发布仪表盘页面¶
发布仪表盘页面后,用户才能在线访问仪表盘。

通过以下步骤,发布仪表盘:
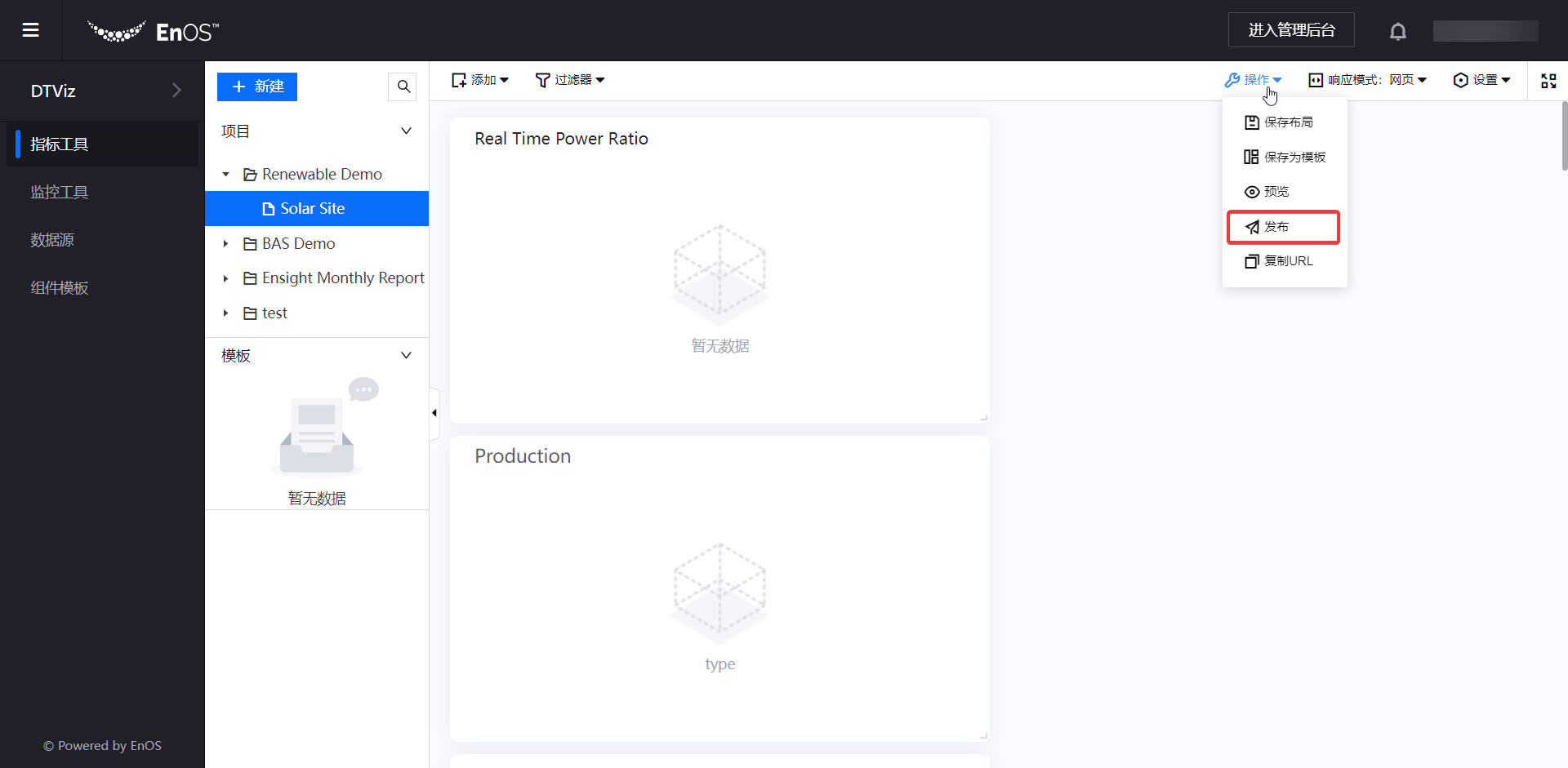
在 页面编辑器 中,将光标移动至工具栏上的 操作 按钮上,点击 发布。
等待片刻后,系统会跳出显示发布成功的对话框窗口。复制发布页面的 URL,该 URL 可将页面集成到应用中使用。

通过 URL 指定页面属性¶
发布仪表盘后,可以使用 URL 参数指定以下页面属性:
展示模式
页面参数
时区
要开始向 URL 指定参数值,以 ? 结束 URL,然后使用 = 分隔参数的名称及其值。例如,URL www.website.com?key=2 包含值为 2 的参数 key。
如果需要使用多个参数,则使用 & 分隔它们。例如,URL www.website.com?key=2&month=Aug&name=My+Dashboard 包含三个键 — key、month 和 name。
备注
在前面的示例中,你可能注意到 URL 包含加号字符“+”。这是因为 URL 不能包含空格,因此加号字符在 URL 中用作空格。
展示模式¶
默认情况下,将根据用户的屏幕宽度为页面应用适当的展示模式。
大屏:对于大于 1920 像素的屏幕宽度
网页:对于大于 768 像素但小于 1920 像素的屏幕宽度
移动端:对于小于 768 像素的屏幕宽度
但是,可以通过为 URL 参数 _responsive_mode_ 指定值来指定页面的展示模式。
大屏:
_responsive_mode_=lg网页:
_responsive_mode_=web移动端:
_responsive_mode_=mb
页面参数¶
如果你的页面包含页面参数,则可以通过为 URL 附加 {parameter key}={value} 为它们指定值。加载页面时,出现页面参数的实例将显示指定的值。
但是,如果指定的参数值为:
值列表:将显示以逗号分隔的值列表
空:不显示任何内容
时区¶
可以通过将 _tz_ 页面参数附加到 URL 将时间数据从一个时区转换到另一个时区。时区转换一般用于动态展示时间值,或者用于查询/过滤具有特定时区的时间数据。例如,如果指定 _tz_=+02:00 并且具有过滤器值“12:00”,将过滤掉如“15:59+08:00”等时间值。
这些行为如下所示:
未在 URL 中指定 _tz_=L 或
_tz_页面参数(默认):无时区转换。将忽略时间数据中的时区。_tz_=B:如果时间数据具有时区,则将其转换为浏览器时区。如果时间没有时区,则将其视为 UTC 0 并进行相应转换。
_tz_=(timezone):如果时间具有时区,则将其转换为指定时区。如果时间没有时区,则将其视为 UTC 0 并进行相应转换。例如,
_tz_=+08:00意味着将时间转换为其 UTC+8 格式的等效值。
用例¶
未在 URL 中指定 _tz_=L 或
_tz_页面参数场景:仪表盘已配置为展示来自中国和英国太阳能站点的信息。一名位于中国的用户在时间过滤器中选择了 3 月 1 日。中国的当前时间是 3 月 1 日,英国的时间是 2 月 28 日。
结果:当天的发电量只显示中国站点的发电量。
_tz_=B 或 _tz_=(timezone)
场景:仪表盘配置为展示来自中国和英国太阳能站点的信息。中国的当前时间是 3 月 1 日,英国的时间是 2 月 28 日。
结果:当天的发电量显示中国和英国站点的发电量总和。
将仪表盘集成到应用中¶
每个发布的仪表盘都包含一个 URL,因此可以轻松地将其集成到应用中。
如果应用托管在应用门户上,则可以将仪表盘 URL 指定为应用的菜单 URL,以便将仪表盘展示为应用中的菜单。
有关在应用菜单中设置 URL 的更多信息,参见 管理应用菜单。