组件通用配置¶
组件是 DTV 中最重要的部分。它们是功能强大的可视化工具,可用于以很多不同的方式展示数据。
每个组件的配置面板中包含一部分通用的配置项,你可以在本文了解这些通用配置项。有关每个组件特殊的配置项,可查看对应组件的文档页面。
配置数据¶
配置组件,第一步是配置组件中的数据。按照以下步骤为组件配置数据源:

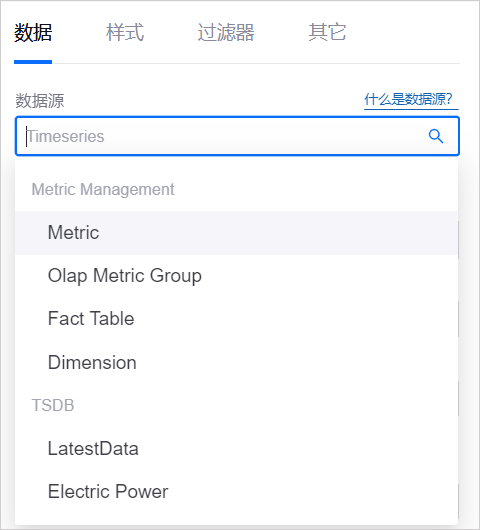
步骤 1:选择数据源
在 数据源 中,你需要为组件指定 1 个数据源,作为组件获取数据的来源通道。DTV 支持的数据源类型及其使用说明,参见 数据源概述。

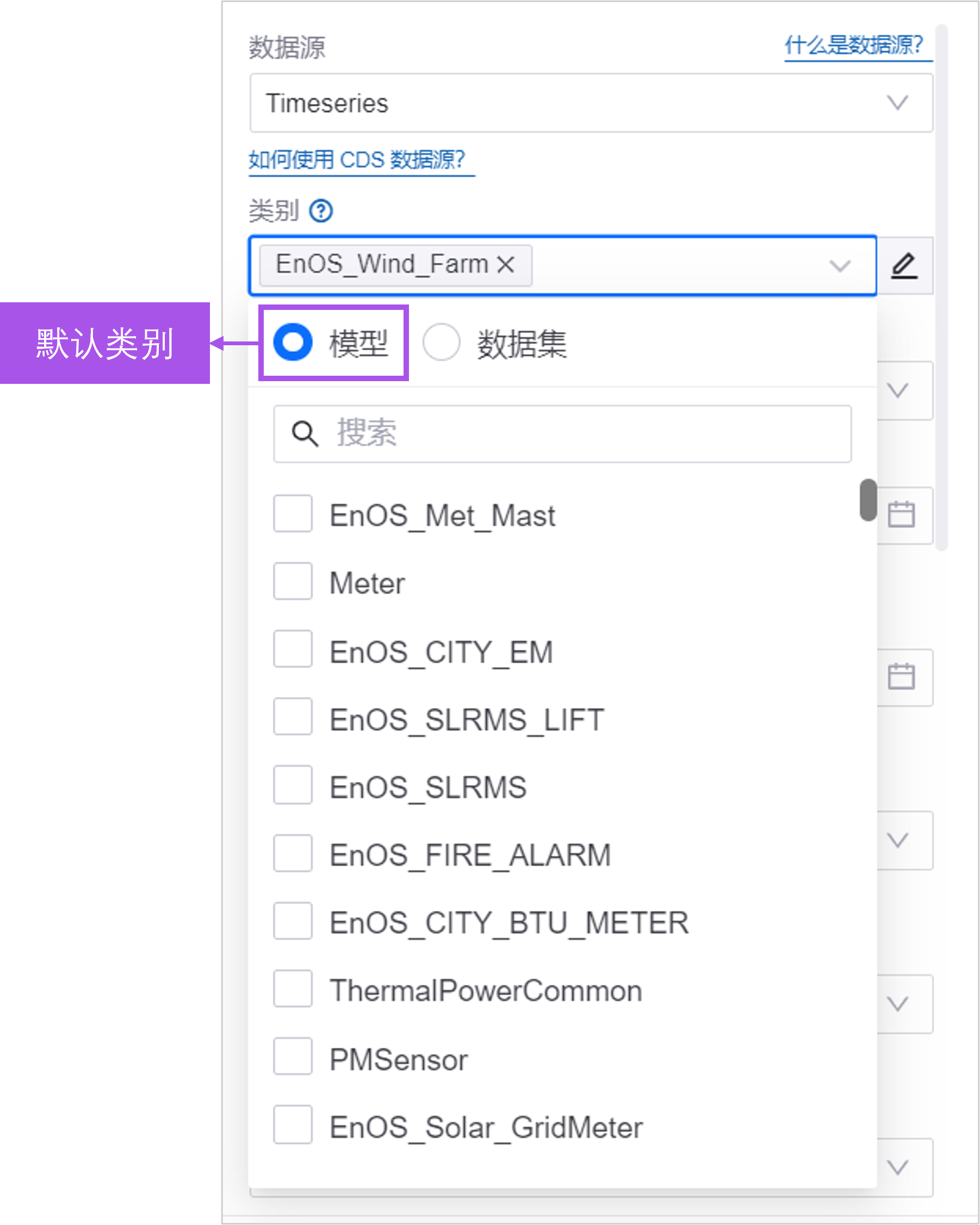
步骤 2:选择类别
在 类别 中,你需要为组件进一步限定数据的请求结构和返回参数。更多信息,参见 数据源的类别。
默认类别:选择 模型管理 等默认类别,将使用数据源默认的数据结构。组件请求数据时,需提供数据源 默认的请求参数。组件中可以展示与模型关联的属性、指标和测点。
数据集:当默认类别无法满足需求时,可创建数据集,自定义请求参数和返回结构。用户在配置组件时,可以指定请求参数的值,并指定返回哪些数据项。

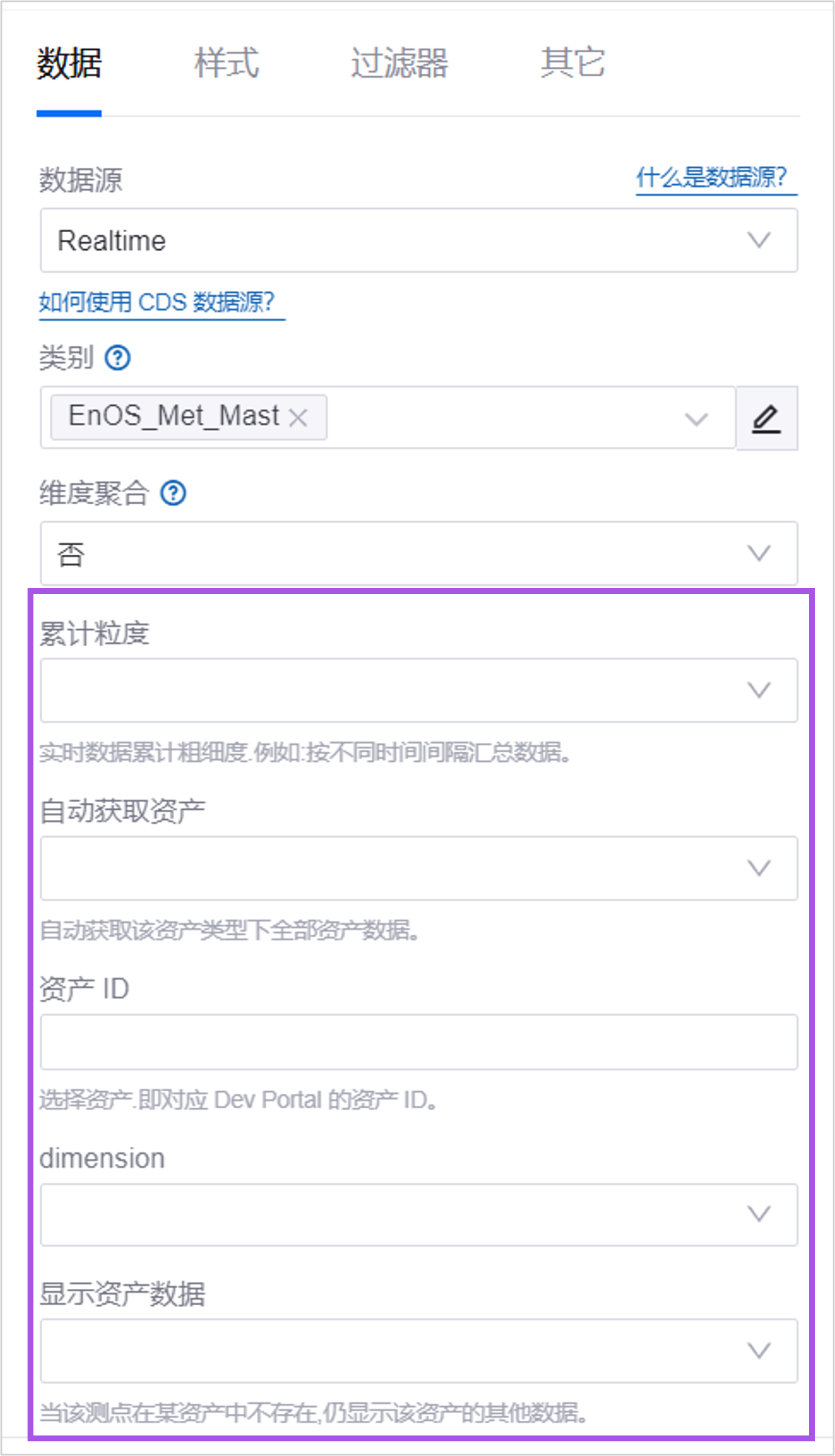
步骤 3:(可选)配置数据源参数¶
当已选数据源中定义了 请求参数,可为数据源参数指定参数值,进一步定义数据的请求方式、时间范围等。
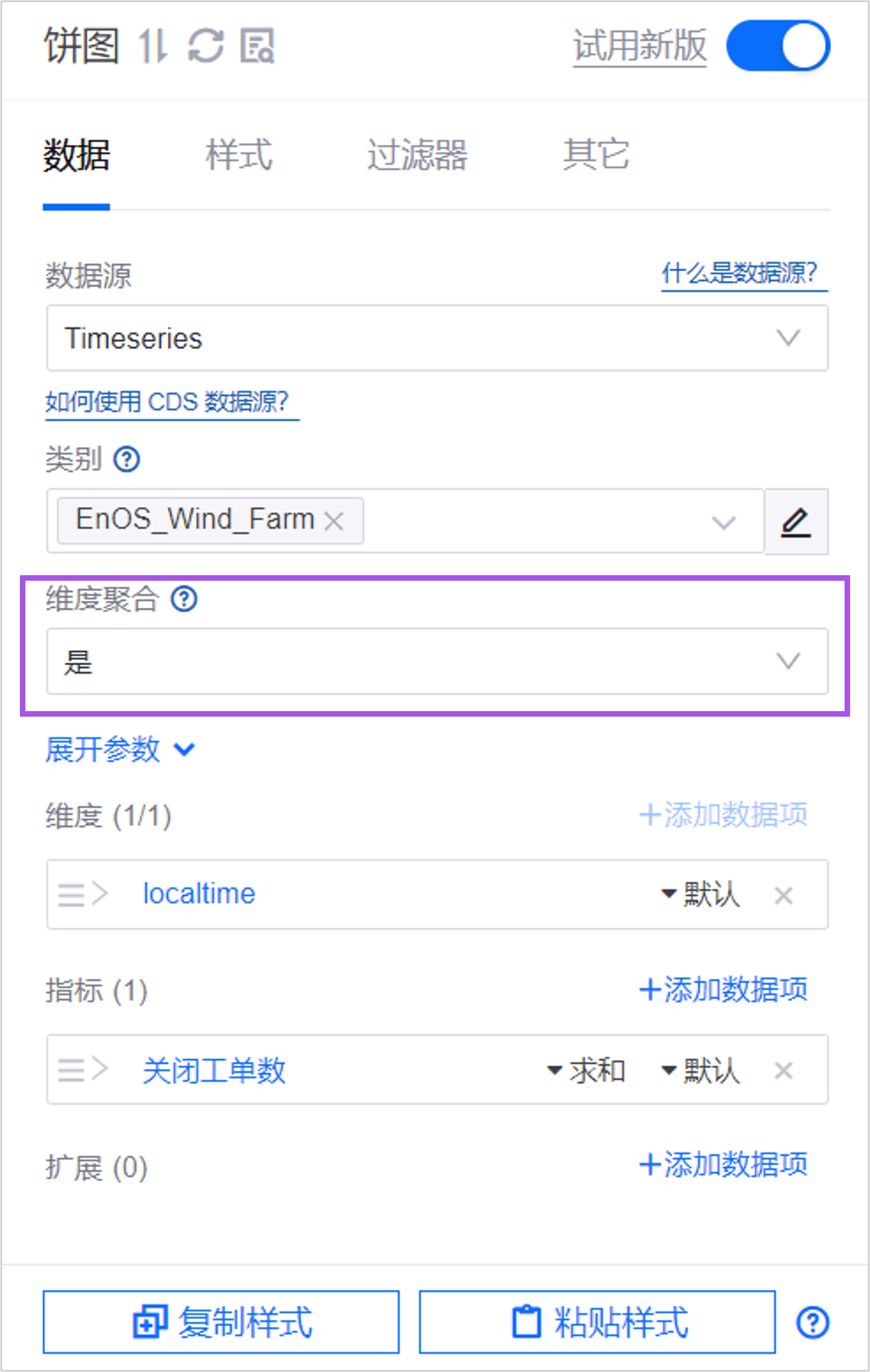
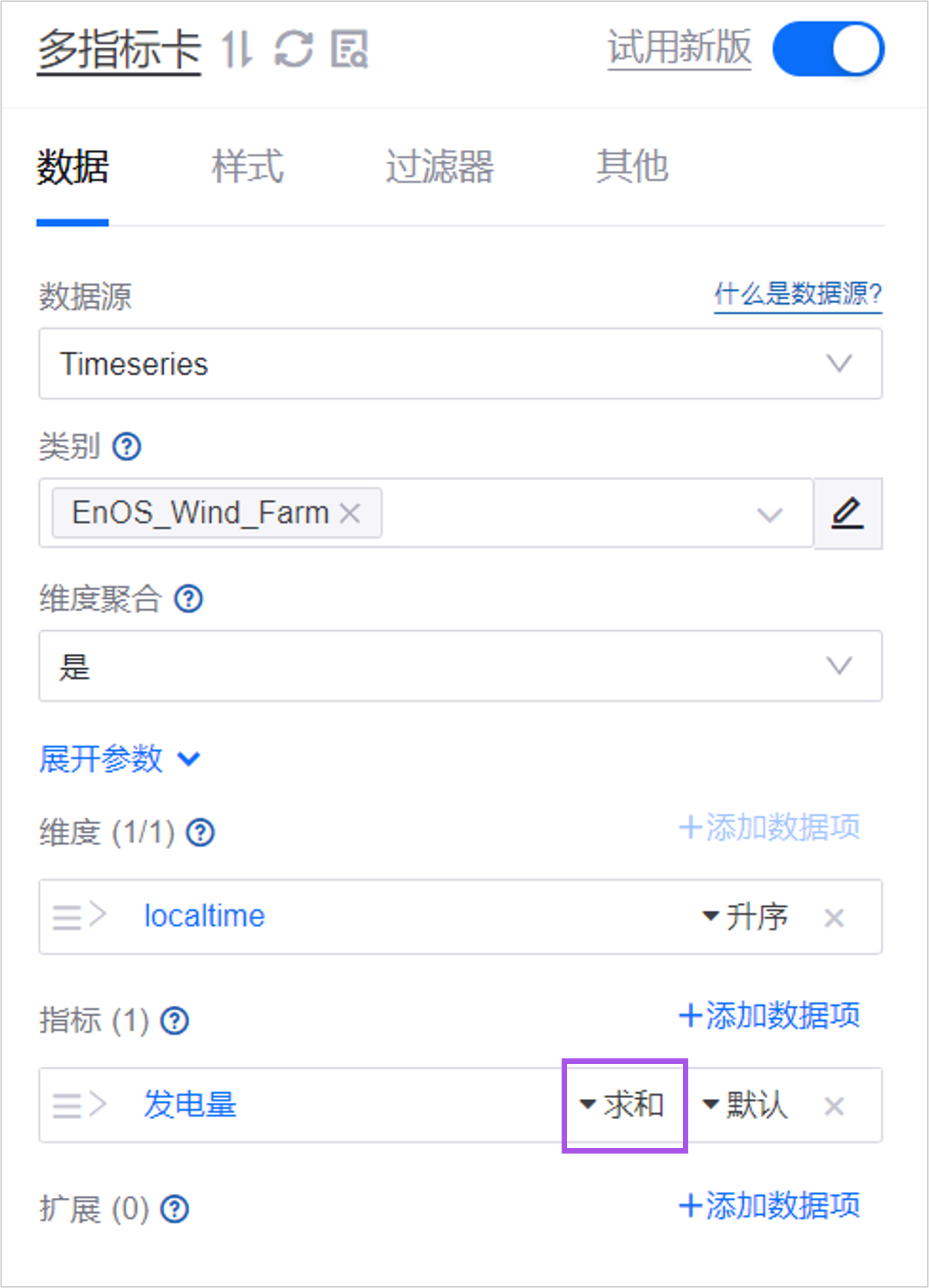
在 维度聚合 下方,选择 展开参数。
根据以下说明,配置所需参数的值。
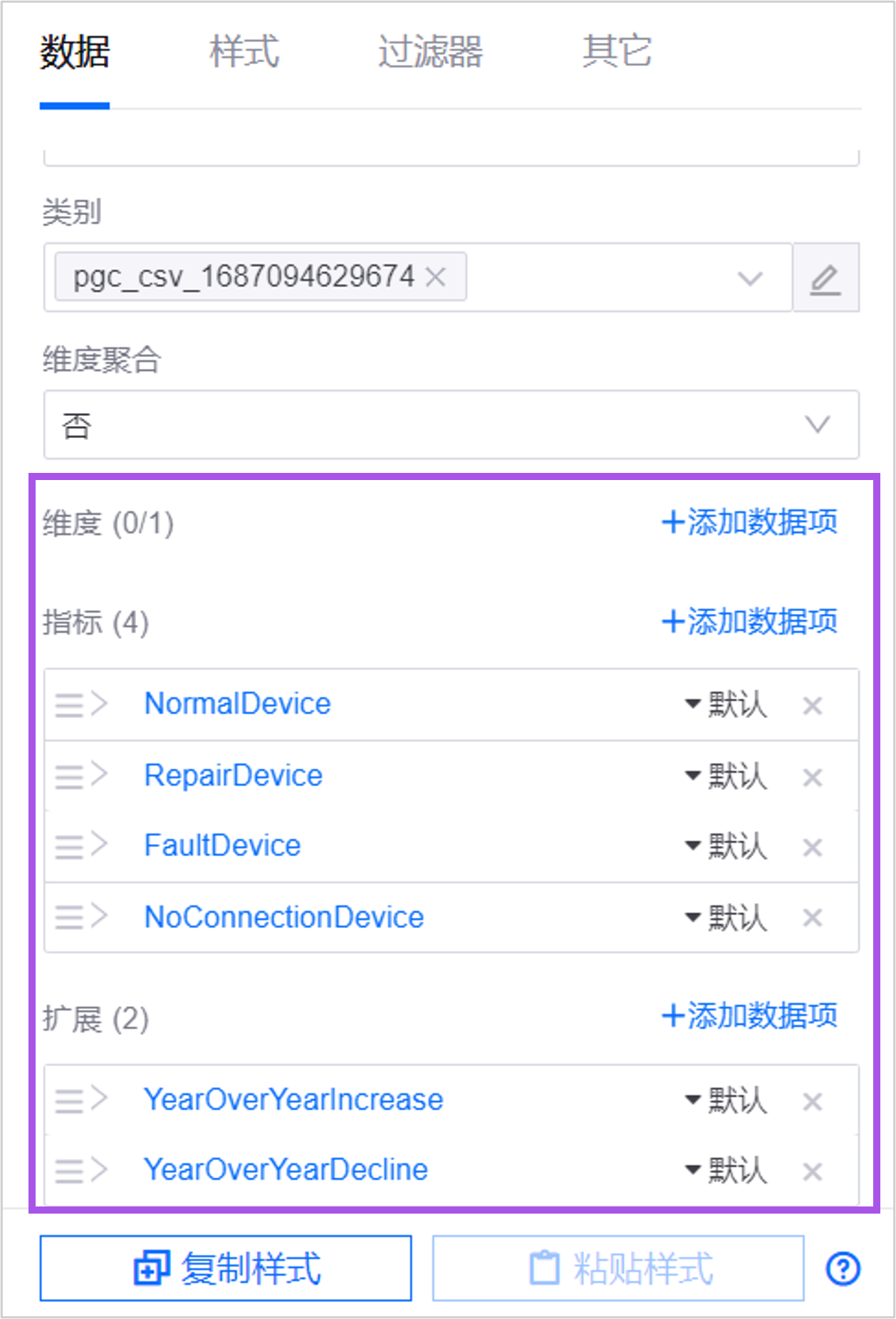
步骤 4:添加数据项¶
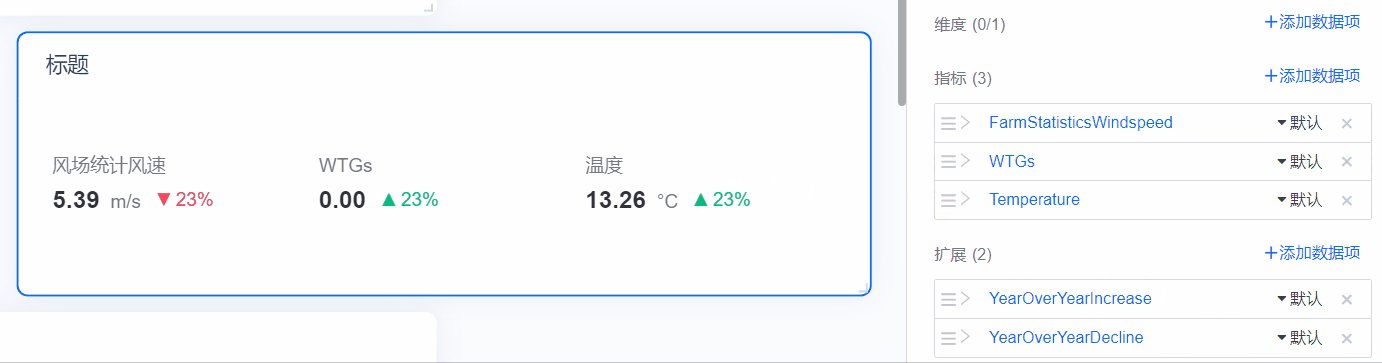
数据项是数据源提供的返回参数,在组件中,你可以定义组件需要展示哪些返回参数,以及展示的形式等。
依次选择 维度、对比、指标、扩展 的 添加数据项,将 1 个或多个数据项添加到指定的位置。有关维度、对比、指标和扩展的关系,参见 数据源概述。
若数据项不满足要求,可在 添加数据项 弹窗中选择 + 添加计算字段,将已有数据项进行简单运算,构成 1 个新数据项。参见 添加计算字段。
添加后,数据项将列在面板中。

备注
如果更改 类别,已配置的数据项将失效,但不会被自动清除。可将鼠标悬浮在已选数据项名称上,替换 当前数据项,以保留图表样式。或选择数据项对应的 ×,移除 当前数据项,从头开始重新配置图表样式。
步骤 5:(可选)其它配置¶
你可以继续配置数据值的聚合方式、展示顺序等。
聚合展示数值
维度聚合 支持通过不同视角来聚合组件中展示的数据。当你为组件配置了 对比 或 维度 数据项时,可以聚合具有相同维度/对比数值的指标数值。

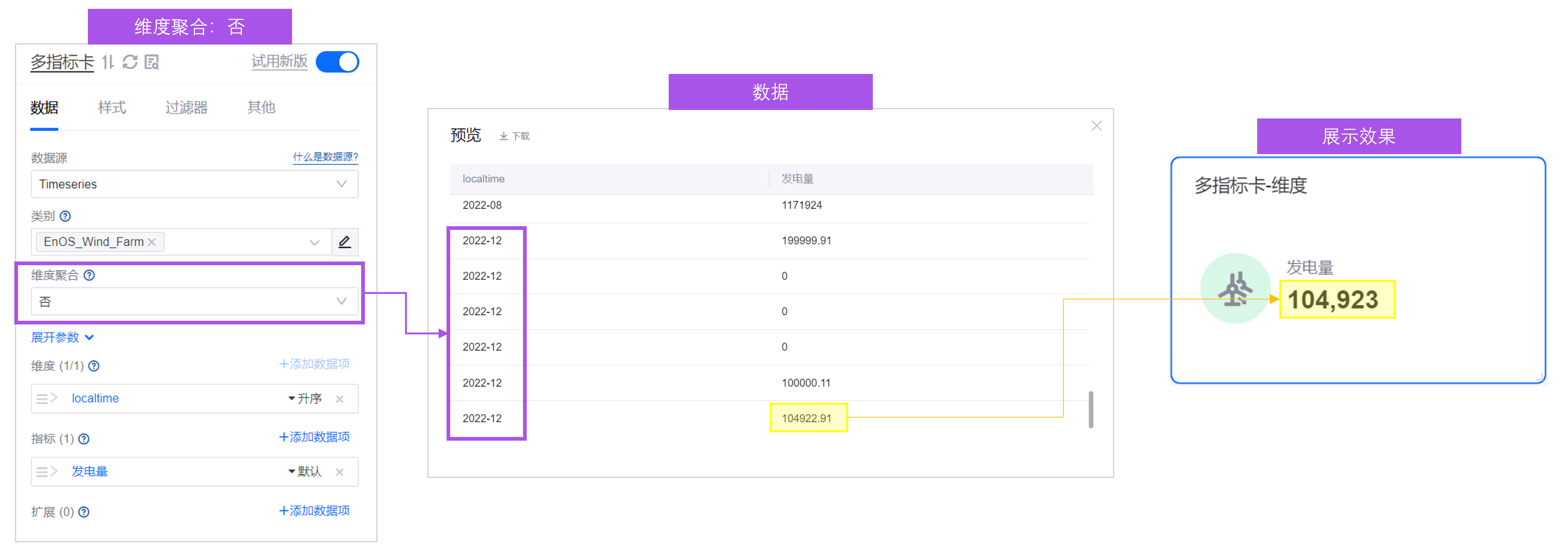
例如,选择了 维度 为 localtime,有多个指标值的 localtime 为 2022-12,在不聚合的情况下,默认按维度升序排列,组件中展示最后一条指标数据。

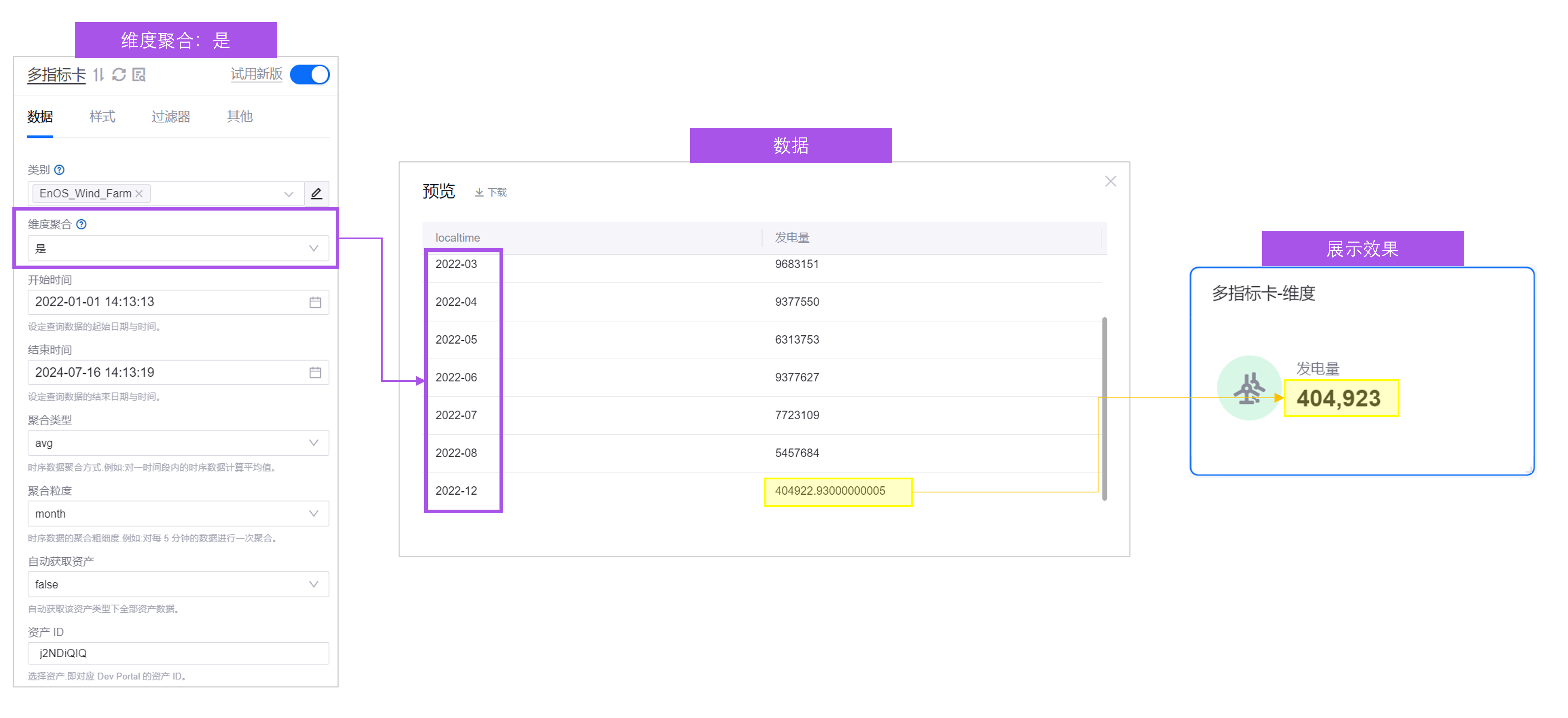
配置了 维度聚合 后,维度同为 2022-12 的指标值将聚合展示,默认按 求和 方式聚合,按维度值升序排列,组件中展示最后一条数据。

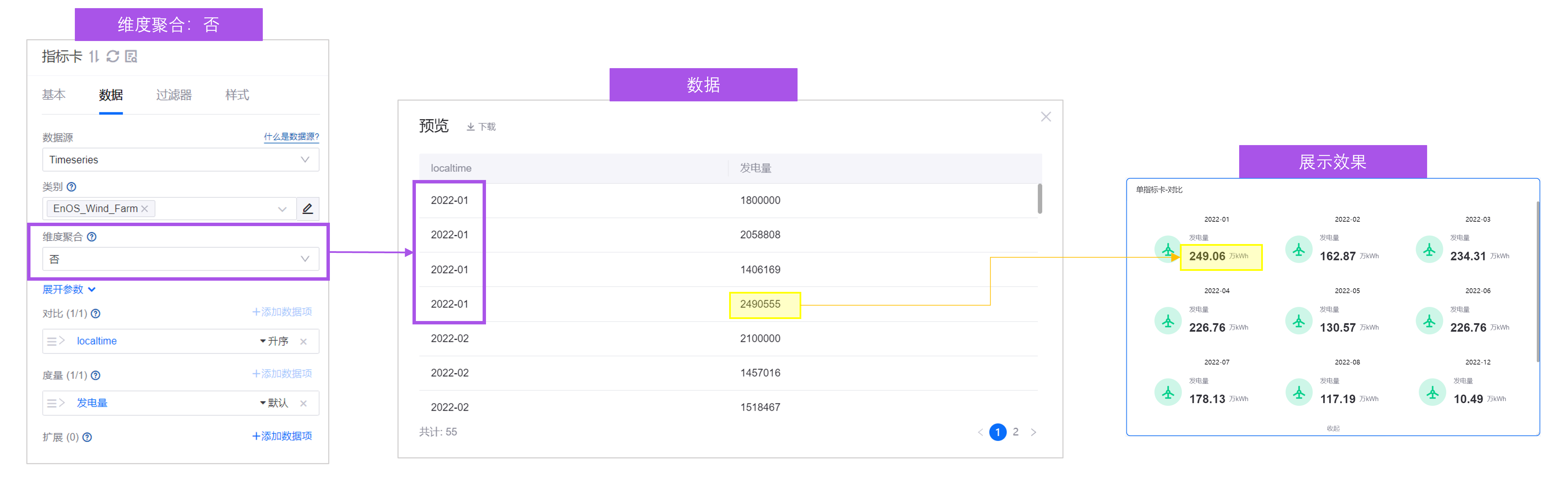
又如,选择了 对比 为 localtime,有多个指标值的 localtime 为 2022-12,在不聚合的情况下,默认按对比升序排列,组件中展示每个对比数值对应的最后一条指标数据。

聚合后,对比项同为 2022-12 的指标值将聚合展示,默认按 求和 方式聚合,按对比值升序排列,组件中展示最后一条数据。
如有需要,可以选择数据项对应的 求和,切换其它聚合方式。

DTV 支持使用以下函数进行聚合:
函数 |
说明 |
|---|---|
求和 |
展示指标值的未加权总和。 |
平均 |
展示指标值的平均值。 |
去空平均 |
展示非空指标值的平均值。例如,如果有 10 个值,其中 6 个是非空值,则真值平均将返回 6 个非空值的平均值(而平均函数将返回所有 10 个值的平均值)。 |
最大 |
展示返回数据中,该指标的最大值。 |
最小 |
展示返回数据中,该指标的最小值。 |
最前 |
展示第一个指标值。 |
最后 |
展示最后一个指标值。 |
计数 |
展示指标在维度下的数据条数。 |
去重计数 |
展示指标在维度下的去重数据条数。 |
对数值排序
当一个数据项展示了多个数值时,可对各项数值进行升序或降序排列。默认为升序。数值的排序的优先级为 维度 > 对比 > 指标。例如,如果为 维度 选择排序顺序,将忽略 对比 和 指标 的排序顺序。
如果 维度 或 指标 中有多个数据项,则添加的第一个数据项将优先排序。
若 X 轴上添加的第一个指标是零值,将采用非零值的下一个指标的排序顺序。

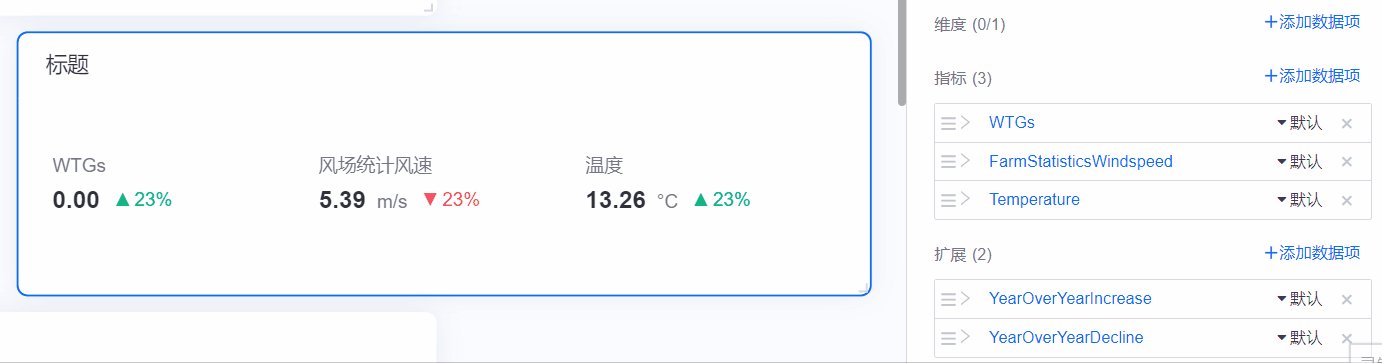
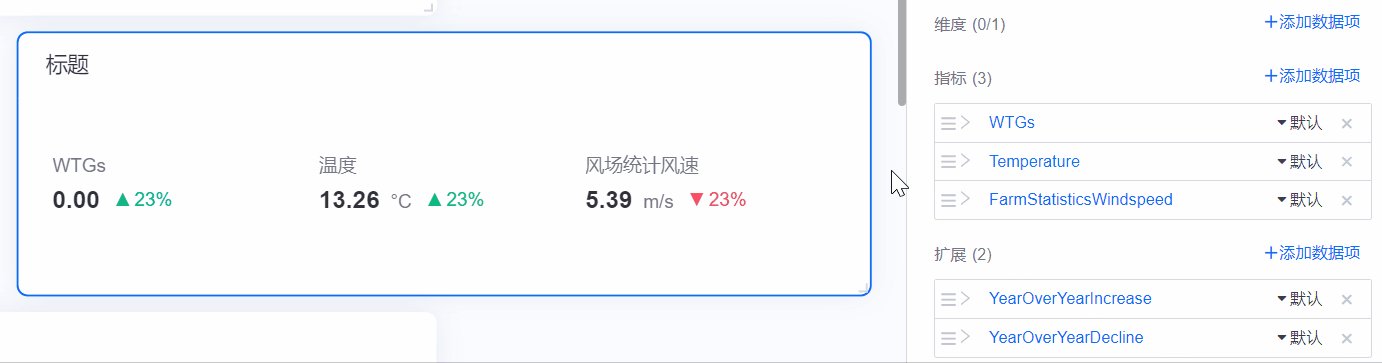
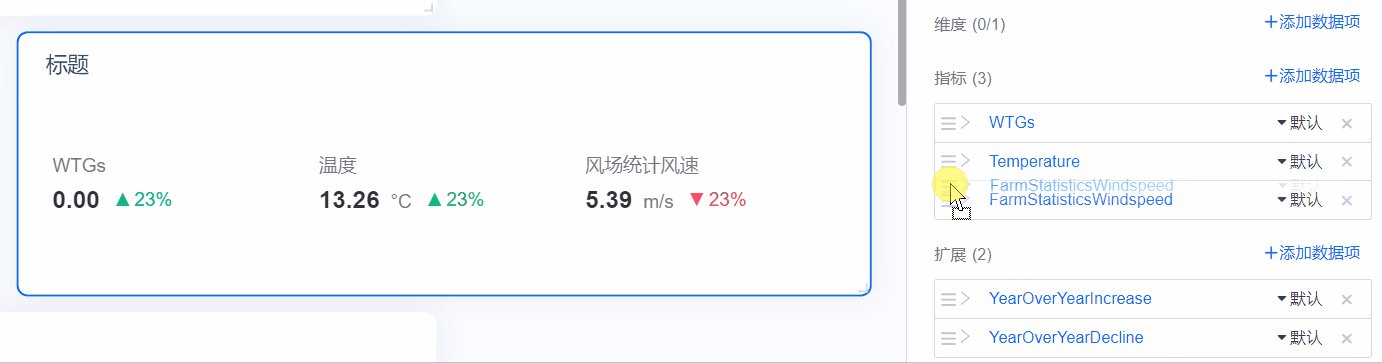
对数据项排序¶
对于多个数据项,可通过拖拽调整数据项之间的展示顺序。

别名¶
添加数据项后,组件中默认以数据项的名称作为展示名称。你可以通过 别名 自定义展示名称。

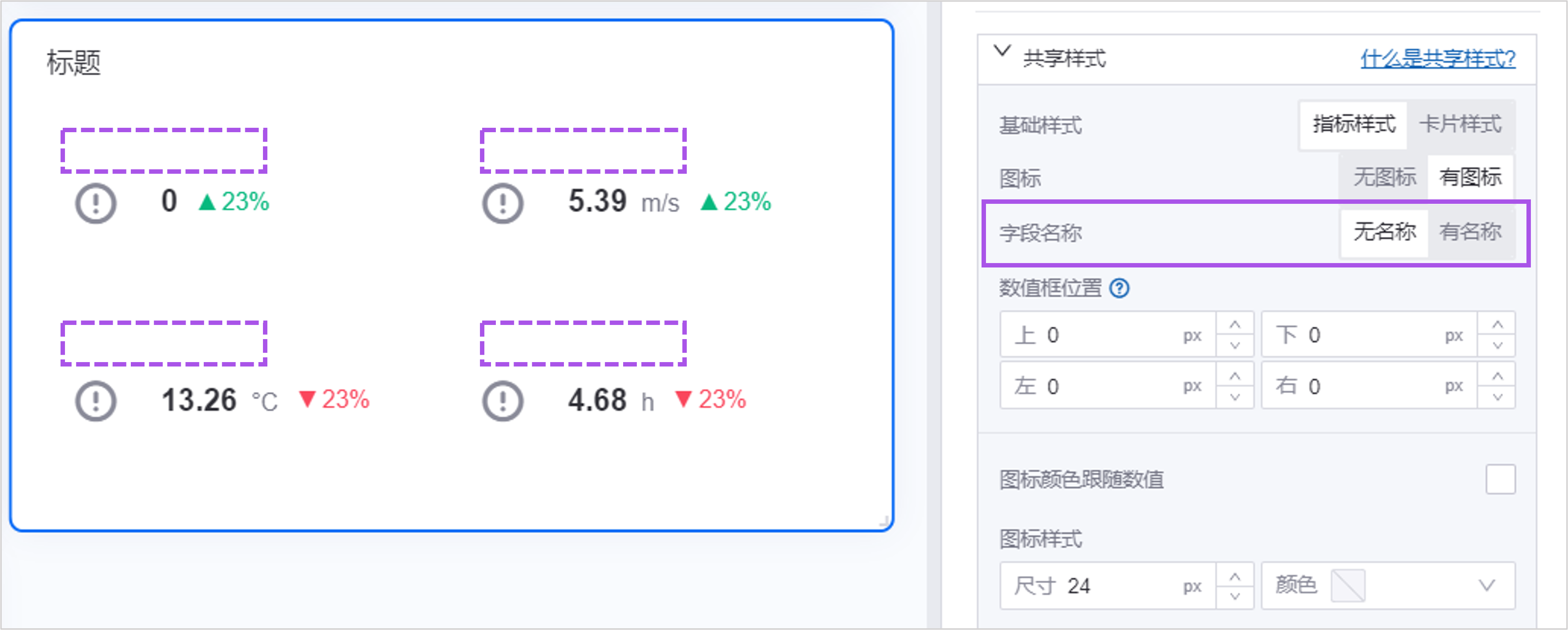
在部分组件中,如果不需要展示名称,可将 字段名称 修改为 无名称。

单位
单位展示在指标的数值旁边。默认情况下,组件中展示数据项自带的单位。如果数据项没有默认单位,或你需要自定义其它单位,可输入 单位名称。

配置样式¶
在 样式 标签页中为组件配置样式。
快捷配置¶
快捷配置 包含组件的快速样式和常用配置项。你可以在 快捷配置 中配置组件的常见样式,如需配置更多细节,可切换至 全部配置,切换后已有的快捷配置内容将保留。
全部配置¶
在 全部配置 中,你可以配置更加精细的样式细节。切换至 全部配置 后,已有的快捷配置内容将保留。

自适应单位
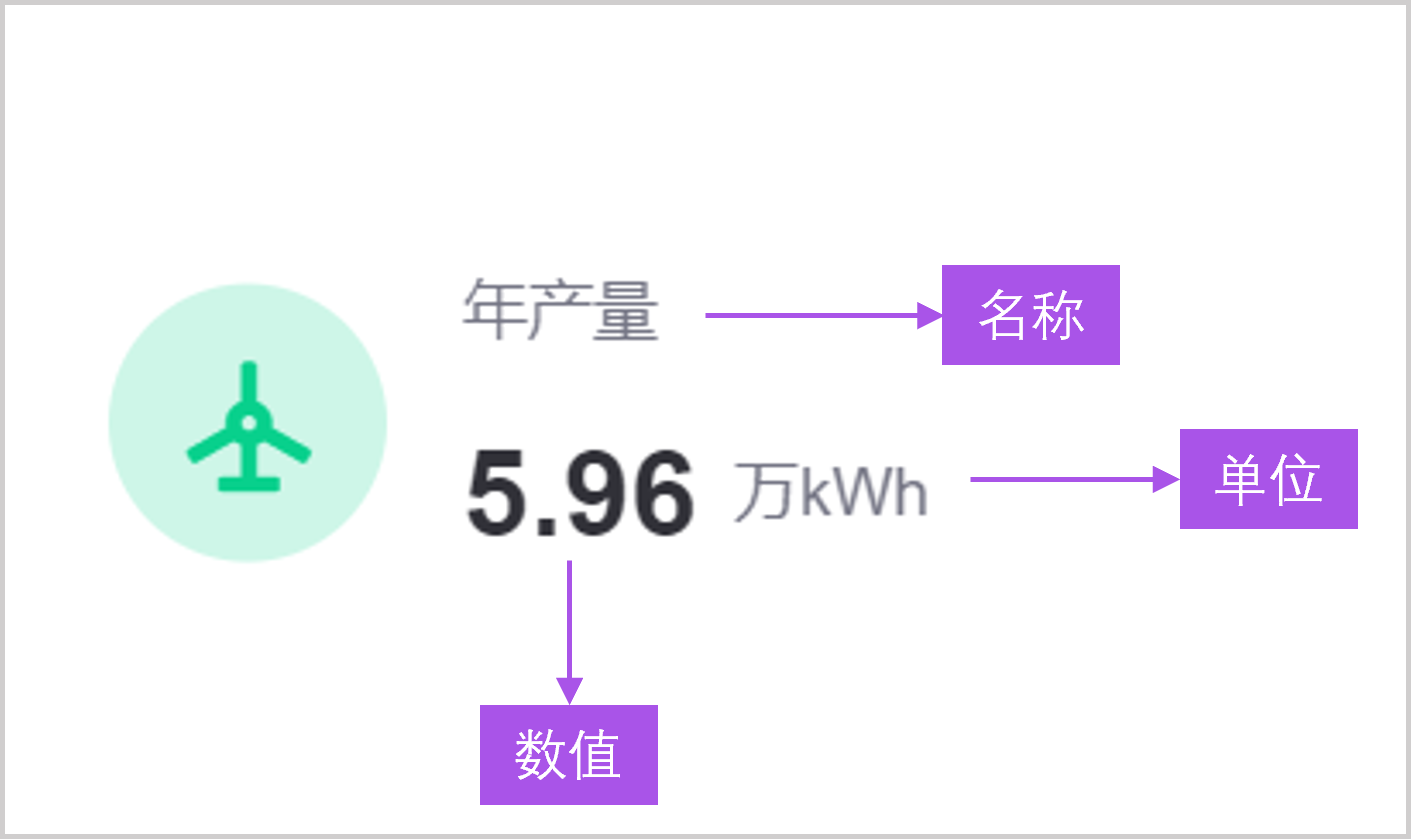
单位展示在指标的数值旁边。DTV 的单位库中预设了大量常见的单位。当数据项自带的单位或你自定义的单位名称匹配到单位库中的项时,勾选 自适应单位,组件中将按照自动转换为简便写法,例如“22000 吨”转换为“2.2 万吨”。同时,如果该单位在单位库中预设了国际化,展示时将适配当前语言,例如“59.63 MWh”在中文页面中将转换为“5.96 万kWh”。

DTV 的单位库及其自适应逻辑,参见 DTV 单位库。
小数位数
指定组件中数值需要展示的小数位数。

展示千分位¶
当数值过大时,可以勾选 展示千分位,组件中的数值将展示千分位分隔符,例如“722550”转换为“722,550”。
组件尺寸
组件尺寸是由网格的数量决定的。通过拖拽或直接编辑数值,来更新组件的尺寸。什么是网格 >>

描述
描述是为指标数值添加其它附加信息。例如,当你需要在指标数值下方同时展示去年同期的数值,或上一季度的数值,可以配置为描述。
配置 描述 前,确保已在 数据 页中添加 扩展 字段。扩展 中的数据将作为描述值的来源。选择一个 扩展字段 作为某一指标数据的附加信息。选择后,扩展项的数值将展示在指标的数值下方。

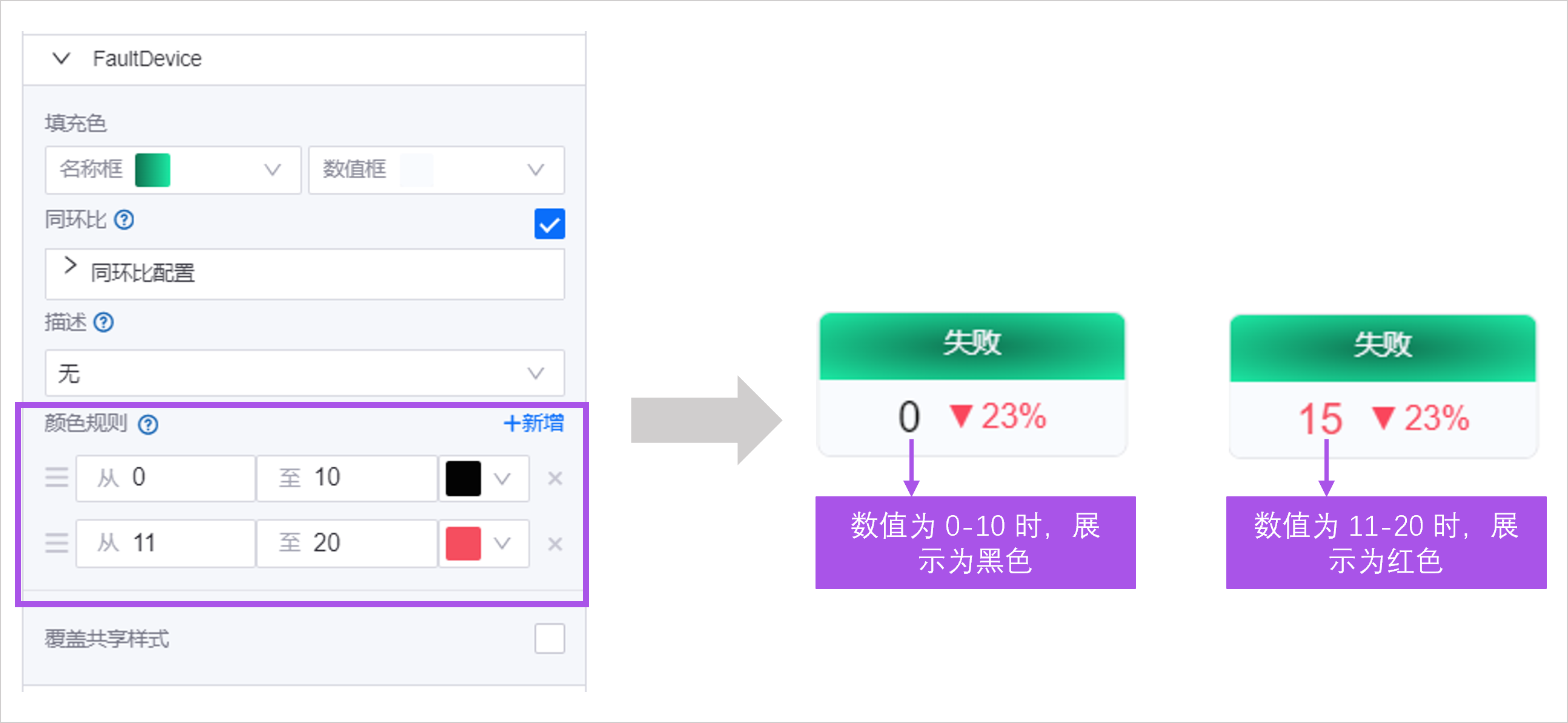
颜色规则
颜色规则定义每个指标的数值大小和数值颜色之间的关系,让用户能够快速注意到异常或临界值。例如,当指标数值为 0-10 时,展示为黑色,当数值为 11-20 时,展示为红色。

注意:
数值支持动态传参。更多信息,参见 使用动态参数。
有多个冲突的颜色规则时,最上层的规则优先。你可以上下拖拽来更改规则的顺序。
以下组件支持配置颜色规则:
环形仪表盘
指针仪表盘
混合仪表盘
混合图
直角坐标系图
进度条
指标卡
水球图
表格
富文本
资产列表
列表
配置其它项¶
在 其它 标签页中,可配置组件的交互动作、刷新频率等。
左侧标题交互
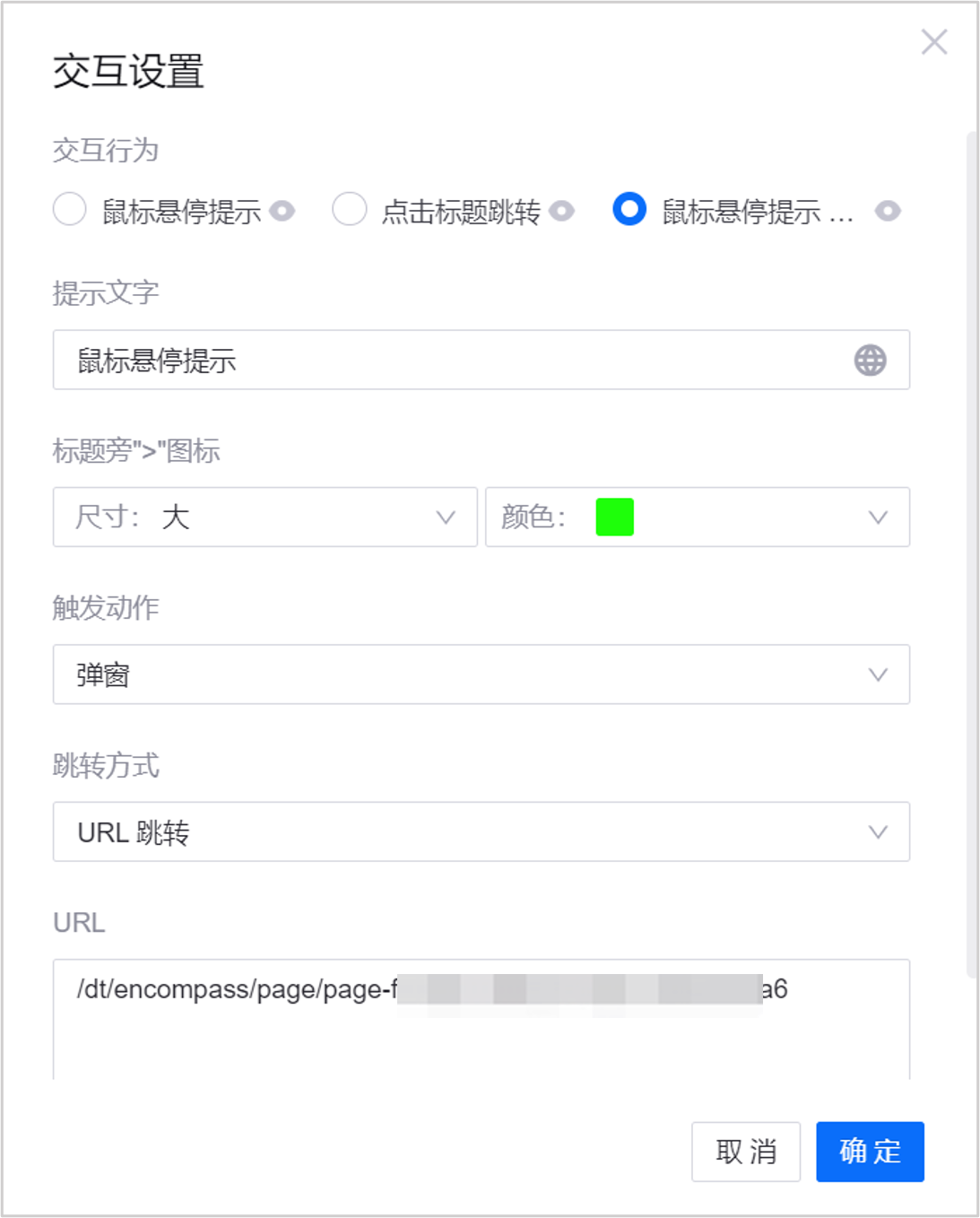
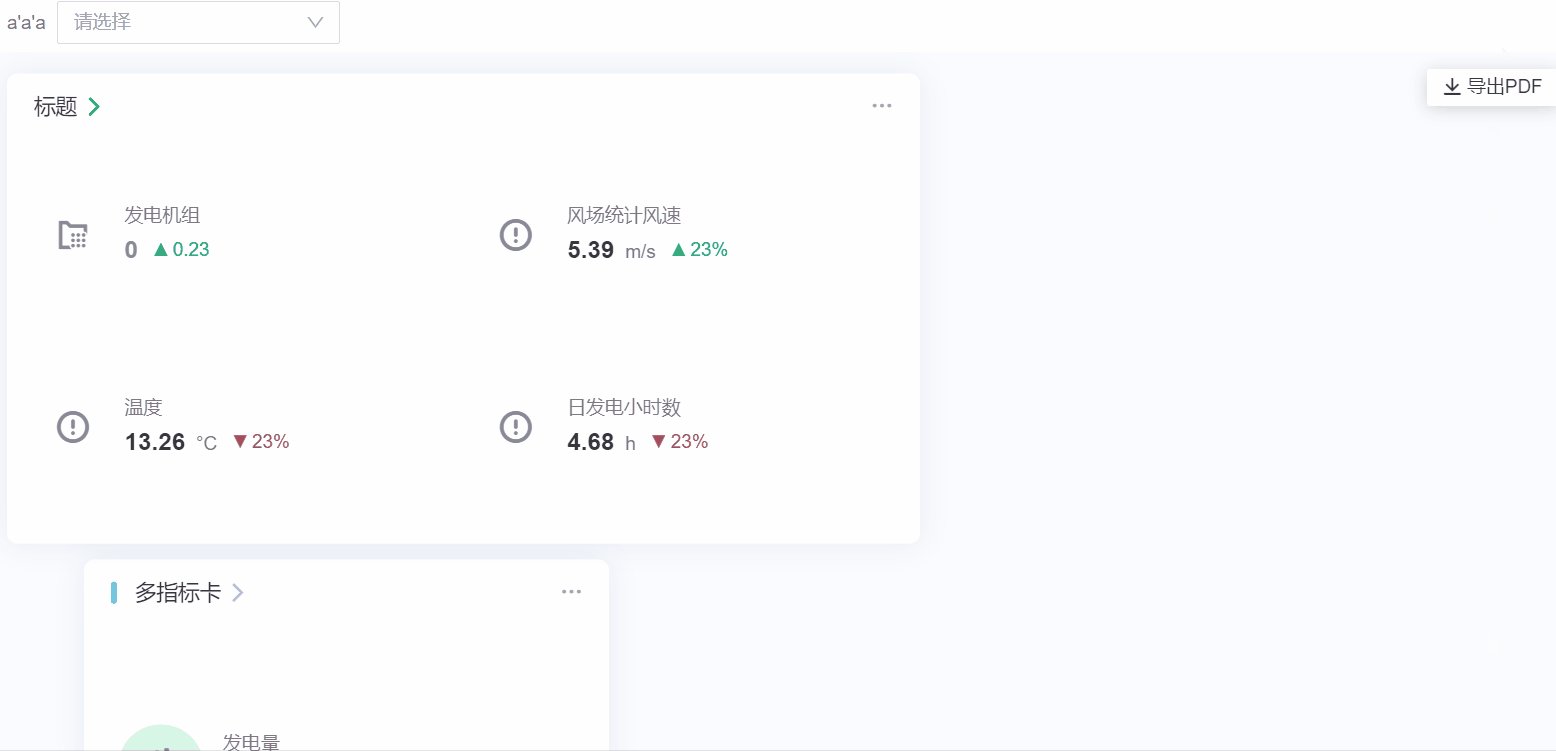
你可以定义用户在组件标题上的交互动作,包括鼠标悬浮时提示文字、点击标题时可跳转等。当用户查看页面时,标题右侧将出现“>”图标。
例如,当配置下列内容时:

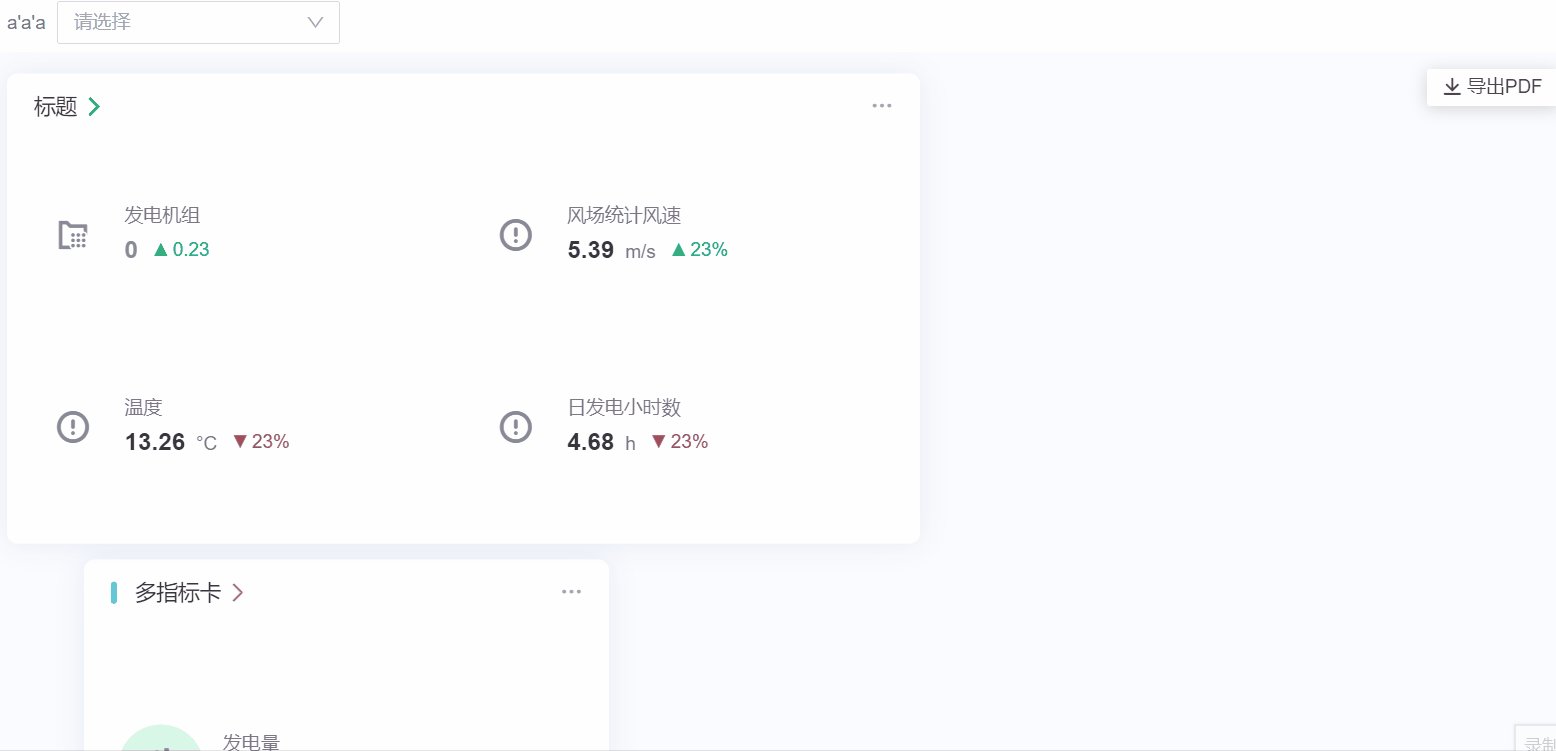
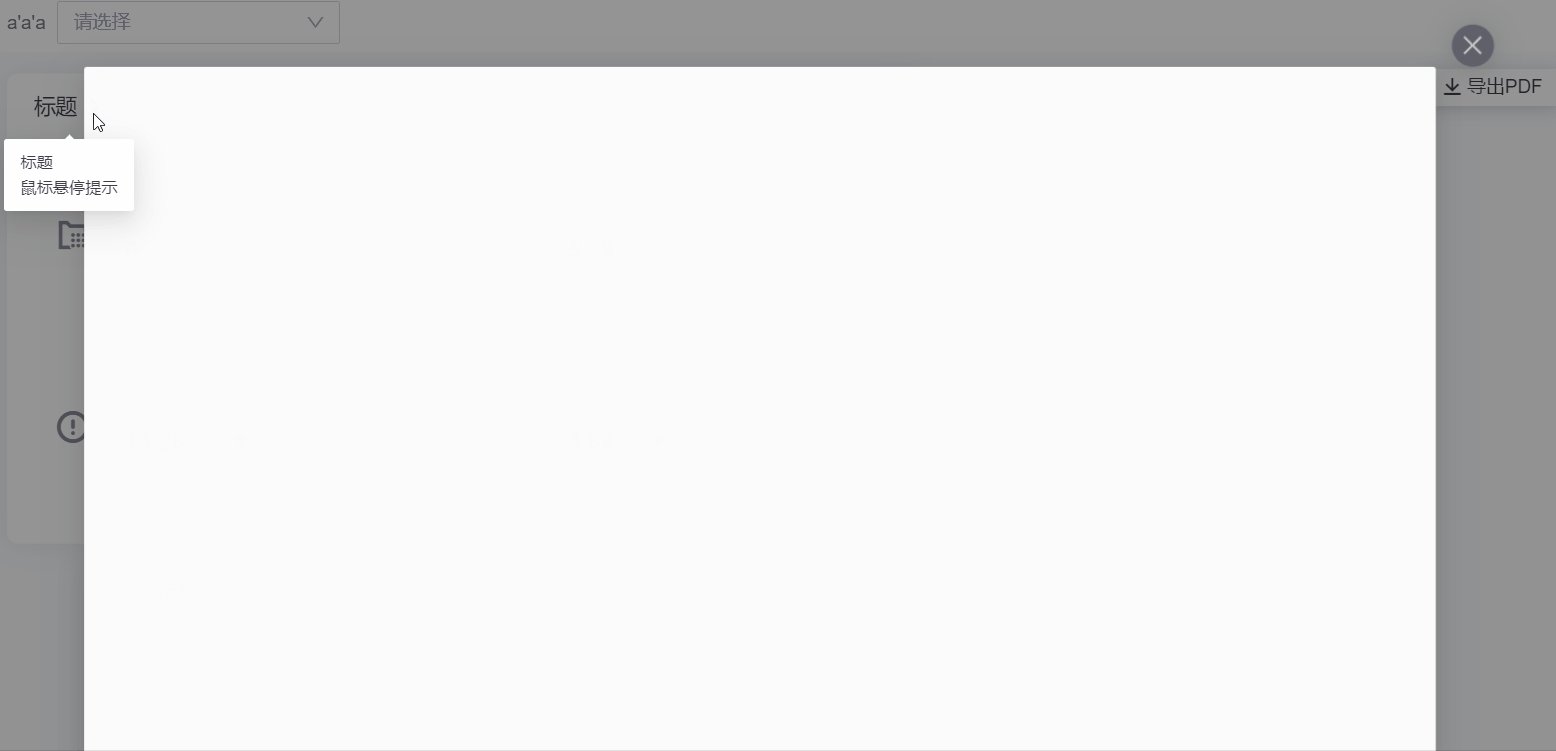
用户在页面中可进行以下操作:

右侧 … 交互
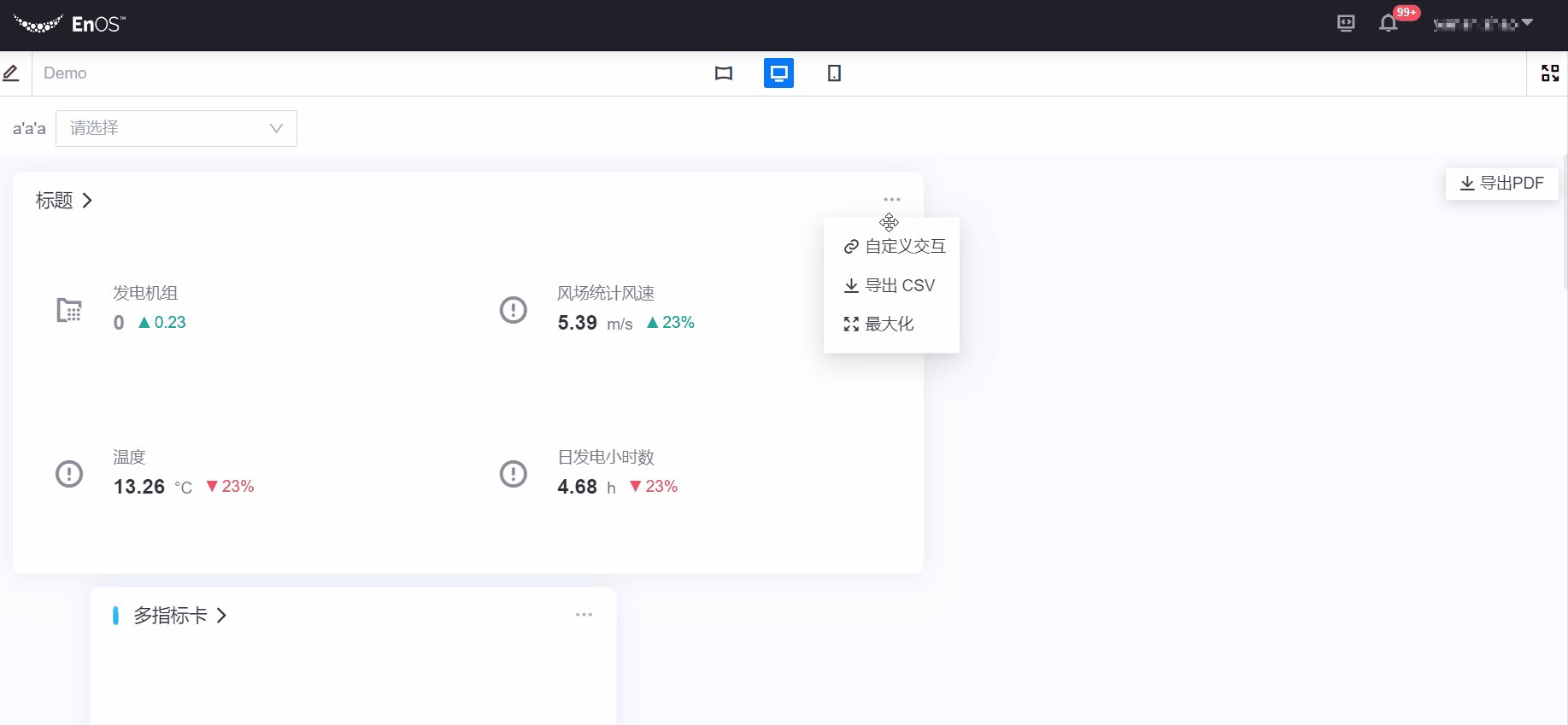
你可以定义组件的其它交互动作。当用户查看页面时,组件右上角将出现 … 按钮,用户将鼠标悬浮在 … 上,可打开更多交互。

现支持配置以下交互动作:
最大化组件:用户可全屏展示该组件。
导出组件数据:用户可将组件中正在展示的数据导出为 CSV 格式。CSV 文件中的数据按 维度、对比、指标 和 扩展 的顺序排列。默认使用数据项的原始名称,如果为数据项定义了 别名,则文件中将使用 别名。同时,若为数据项配置了 单位,也将导出单位。
自定义配置:新增其它交互动作。
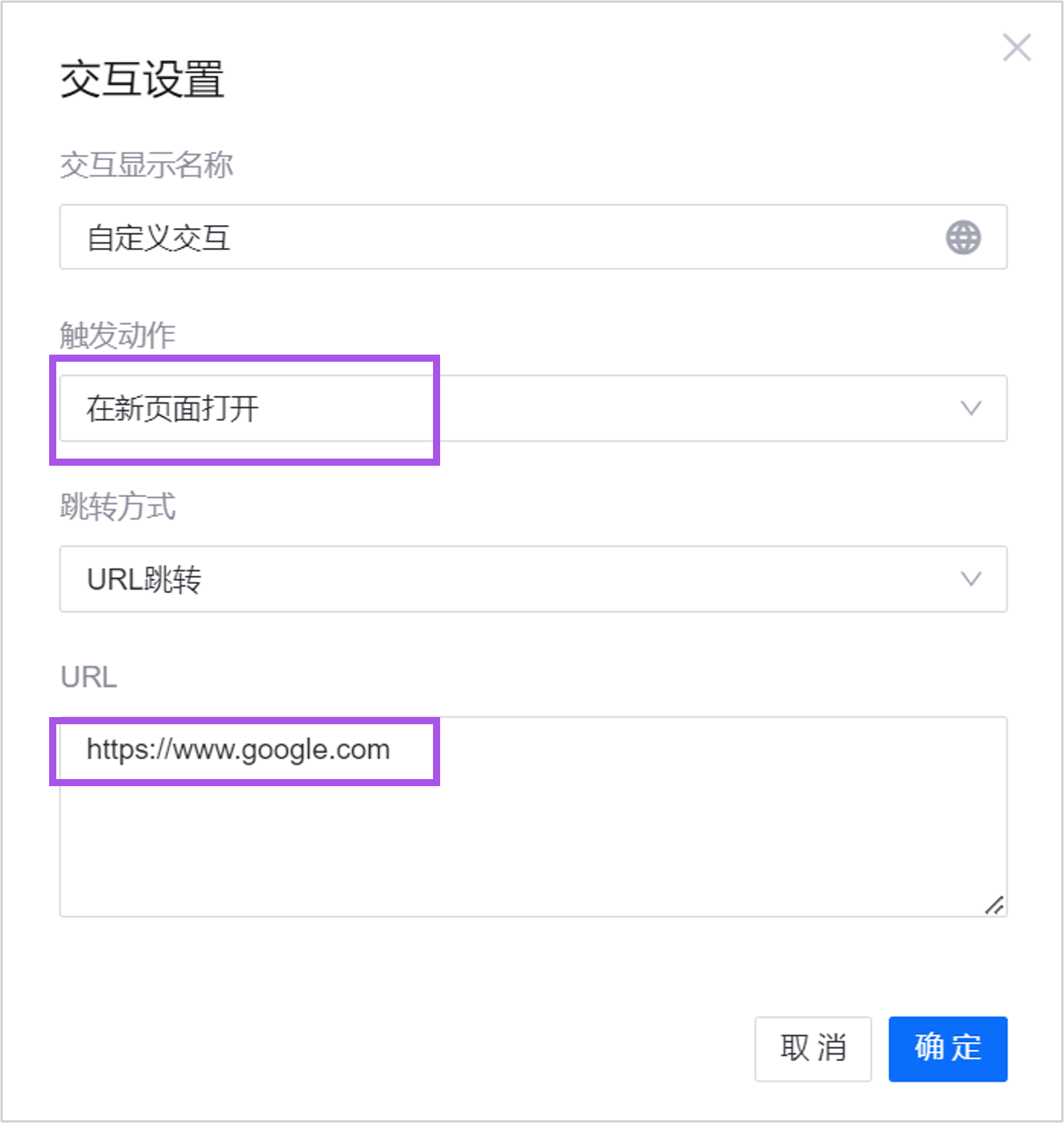
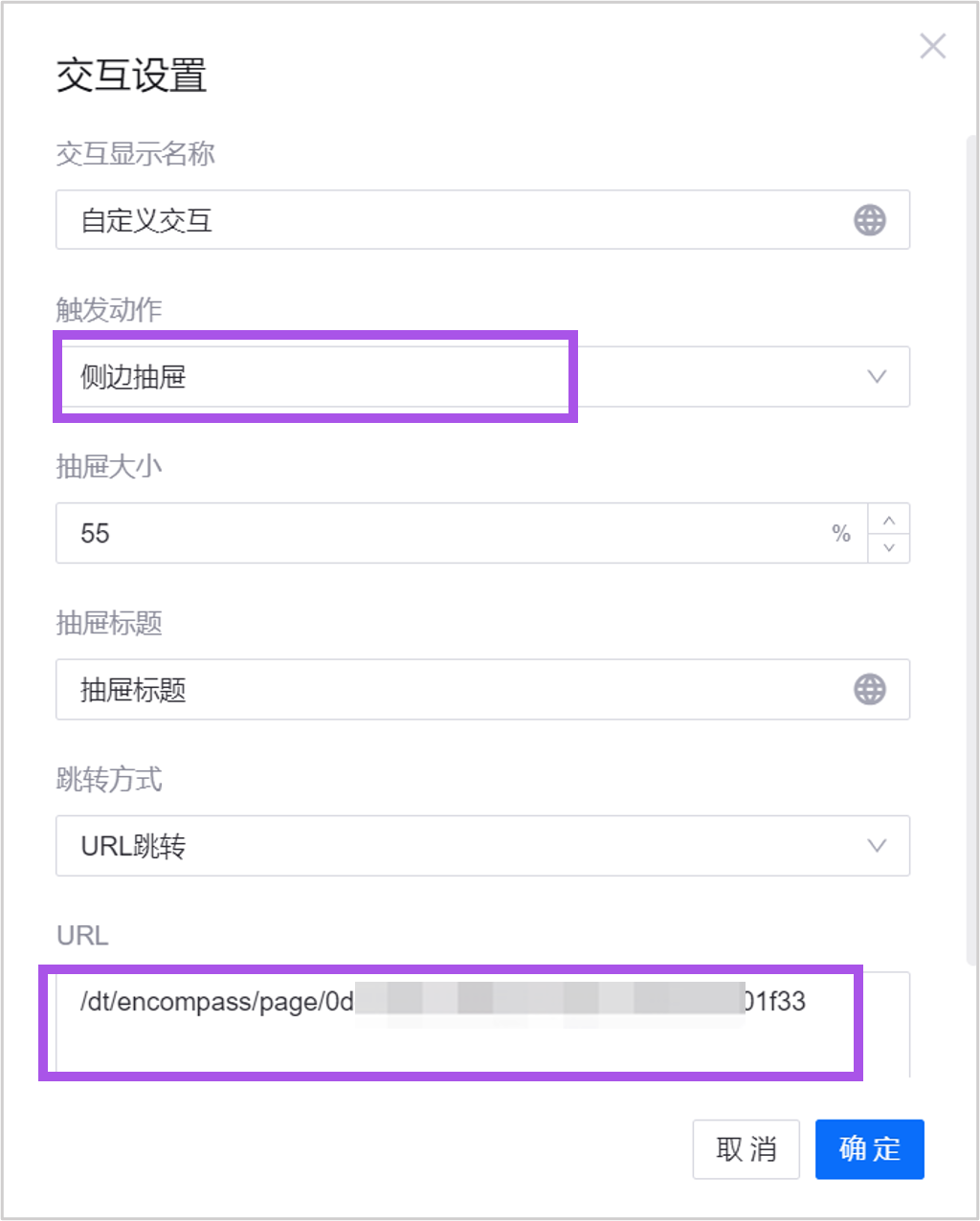
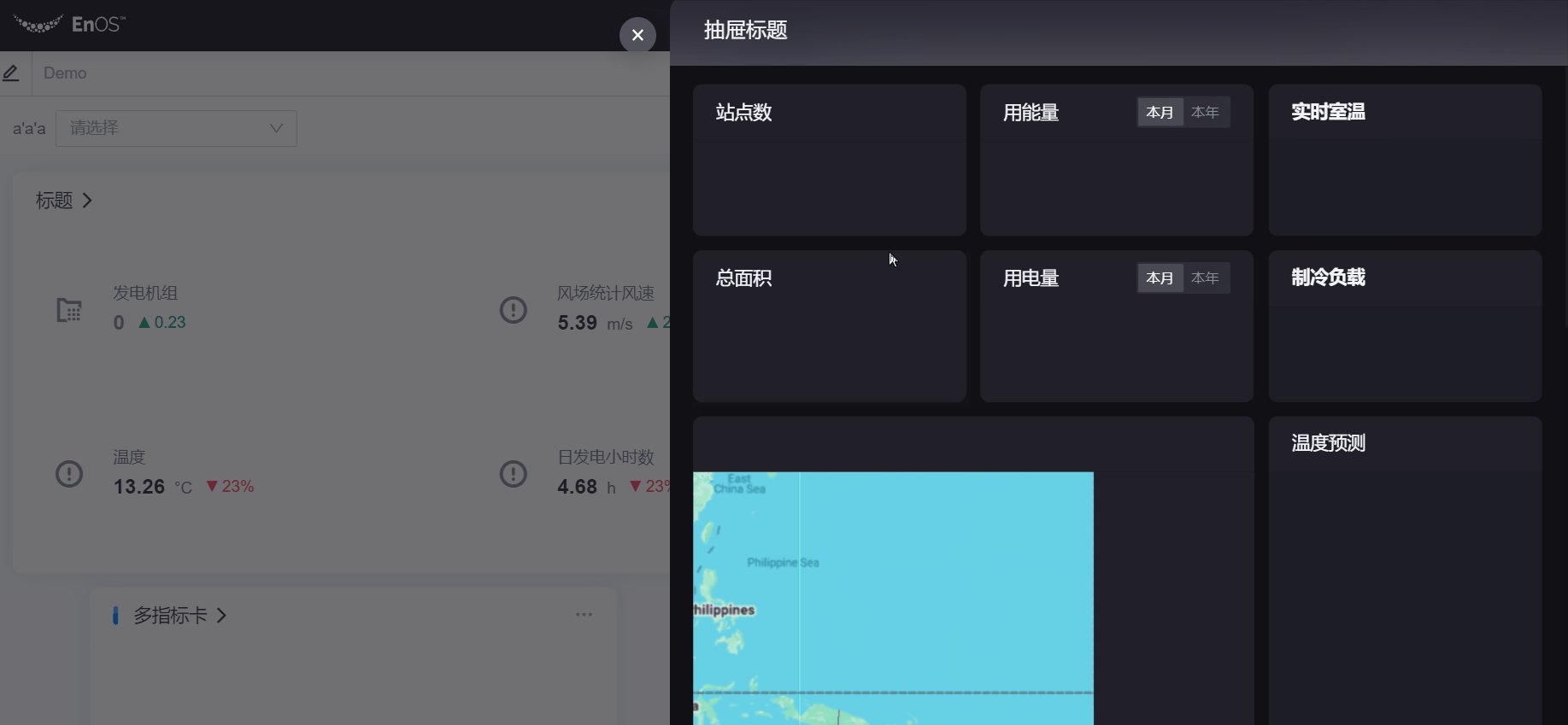
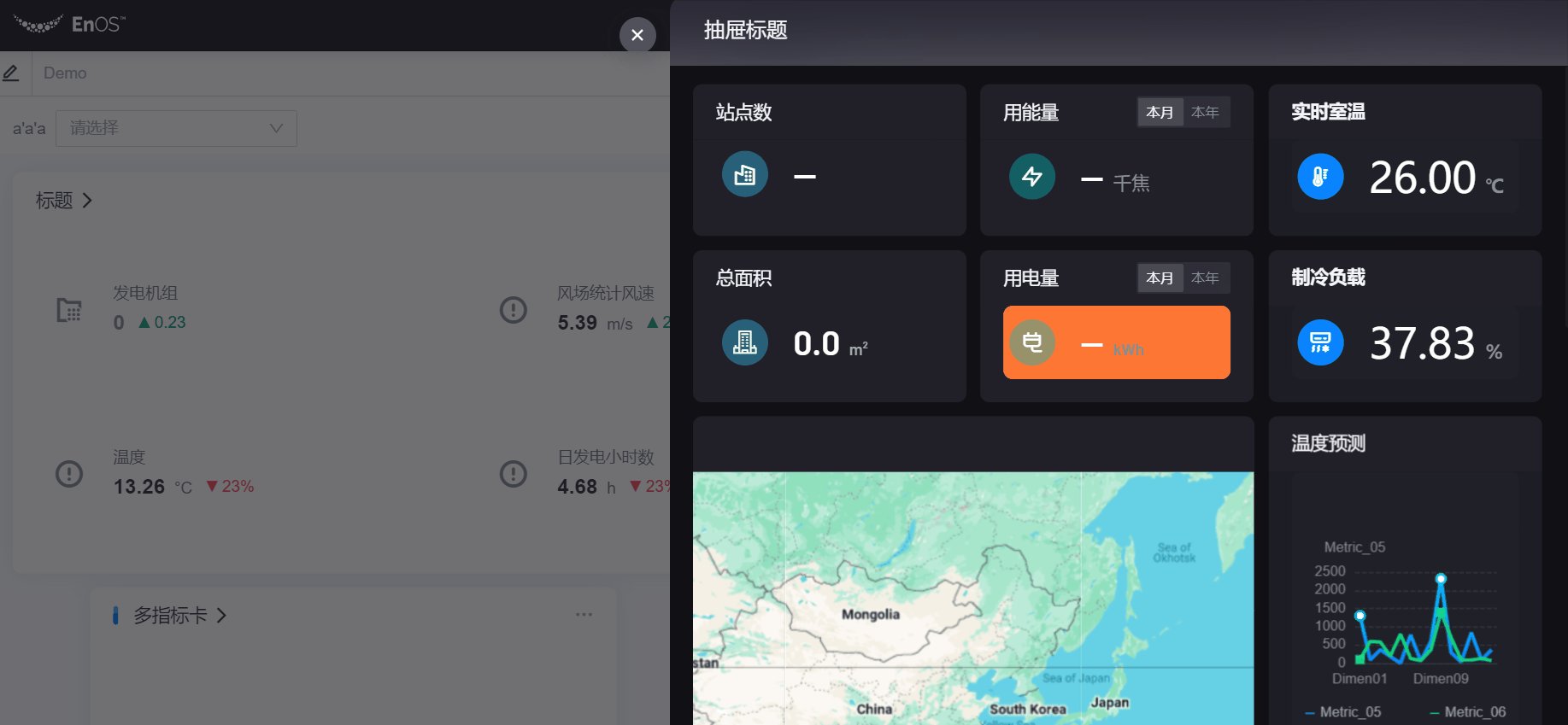
URL 跳转¶
当 触发动作 为 新页面打开 或 替换当前页面 时,你可以输入任意 URL。

当 触发动作 为 弹窗、底部抽屉、侧边抽屉 时,仅支持输入相同域名下的相对路径。
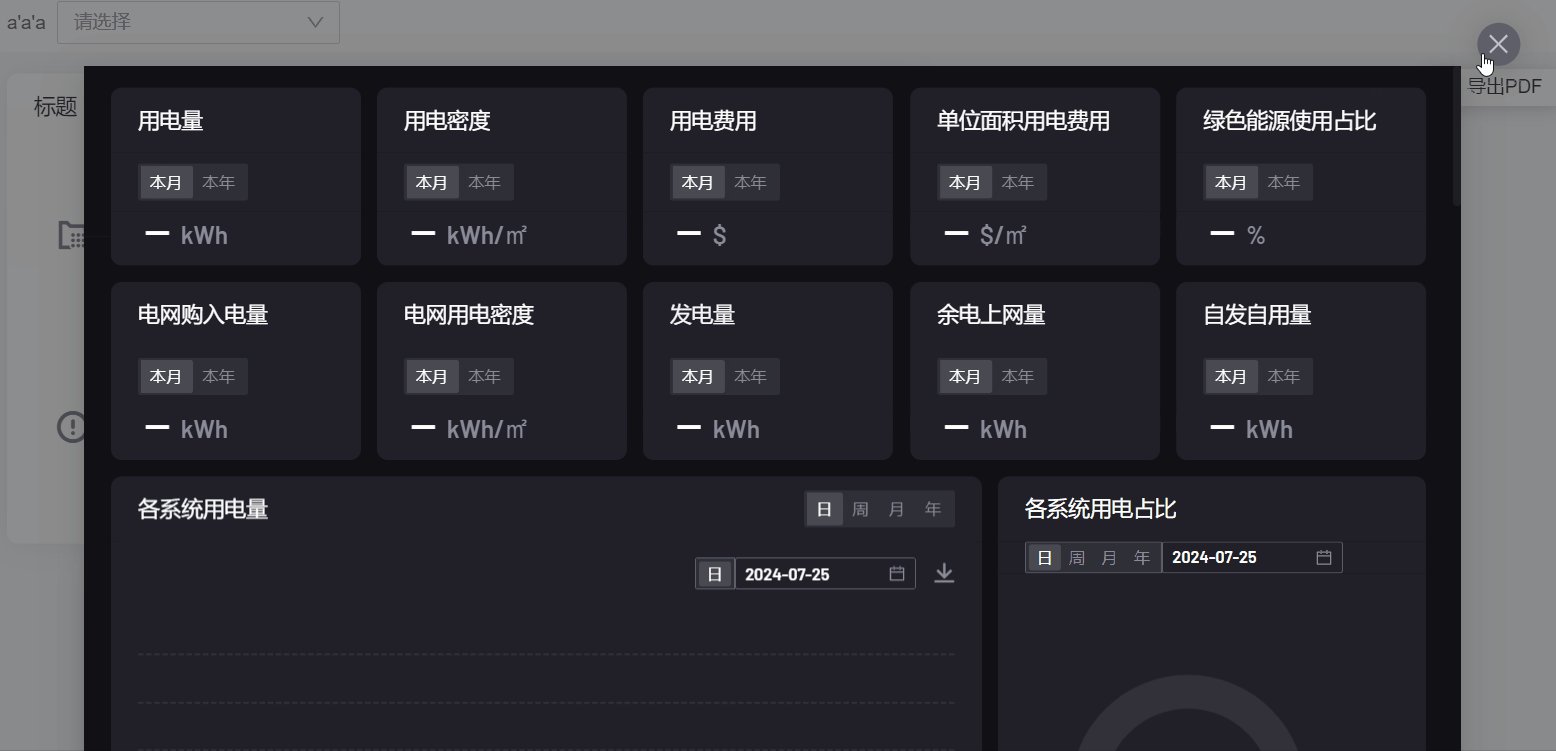
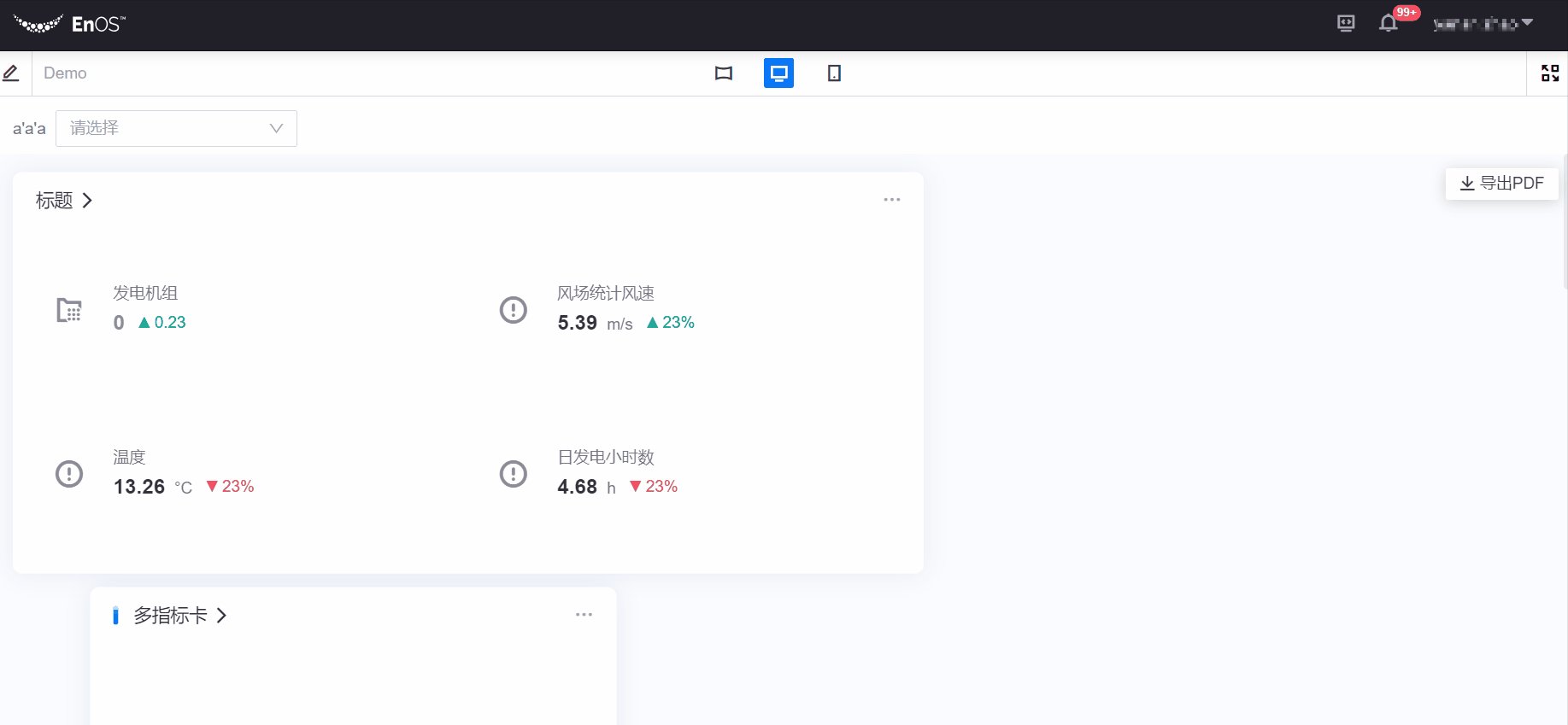
例如,当配置下列内容时:

用户在页面中可进行以下操作:

HTTP 请求
定义 HTTP 请求后,用户点击交互按钮,将自动触发一次 HTTP 请求。
服务地址:需填写相对路径。
接口的返回格式必须为:
{code: '', data: {}, message: ''}。状态码: 0 或者 200 表示成功,其它状态码一律视为失败。
请求反馈:用户触发请求后,页面中是否提示 “请求成功”/“请求失败”。
选择 通过 SDK 派发事件 后,组件将支持接收 DTV SDK 派发的事件。开发者使用了 DTV SDK 提供的 API 或功能,当用户点击标题时,SDK 将主动派发一个事件,这个事件可以被其它代码监听和响应。
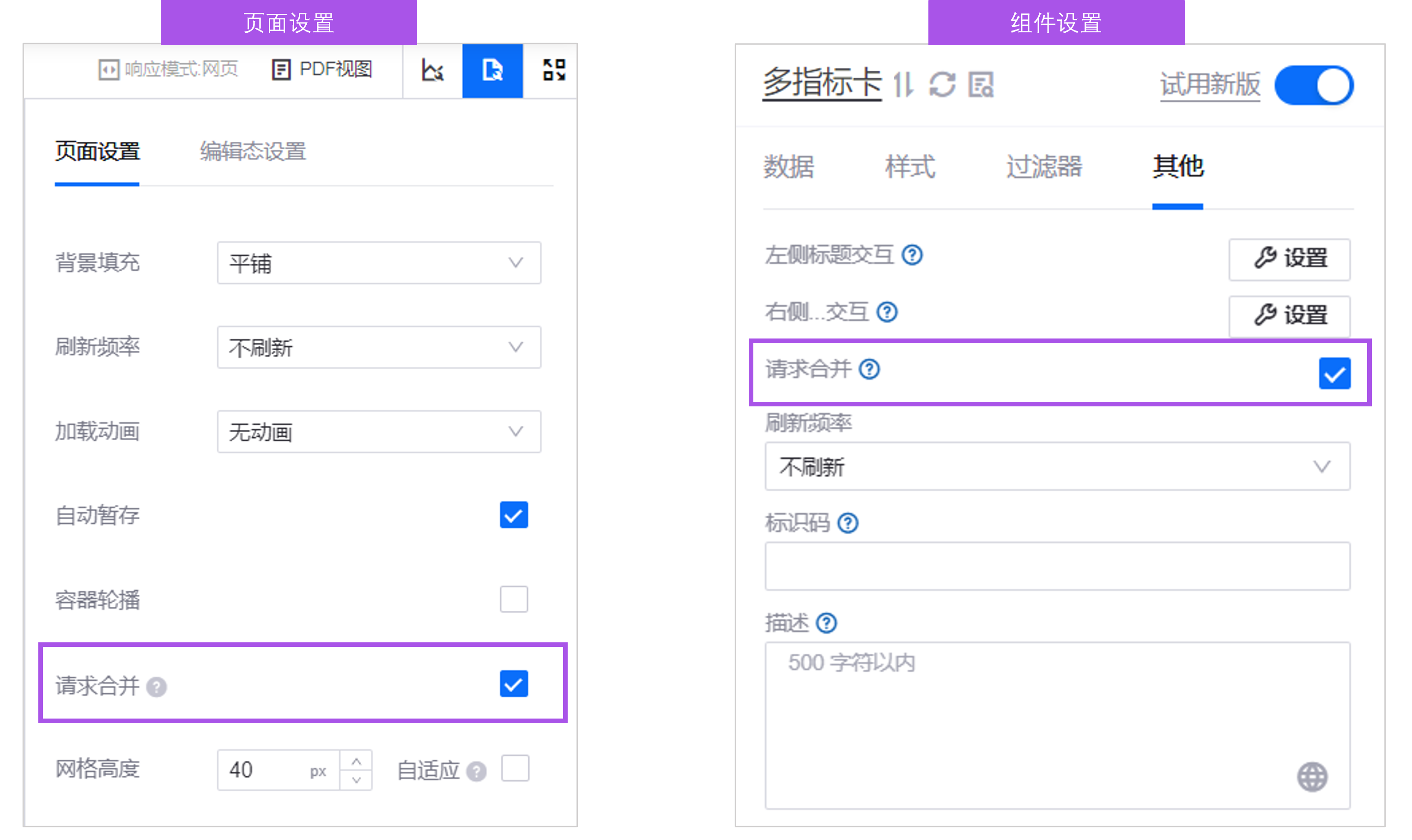
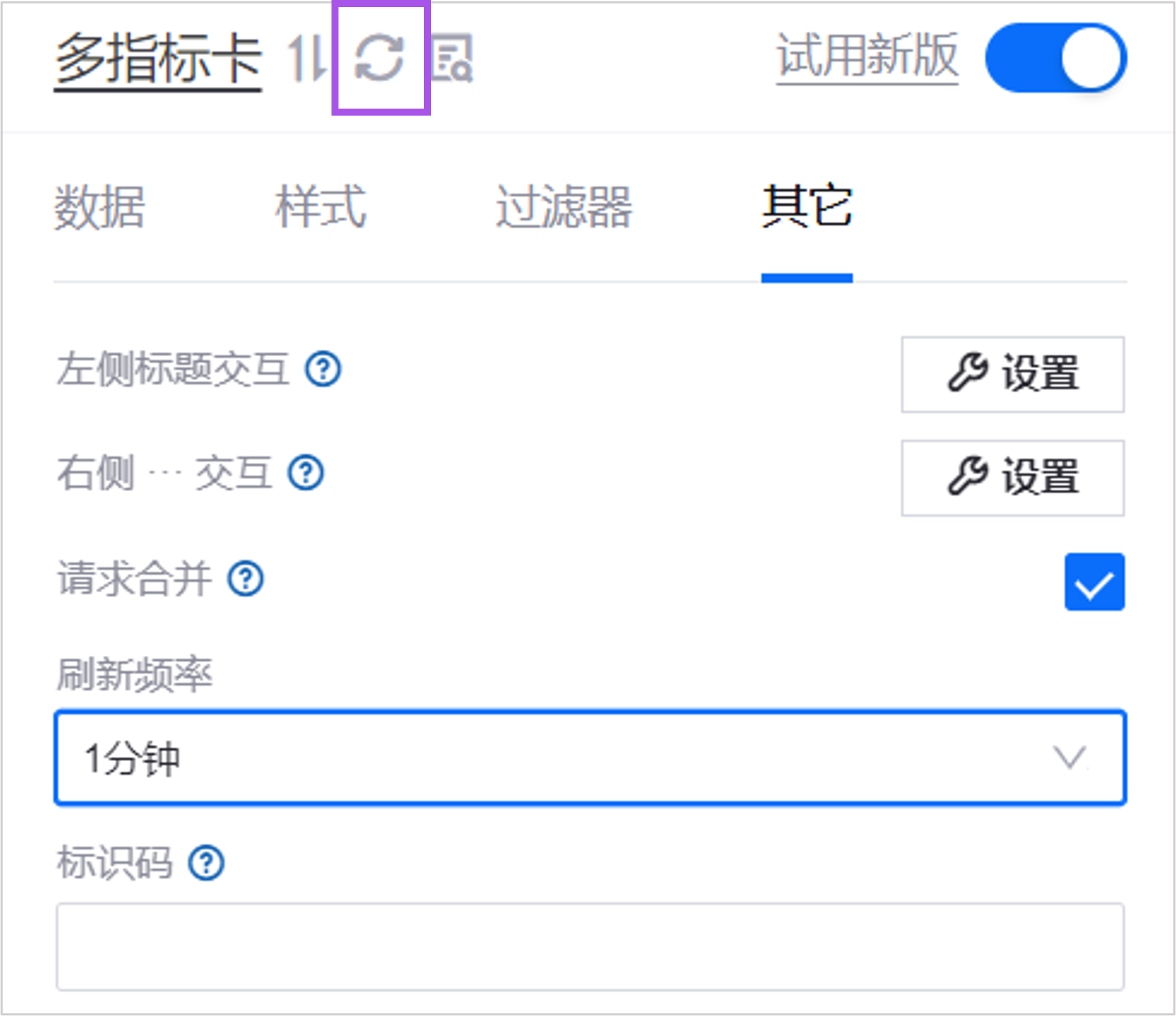
请求合并
当页面内多个组件使用同一数据源,且同时刷新时,在 组件设置 中勾选 请求合并 可将该组件的请求与其它组件的请求合并,提升响应速度。默认开启。仅当 页面设置 中同时开启了 请求合并 时,组件内开启才生效。

刷新频率¶
选择组件从数据源检索数据和自动刷新的频率。
你也可以点击 刷新数据 按钮,手动刷新数据。

标识码
组件的标识码。通过 DTV SDK 从外部派发事件时,如果提供了标识码,则只有该标识码的对象会响应。
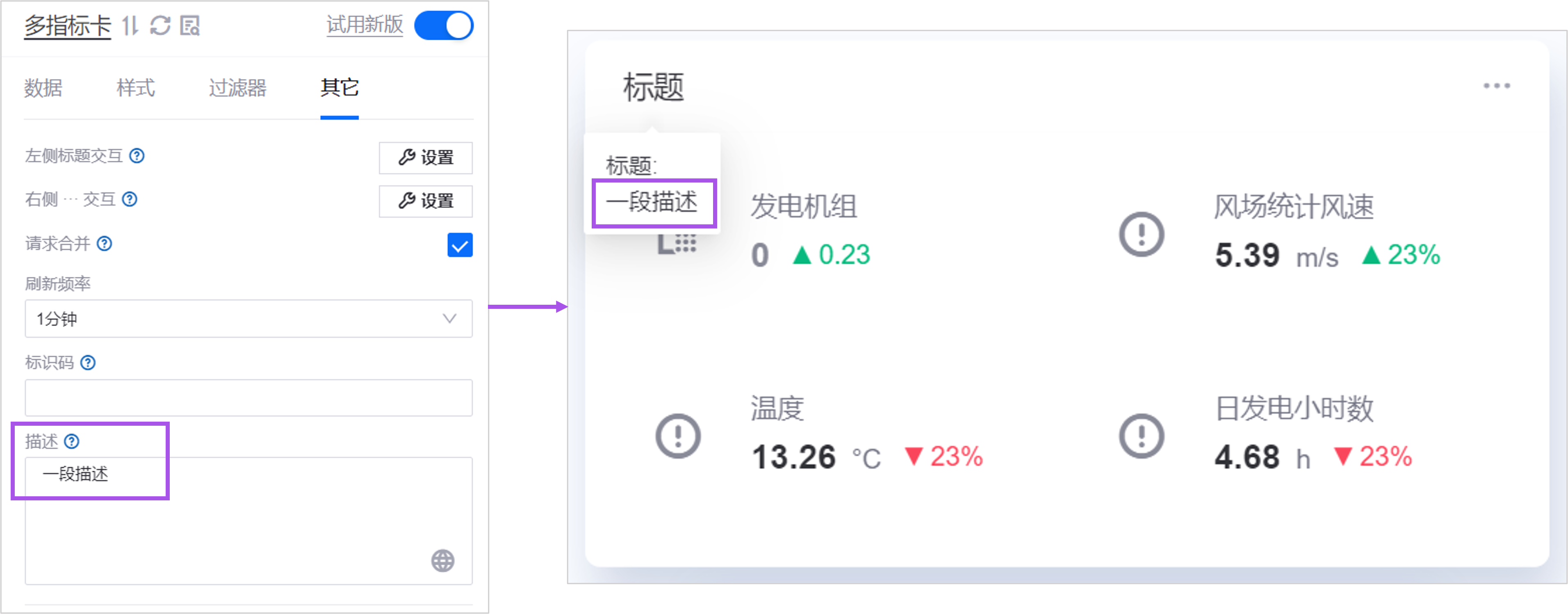
描述
描述是对组件的补充说明。用户将鼠标悬浮在组件标题上时,将看到这段提示。

单个指标样式
在 单个指标样式 中,你可以为每个指标定义单独的交互动作、趋势分析、资产聚合和资产参数。
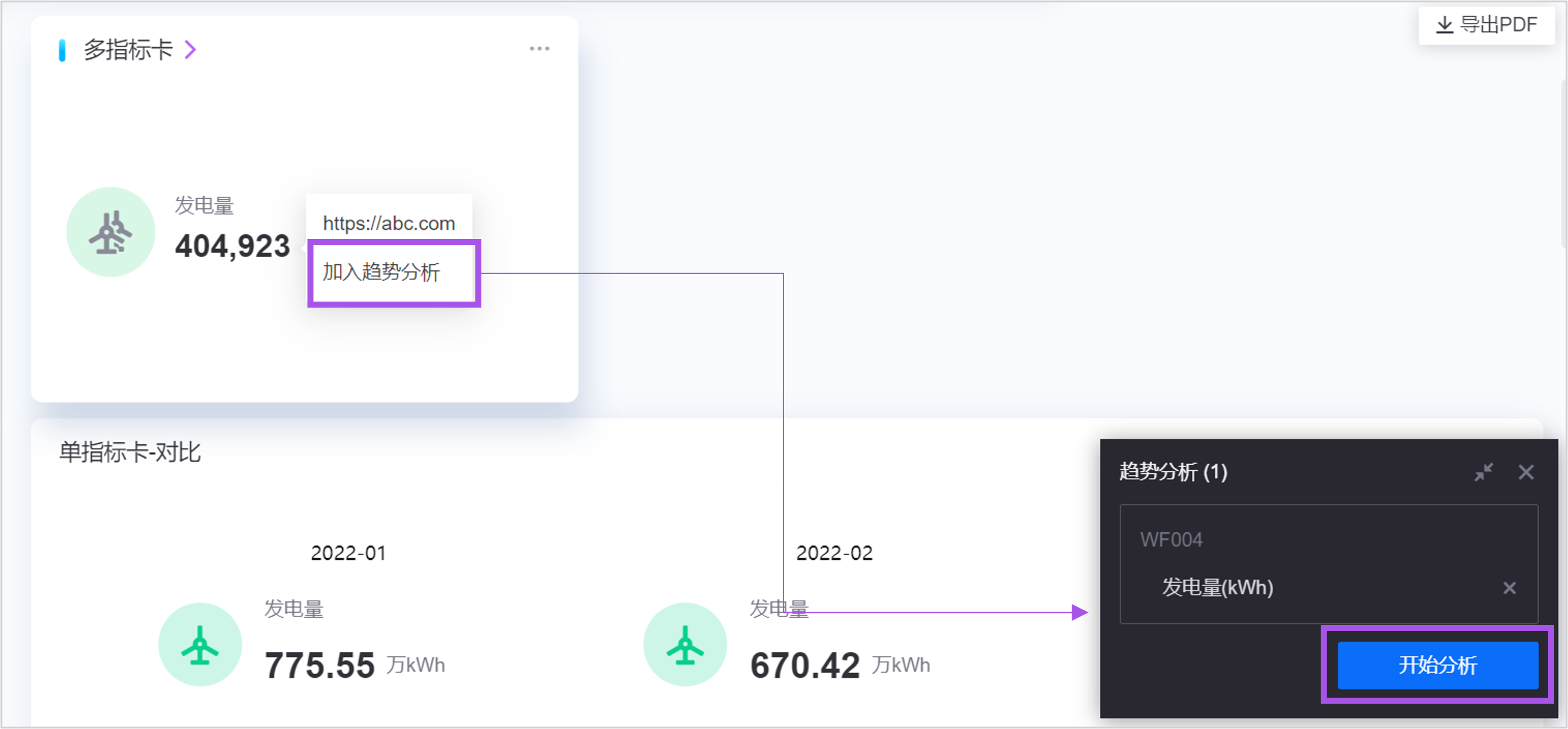
开始趋势分析
对指标数据 开启趋势分析 后,用户将鼠标悬浮在指标数据上时,将打开 趋势分析 弹窗,查看所选指标的数据趋势曲线。

以下组件支持趋势分析:
拓扑图
多指标卡
表格
进度条
资产聚合
勾选 资产聚合 后,在趋势分析弹窗中将对多个资产的同一指标数据进行聚合。
资产参数
资产参数是自定义趋势分析曲线中需要展示的资产数据。
不开启资产聚合时,曲线图中展示组件所用数据源返回的资产 ID。可通过
#{mdmId}格式引用多个资产 ID,ID 之间用英文逗号隔开。开启资产聚合后,曲线图中展示组件所用数据源请求参数中定义的资产 ID。可通过
@{mdmId}格式多个资产 ID,ID 之间用英文逗号隔开。
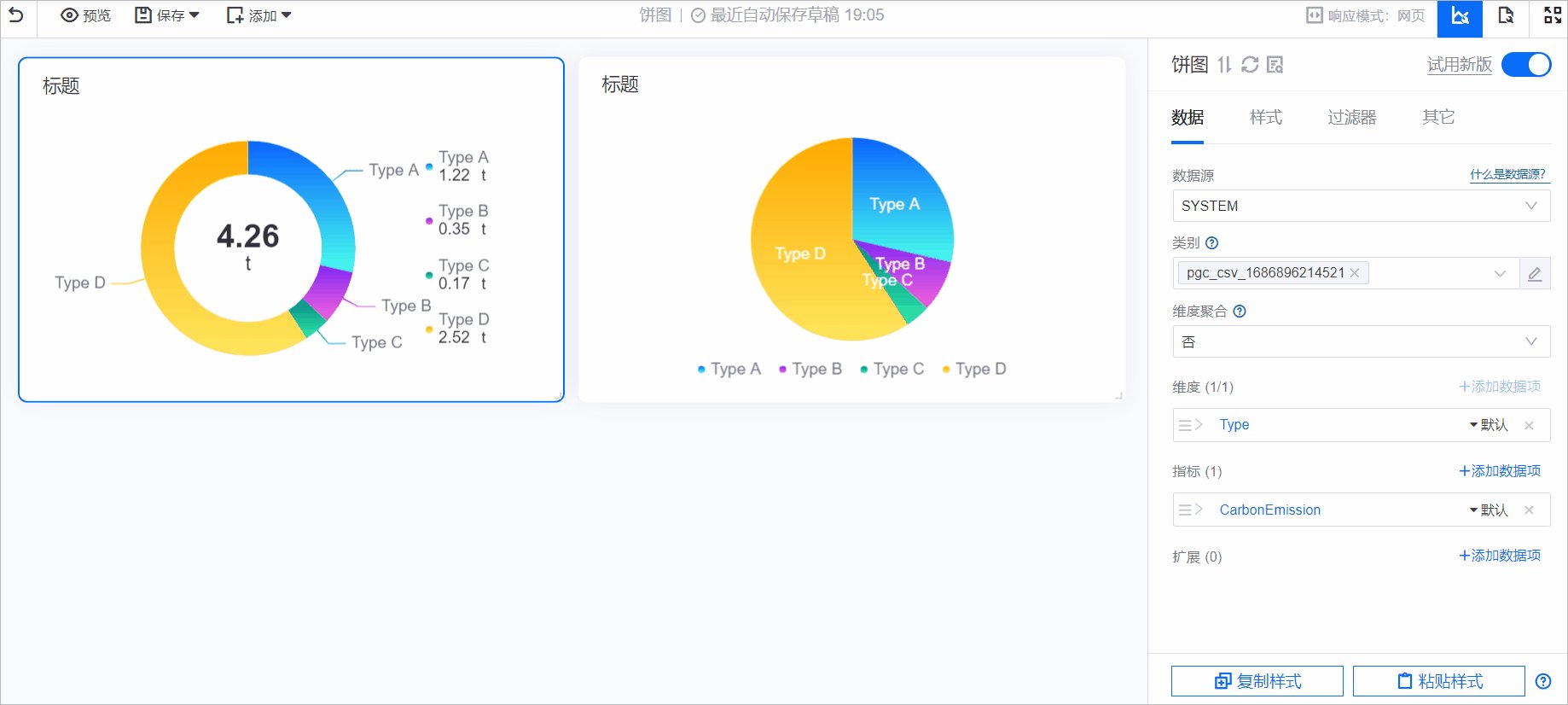
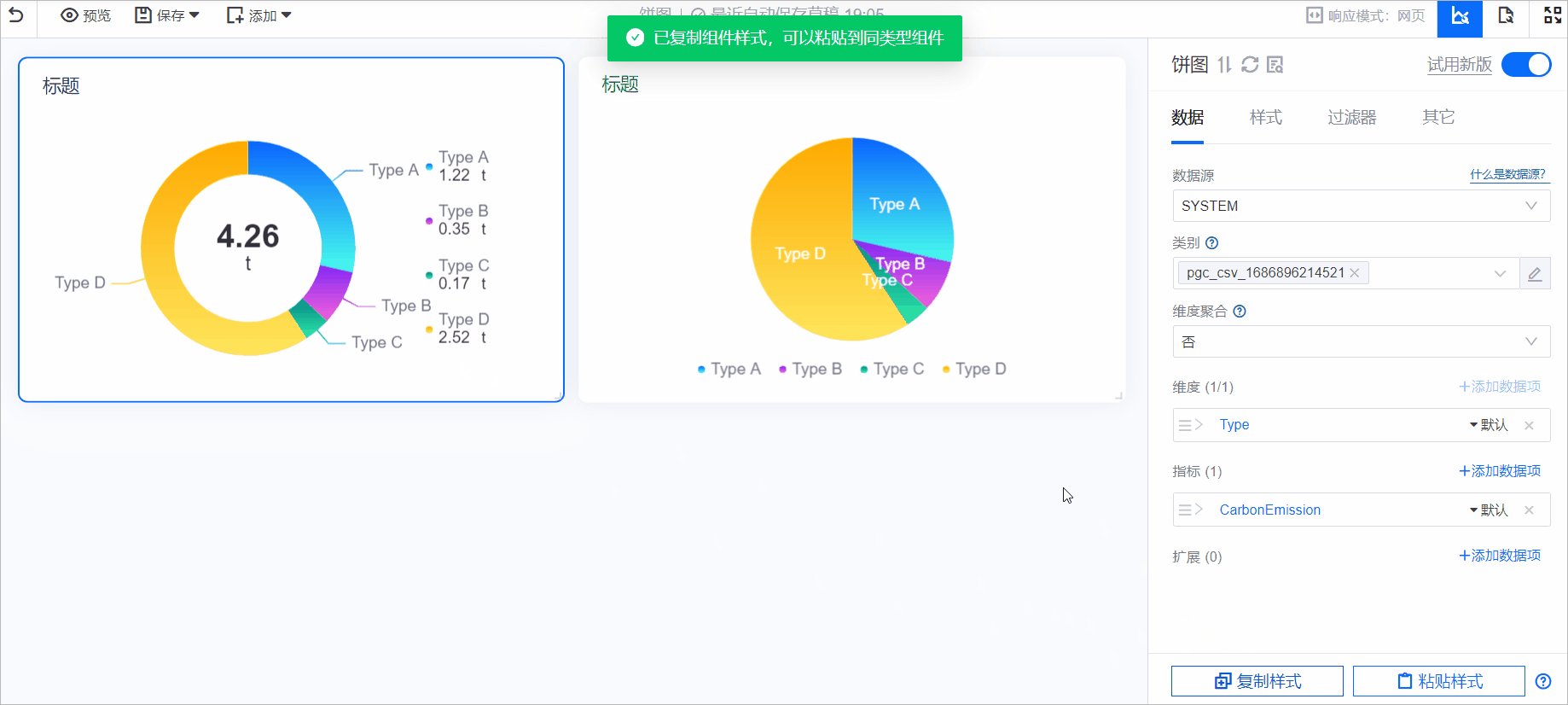
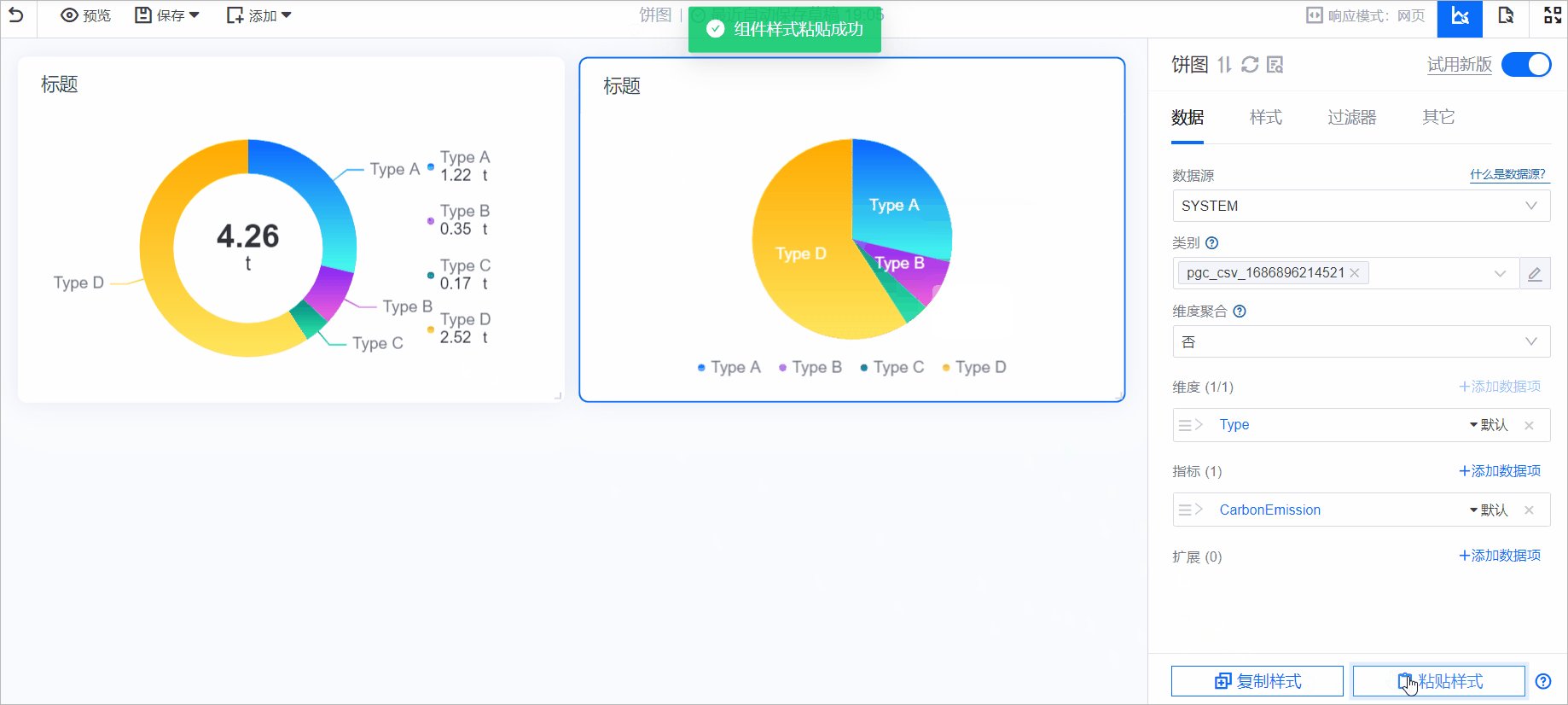
复制和粘贴组件样式
复制和粘贴样式,是可以像复制和粘贴文本一样,在同类型组件之间复制和粘贴样式,快速复用组件的样式。
备注
仅支持在当前 OU 粘贴到同类型组件,且目标组件已开启复制/粘贴样式的功能。如有需要,可联系系统管理员为某类组件开启复制/粘贴功能。
当你已配置好 A 组件,希望能在同类型的 B 组件中复用 A 组件的样式,减少配置步骤,可按照以下操作:
在 A 组件的配置面板下方选择 复制样式。
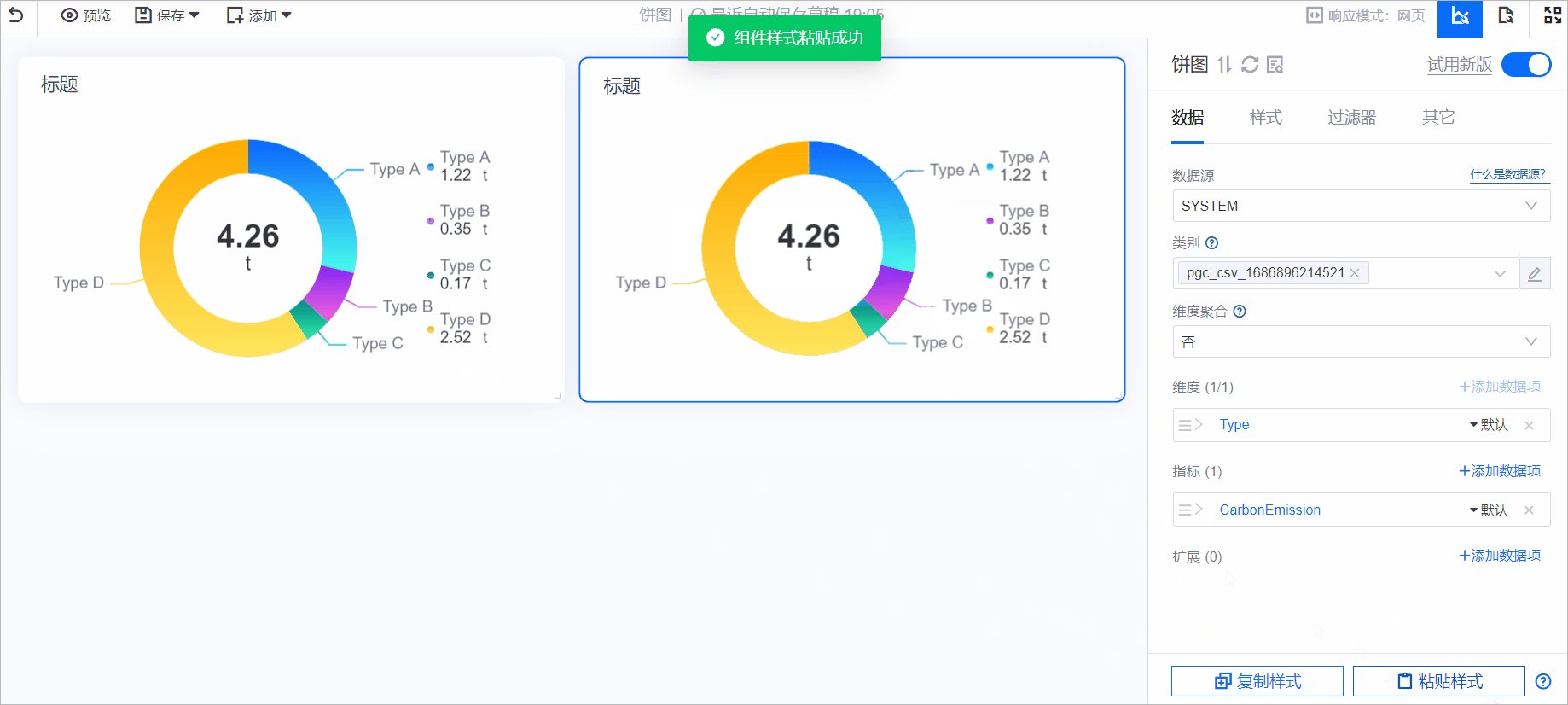
打开 B 组件的配置面板,选择 粘贴样式,将 A 组件的以下内容粘贴到 B 组件中:
标题字体
背景色
组件装饰
组件内间距
图标样式
过滤器字体

备注
复制的内容仅在当前会话中有效。若在浏览器中关闭当前页面,复制的内容将丢失。
部分与数据项关联的样式配置,将按顺序逐个粘贴。若原组件的数据项少于目标组件的数据项,按顺序逐个粘贴,剩余的数据项将保留原有样式。
使用到扩展字段的功能,例如标线、标面、同环比等,暂不支持粘贴。
目前仅支持以下类型的组件:
表格
列表
资产列表
饼图
混合图
条形图
瀑布图
时序图
热力图
环形仪表盘
指针仪表盘
混合仪表盘
进度条
水球图
指标卡
多指标卡