参值。 |
添加告警列表¶
在图纸中添加资产的 告警列表  ,可在监控可视化工具页面中进行告警确认或跳转进入告警操作台操作。在 组件设置 标签页下,可进行以下配置。
,可在监控可视化工具页面中进行告警确认或跳转进入告警操作台操作。在 组件设置 标签页下,可进行以下配置。
配置项 |
说明 |
|---|---|
资产 ID |
输入所需展示告警列表的资产的 ID,即 mdmId。 |
资产类型 |
选择资产的类型:设备或场站。 |
每页行数 |
设置每页的告警行数。 |
进入告警操作台 |
设置告警列表来源的 URL。 |
表头 - 背景色、字体、字号与文本色 |
配置表头的样式。 |
表头 - 告警字段 |
配置表格所显示的告警字段。 |
内容 - 背景色、水平框线颜色、字体、字号与文本色 |
配置表格内容的样式。 |
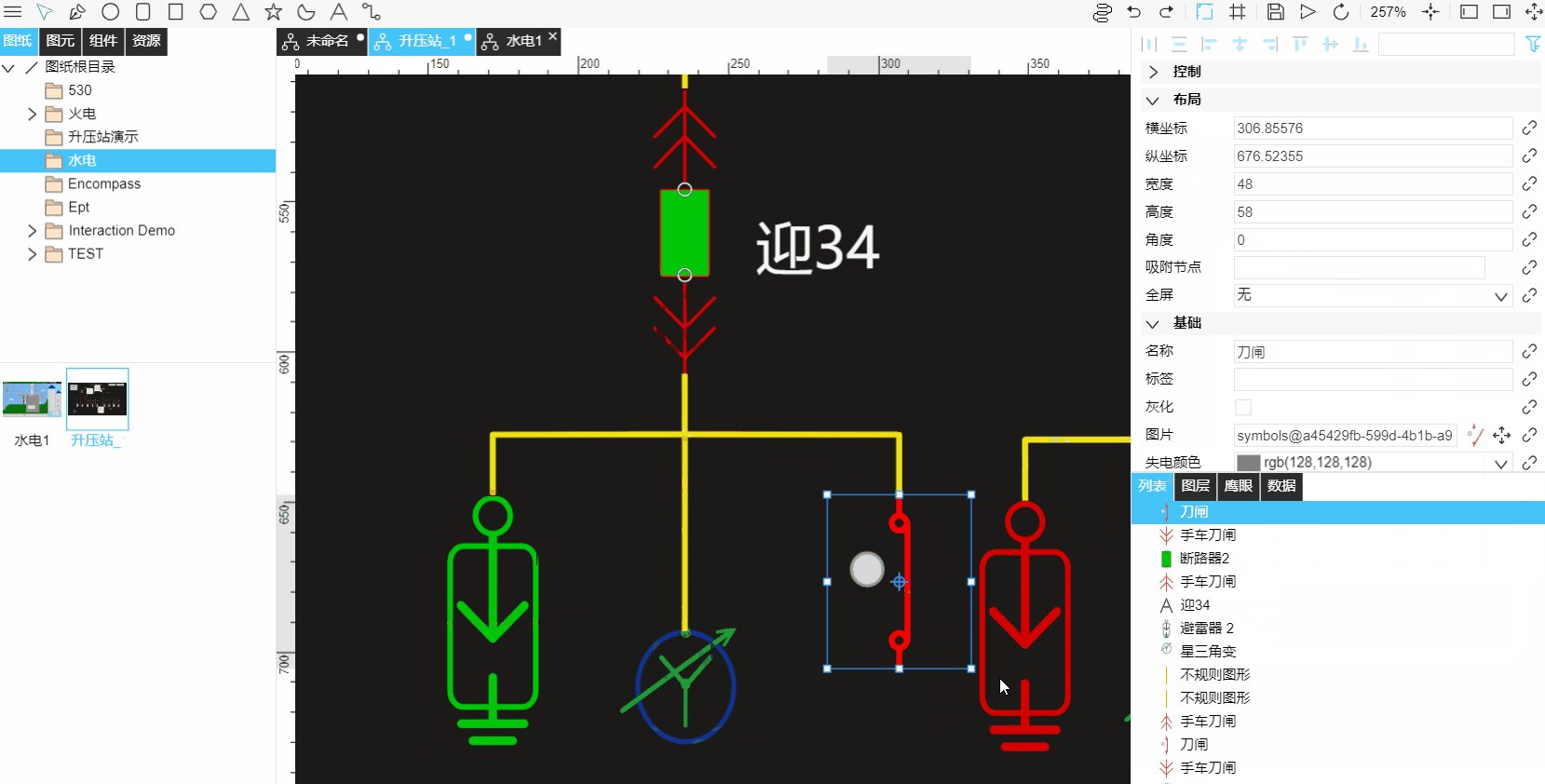
配置图元
选中图元后,可对图元进行配置。
配置图元控制配置¶
在 控制 标签页下,可以配置以下图元控制属性。
配置项 |
说明 |
|---|---|
可见 |
设置图元是否可见。 |
可选中 |
设置图元是否可被选中。 |
可移动 |
设置图元是否可被移动。 |
可编辑 |
设置图元是否可被编辑。 |
像素精确 |
设置图元在 2D 下,透明区域是否可以选中图元。默认为 True,表示忽略选中。即:当 True 时,选择节点的透明区域不会触发交互。 |
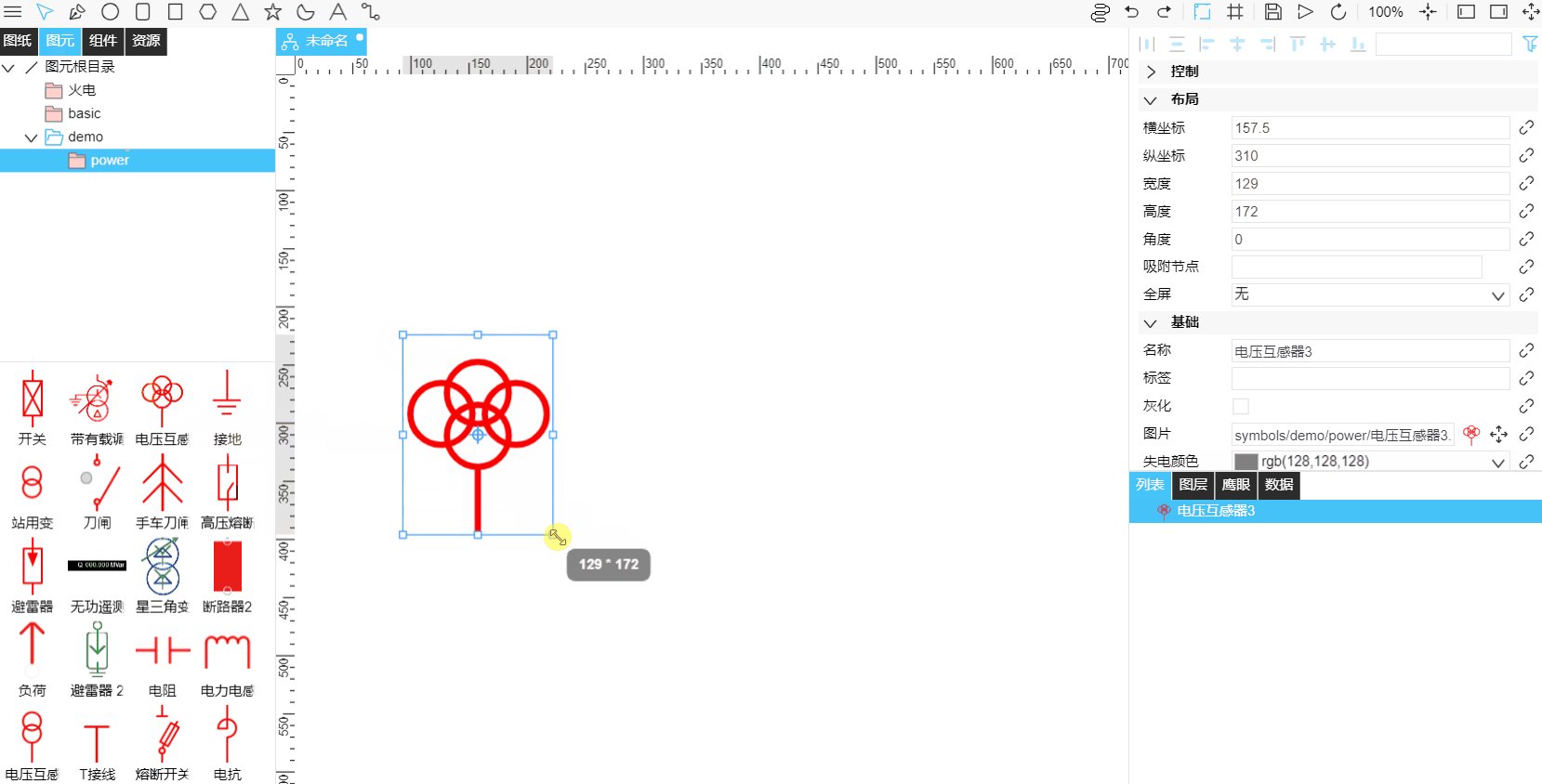
配置图元布局样式¶
在 布局 标签页下,可以配置以下图元布局样式。
配置项 |
说明 |
|---|---|
横坐标 和 纵坐标 |
设置该图元的横纵坐标。 |
宽度 和 高度 |
设置该图元的宽度与高度。 |
角度 |
设置该图元以锚点为中心的顺时针旋转角度。 |
吸附节点 |
在列表中选中一个节点拖放至输入框,即可设置该节点吸附列表中选中节点。 |
全屏 |
|
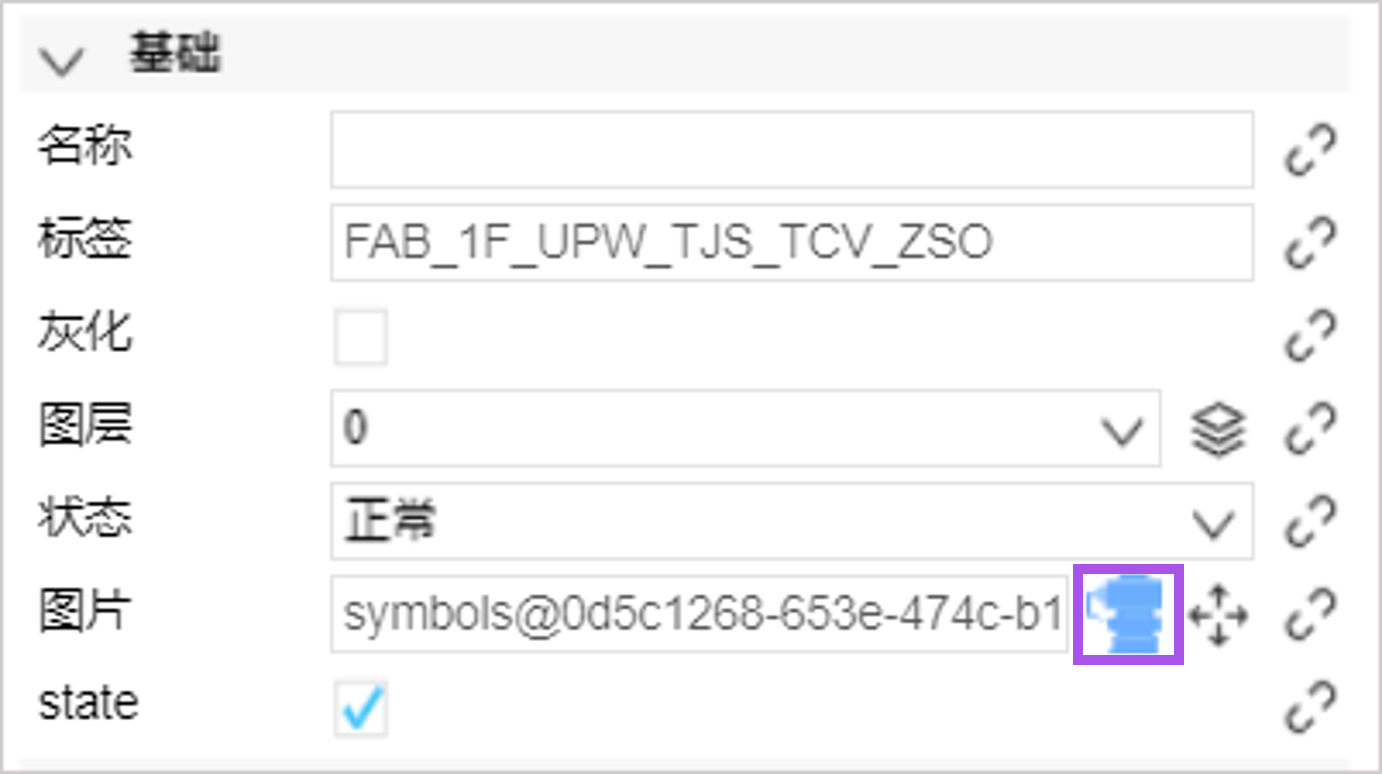
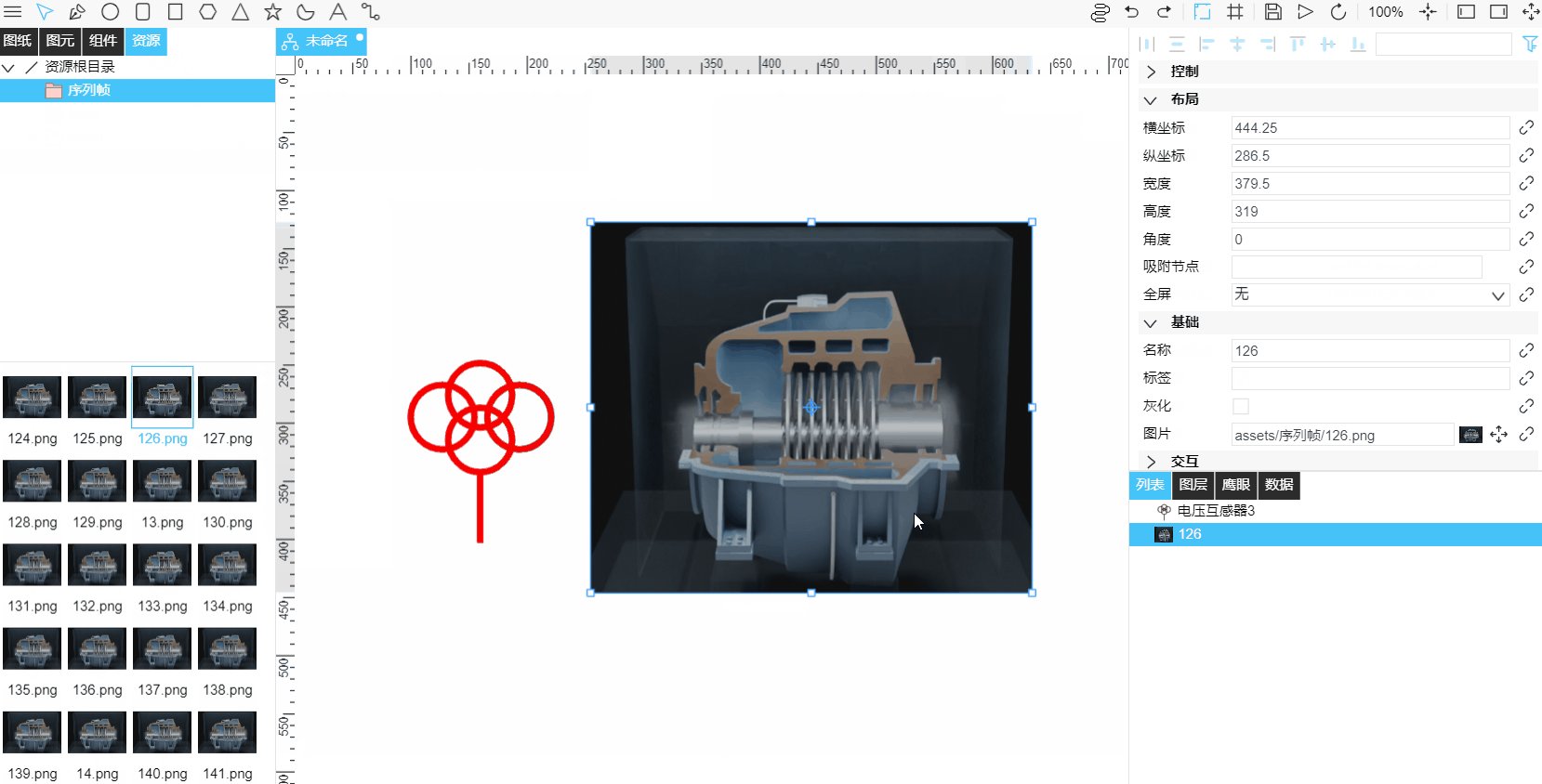
配置图元基础属性¶
在 基础 标签页下,可以配置以下图元基础属性。
配置项 |
说明 |
|---|---|
名称 |
设置该图元的名称。 |
标签 |
该图元的标签,可用于脚本中指代该图元。 |
灰化 |
勾选后该图元呈现灰色。 |
图层 |
选择该图元的图层位置。必须当有两个及以上图层该配置项才显示。 |
图片 |
|
图元属性 |
不同图元具有不同属性,根据业务场景设置该图元属性。 |
配置图元文本样式¶
在 文本 标签页下,可以配置以下文本属性。
配置项 |
说明 |
|---|---|
内容 |
输入需显示的文本。 |
水平对齐、垂直对齐 |
设置文字水平与垂直对齐。 |
颜色 |
设置文本的颜色。 |
字体 |
设置文本的字体。 |
阴影 |
勾选显示字体阴影。 |
阴影颜色 |
选择阴影颜色。 |
阴影模糊 |
设置阴影模糊度。0 为不透明、不扩散。数字越大,透明度越高,扩散范围越大。 |
阴影横偏移 |
设置阴影横向偏移距离。向右偏移为正。 |
阴影纵偏移 |
设置阴影纵向偏移距离。向下偏移为正。 |
配置图元交互
在 交互 标签页下,可以为图元添加一个或多个交互事件与动作,支持以下交互事件。
事件 |
说明 |
|---|---|
点击 |
鼠标左键单击图元触发。 |
双击 |
鼠标左键双击图元触发。 |
悬停 |
光标悬停在图元上触发。 |
滚动 |
光标在图元上方并滚动鼠标滚轮触发。 |
支持以下交互动作。
动作 |
说明 |
|---|---|
切换页面 |
可切换当前页面为目标页面。 |
打开新页面 |
打开目标页面。可设置打开方式为新页面中打开或弹窗打开。弹窗大小与样式可设置。 |
页面回退 |
退回前一页面。 |
编辑脚本 |
输入 JSON 脚本进行设置。 |
控制脚本 |
|
展示提示窗 |
|
备注
目标页面仅支持同一文件夹下的页面。
当需使目标页切换为当前页资产数据时,可在 替换目标页资产 中,配置目标页资产与当前页资产对应关系。此功能需在绑定资产时开启 接受外部参数 配置项。更多信息,参见 绑定资产。
若当前页面为初始页面时,页面回退 动作不生效。