探索仪表盘编辑器¶
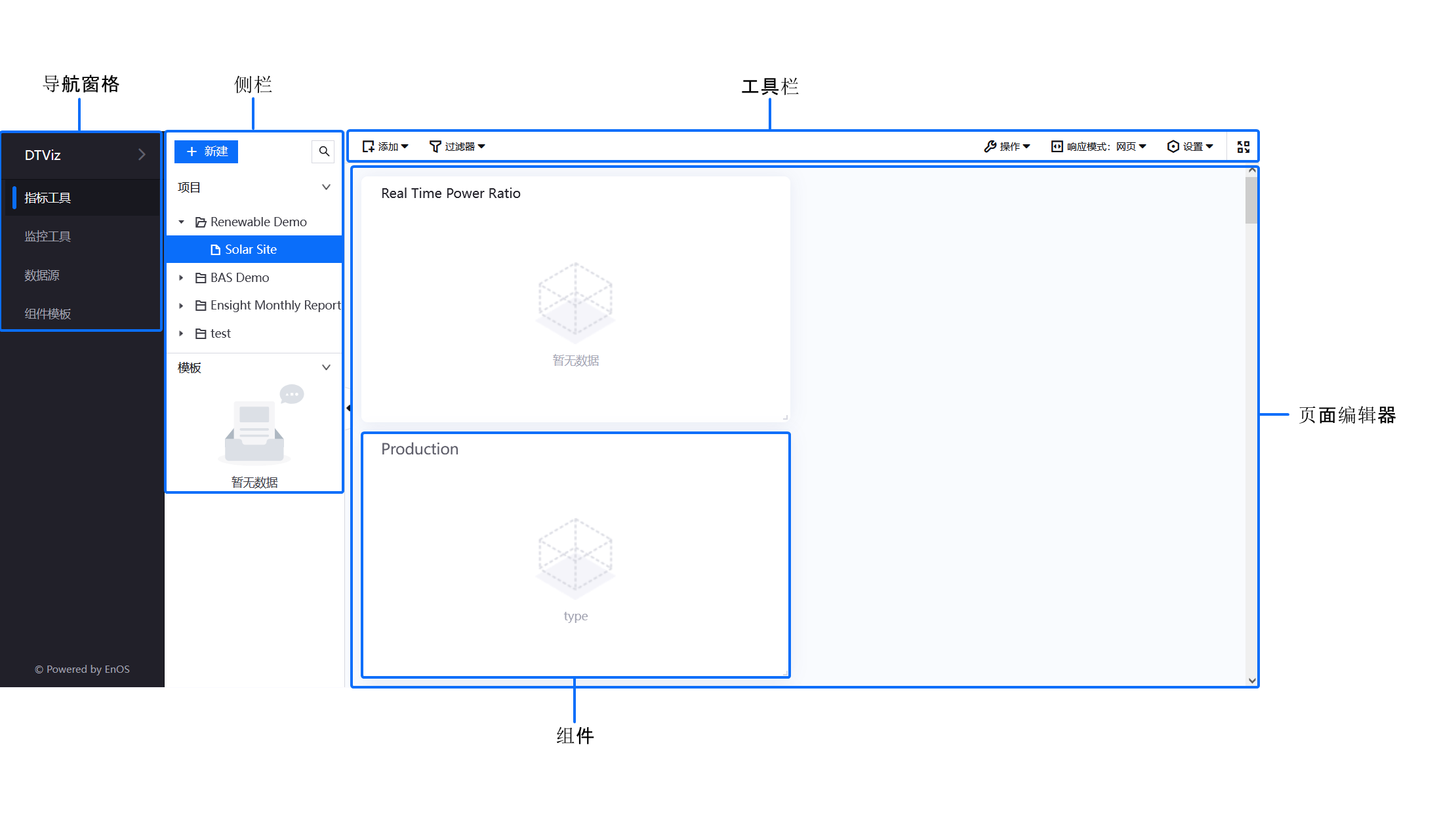
仪表盘编辑器¶

组件 |
说明 |
|---|---|
导航窗格 |
访问应用门户的其他功能,如管理 组件模板 和导入 数据源 |
侧栏 |
添加新项目、页面或模板并从此处访问它们 |
页面编辑器 |
由你创建的工具栏和组件组成 |
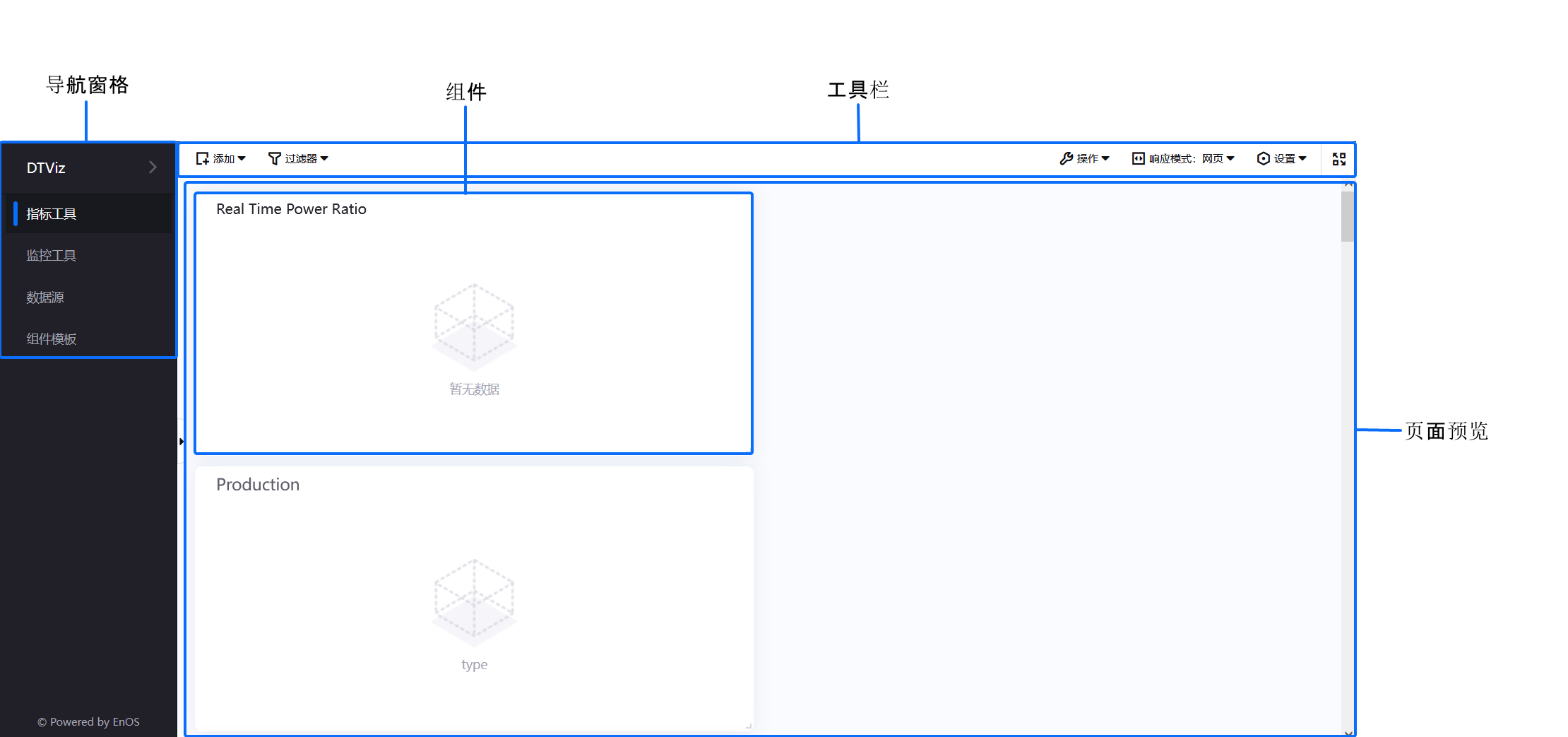
页面编辑器¶
页面编辑器 可用于创建组件,按照需求排布组件,并发布为最终的可视化视图供用户查看。
页面编辑器 的主区域上,可以拖动组件的边角来调整组件的大小,也可以用拖拽的方式对组件布局进行重整排列。

工具栏¶
工具栏提供很多选项,用于添加新组件和过滤器以及配置页面的设置。
下表说明了每个工具栏按钮的功能。
按钮 |
说明 |
|---|---|
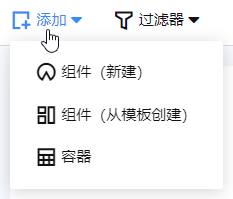
|
在页面编辑器窗格中添加 组件(新建)、组件(从模板创建) 或 容器。 |
|
创建组件过滤器或全局过滤器。有关过滤器的详情信息,参见 Adding Filters。 |
|
编辑仪表盘页面后,可以执行以下操作:保存页面布局、保存页面为模板、预览或发布页面,或者复制页面 URL 供用户访问。 |
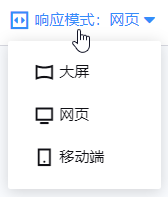
|
选择相应的模式来配置仪表盘页面,以保证页面在常规的 Web 浏览器、移动端设备或大屏显示器上的效果一致。 |
|
配置 页面设置 中的页面展示样式、编辑态设置,并在 组件分组设置 中对组件分组。 |
|
点击此项可隐藏 导航栏 和 应用门户 标题栏。 |
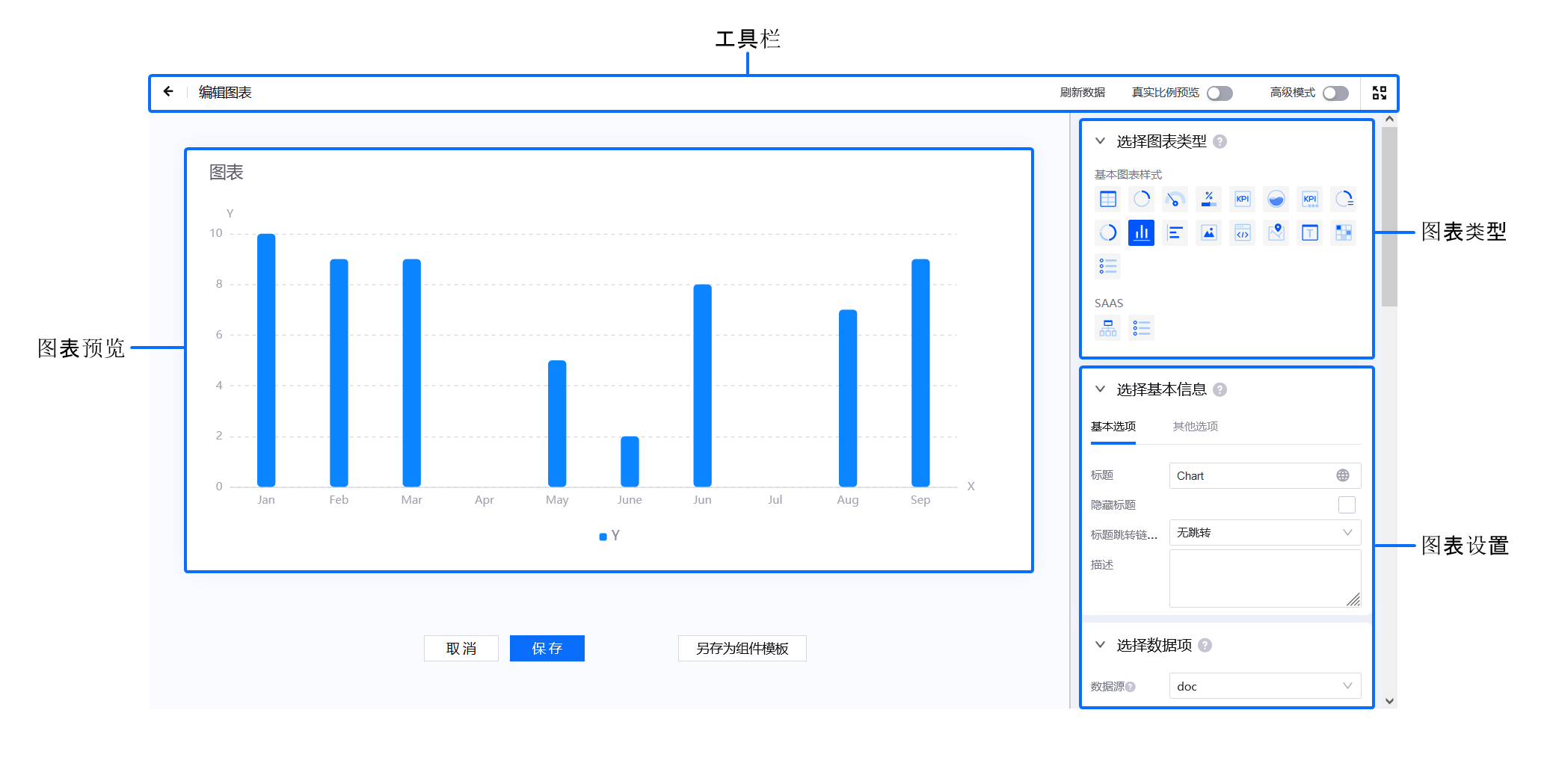
图表编辑器¶

工具栏¶
图表编辑器的工具栏提供以下功能:
按钮 |
说明 |
|---|---|
|
返回 仪表盘编辑器 |
|
刷新组件以展示更新的 计算字段 |
|
在组件中展示图表的实际纵横比 |
|
显示组件配置的更多选项。 |
|
点击此项可隐藏 导航栏 和 应用门户 标题栏。 |