配置单页应用¶
本文介绍单页应用的配置流程。了解完 单页应用概述 后,你可以跟随下列说明,创建和配置单页应用。
使用流程¶
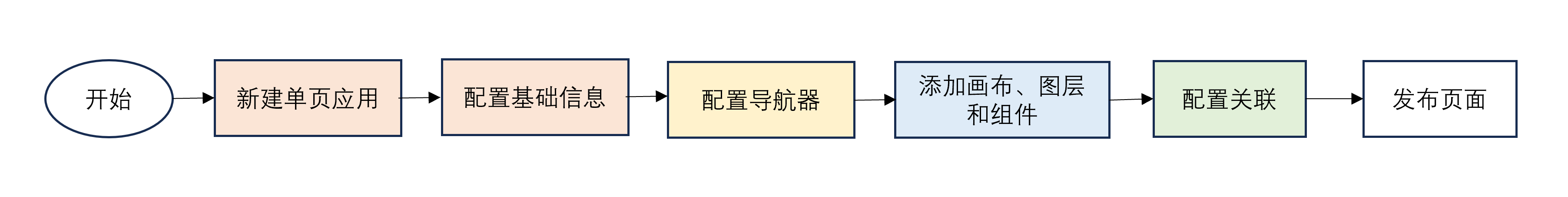
配置单页应用的流程如下:

新建单页应用:在一个项目内创建单页应用。
配置基础信息:配置页面的基础信息,如页面所属的项目、标签、响应模式、主题等。
配置导航器:配置资产筛选器、时间筛选器和页签,为用户配置筛选数据和切换页面的功能入口。
添加画布、图层和组件:配置页面的画布层级,以及每一层级上展示的组件和元素。
配置关联:配置筛选器、页签和画布之间的页面关联,以及配置筛选器与组件数据之间的数据关联。
发布页面:完成后发布页面,即可将页面 URL 嵌入应用中使用。
单元 1:新建单页应用¶
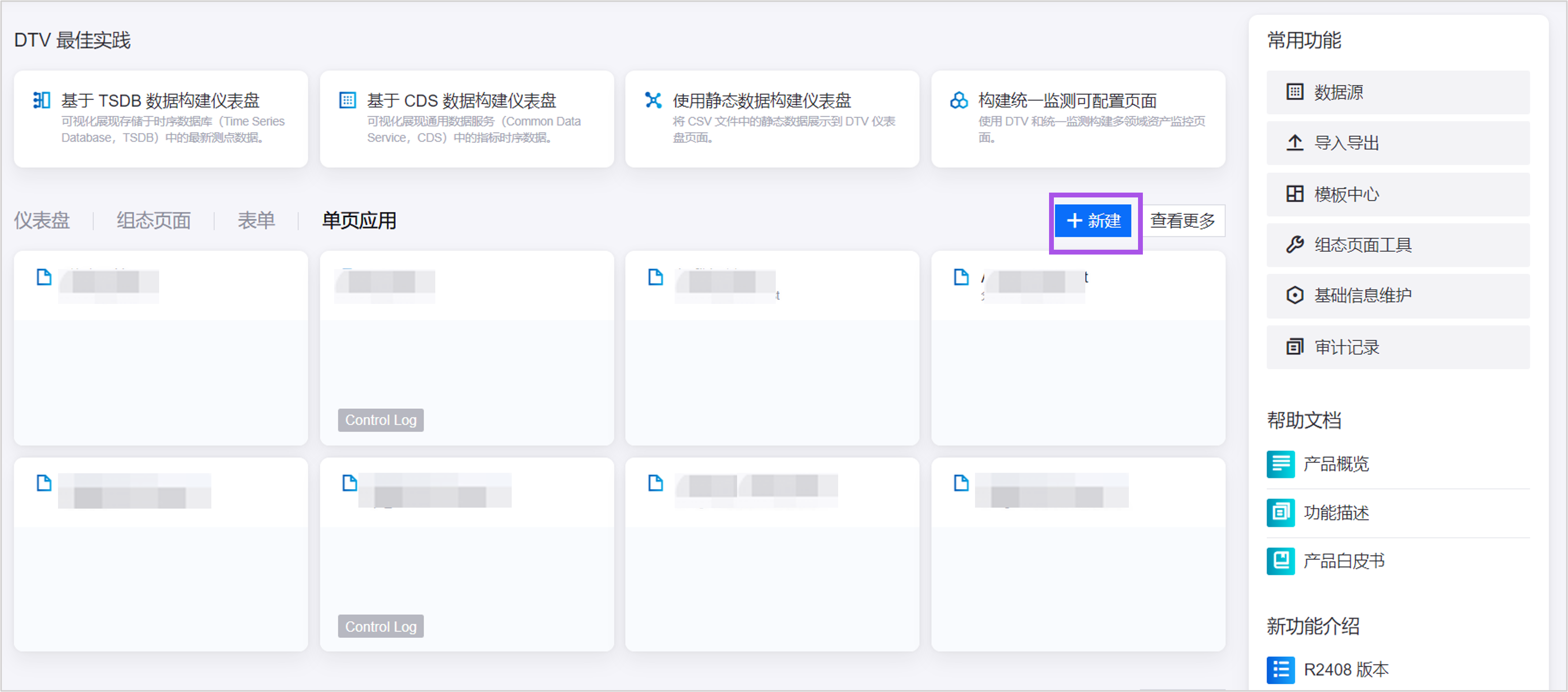
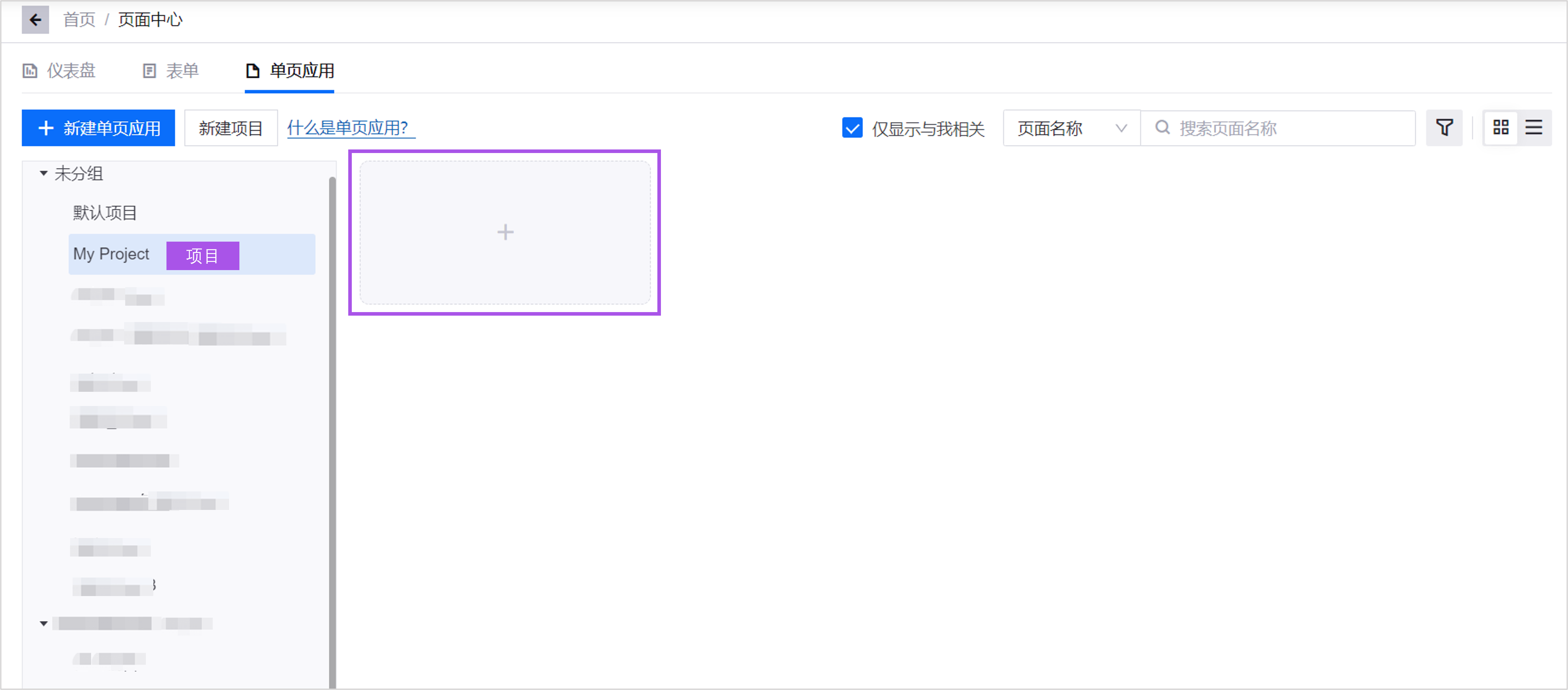
在左侧导航栏中,选择 DTV 中心,选择其中一种方式创建页面:
在 单页应用 标签页中选择 新建。

选择 查看更多,在单页应用标签页的项目列表中查找需要的项目,在项目中选择 + 。

单元 2:配置基础信息¶
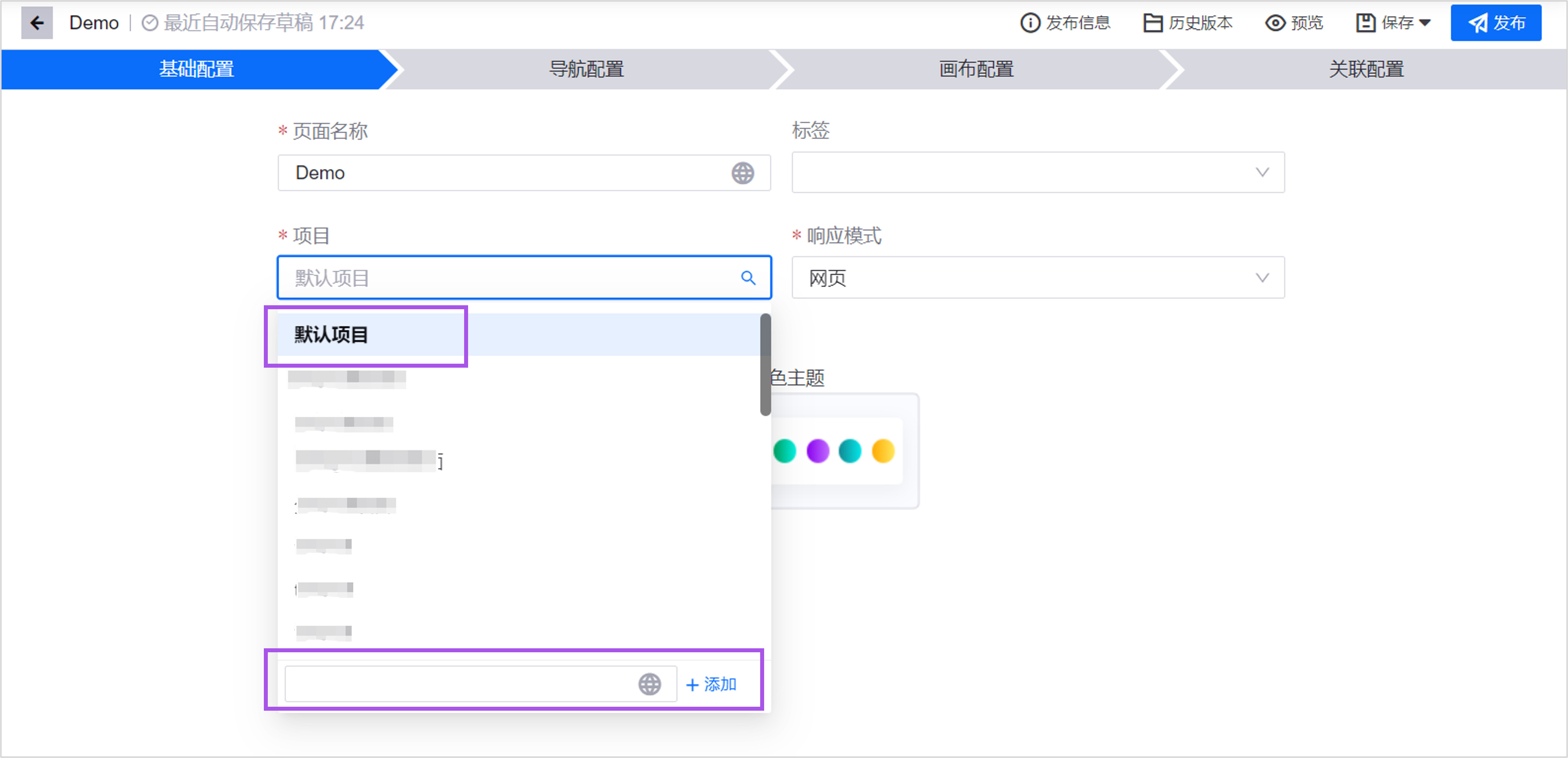
在 基础配置 页面,你需要配置页面的基础信息,包括:
页面名称
页面名称是便于在 DTV 内部查看和管理的名称,只能在 DTV 中看到,用户查看页面时无法感知。
标签¶
为页面添加已有标签,或新建标签。标签用于批量管理页面。
所属分组¶
为页面指定 1 个分组。仅支持选择当前账号权限内的分组。更多信息,参见 管理分组。
项目
项目是 DTV 中权限管理的单元,一个项目内可以存放多个页面。在 项目 下拉列表中,你只能选择你有权编辑的项目。其中:
默认项目 对 OU 内所有用户开放,所有用户可查看、编辑和删除默认项目中的页面。
如果已有项目不符合你的需要,可在 项目 下拉框中选择 添加,新建项目。新建的项目默认将处于 未分组 状态,OU 内所有用户可查看 未分组 中的项目和页面。如需为项目重新分配所属的分组,可在管理后台为当前账号分配项目资源权限后,前往 基础信息维护 > 项目 中编辑项目。

主题¶
为页面指定 1 种颜色主题。主题将决定页面中画布和组件的基础颜色。你也可以在配置组件时为组件配置其它颜色。
响应模式¶
响应模式决定了页面的比例,选择页面在哪种模式下打开。指定后,页面将按照对应的比例展示画布、图层和组件。
单元 3:配置导航器¶
在 导航配置 中,你需要配置页面顶部的导航器,包括筛选器、页签等。有关什么是导航器,参见 单页应用概述。

从左侧导航器列表中拖拽添加导航器后,可参考以下说明,配置导航器。
场站层级来源
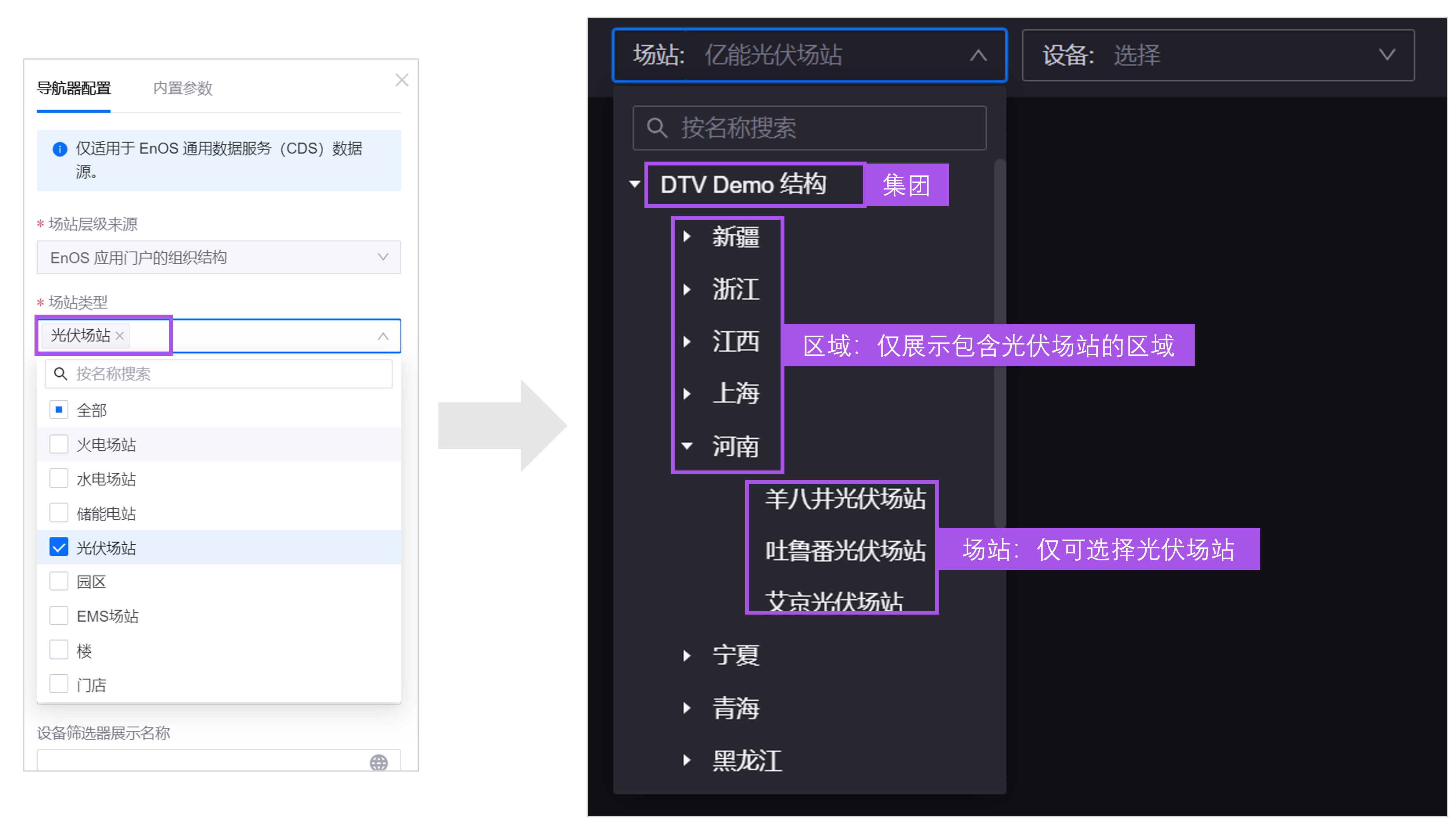
配置用户在筛选器中选择场站时,筛选器下拉框中展示的场站层级列表,包括集团、区域、场站类型和场站列表。目前场站层级来源仅支持 EnOS 应用门户的组织结构,可通过 Get Structure by User API 获取指定用户有权查看的组织结构。
设备层级来源
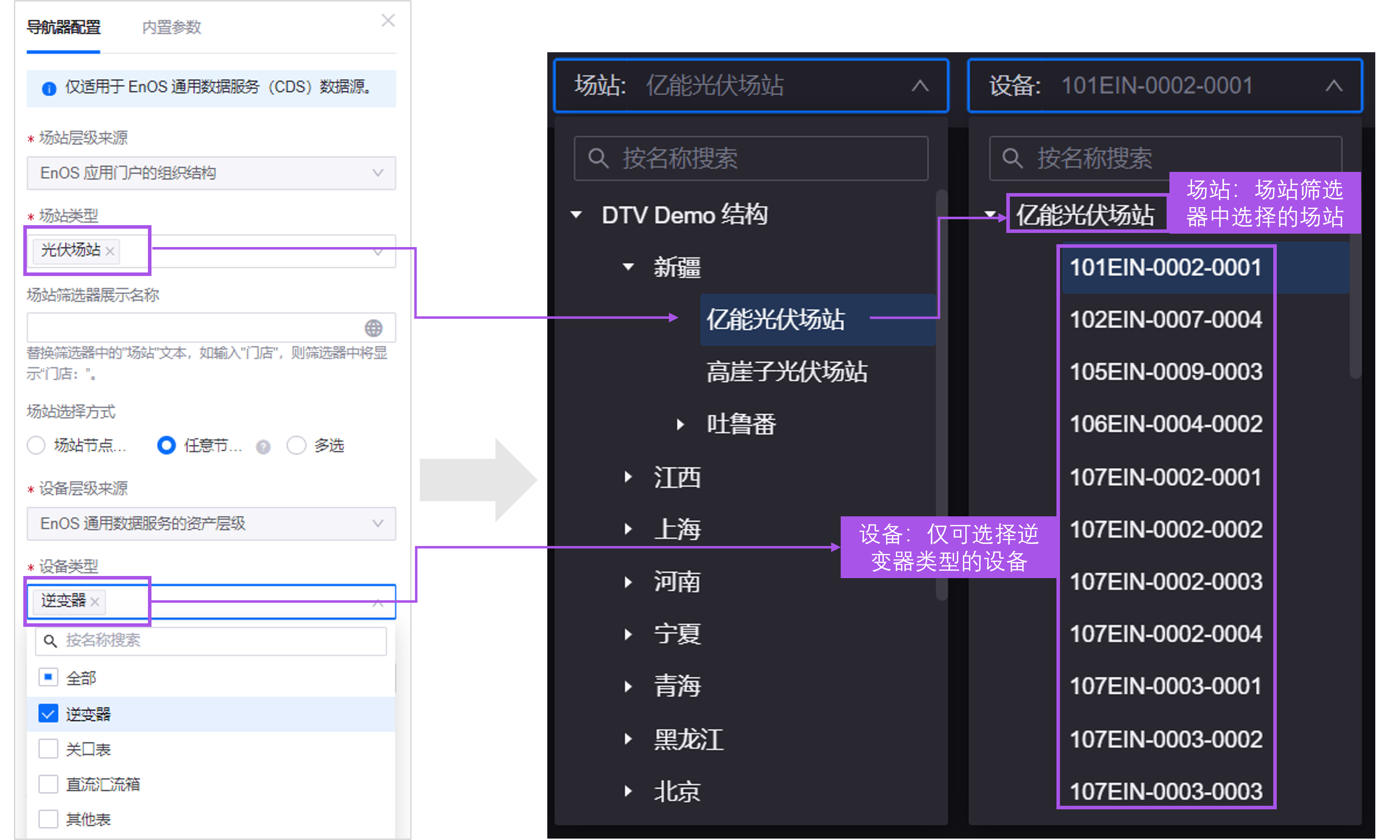
配置筛选器下拉框中展示的设备层级列表。目前设备层级来源仅支持 通用数据服务的资产层级,可通过 Query Asset Hierarchy API 获取指定设备的层级关系。
场站类型
配置筛选器下拉框中展示的场站类型,场站类型来自 通用数据服务中的业务对象。配置后,用户在页面中将只能查看和筛选这些类型的场站,以及场站内的设备。

场站选择方式
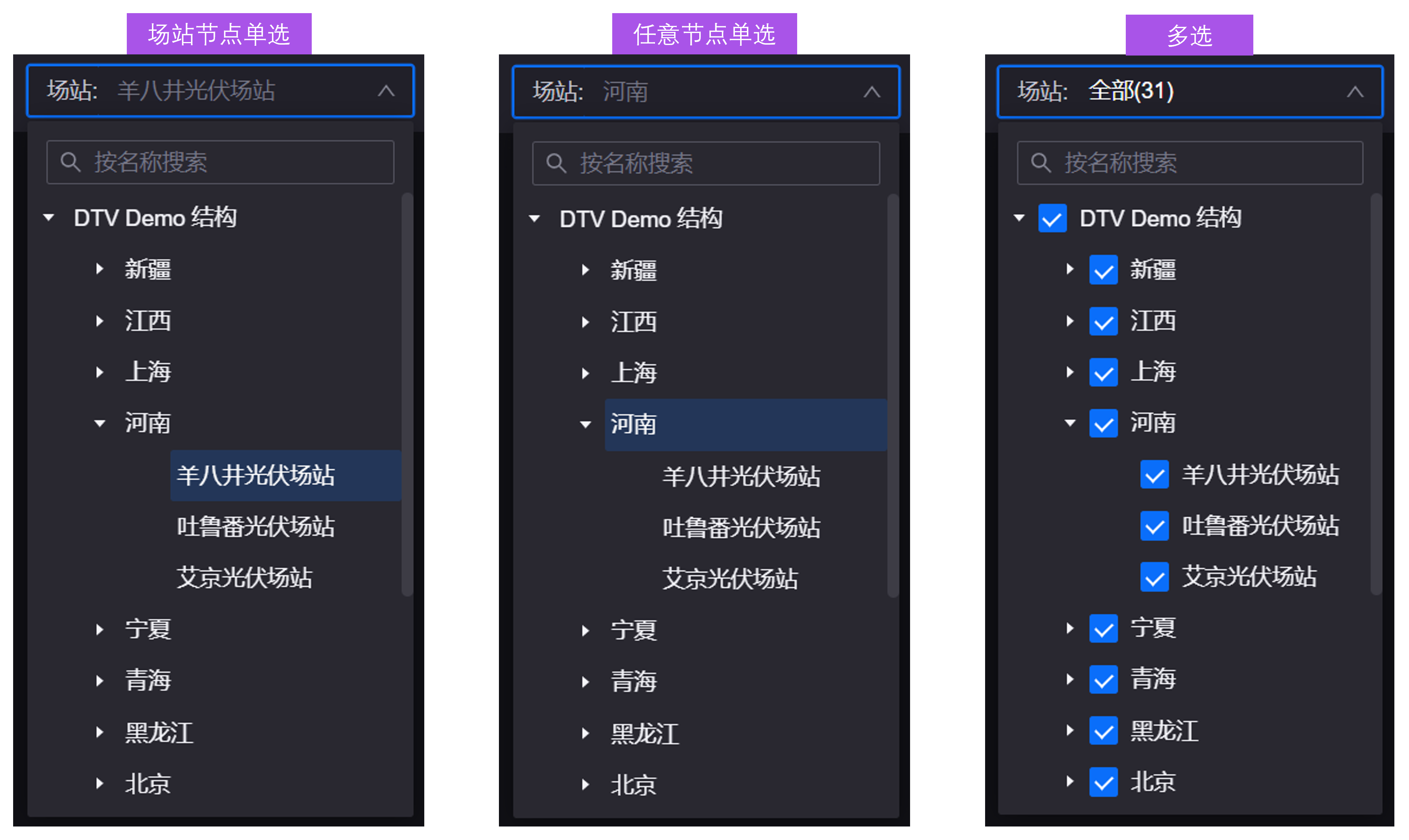
配置筛选器下拉框中的选择方式:
场站节点单选:可选择任一场站。此时页面将展示所选场站的聚合数据。
任意节点单选:可选择任一场站、区域或集团。此时页面将展示区域或集团的聚合数据。
多选:可多选任意节点。此时页面展示最高层级的聚合数据。

设备类型
配置筛选器下拉框中展示的设备类型,设备类型来自 通用数据服务中的业务对象。选择后,用户在页面中将只能查看和筛选这些类型的设备。

场站/设备筛选器展示名称
配置筛选器中的展示名称。配置后,对应的 类型筛选器 的展示名称将一同更新。

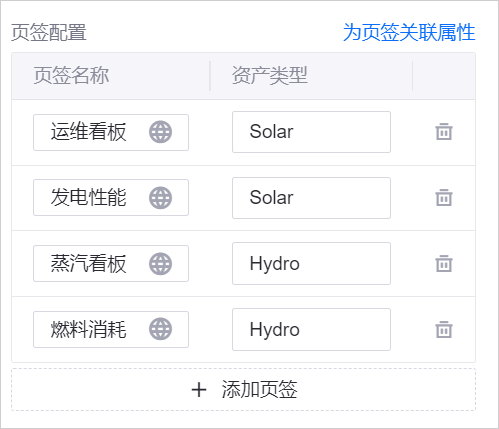
页签配置
用户可通过切换页签,来切换展示的画布。在页签配置中,你可以为页面添加和删除页签、自定义页签名称,以及为页签关联属性。有关什么是页签,参见 单页应用概述。
默认情况下,用户筛选资产时,仅影响画布中展示的资产数据范围,页面展示的页签固定不变。当你需要为不同资产展示不同页签时,可 为页签关联属性,为每个页签关联一个属性的值。一个页签仅对应一个值,推荐关联值可枚举的属性。

如图配置后,当用户在页面中筛选资产,若所选资产的 mdmType 属性值为 Solar,页面中将展示 运维看板 和 发电性能 2 个页签。若所选资产的 mdmType 属性值为 Hydro,页面中将展示 蒸汽看板 和 燃料消耗 2 个页签。
时间筛选器
时间筛选器为用户提供指定时间范围的入口。首先你需要配置时间筛选器的选择方式,可选择 时间点 或 时间范围,其余配置项将根据选择方式有所区别。

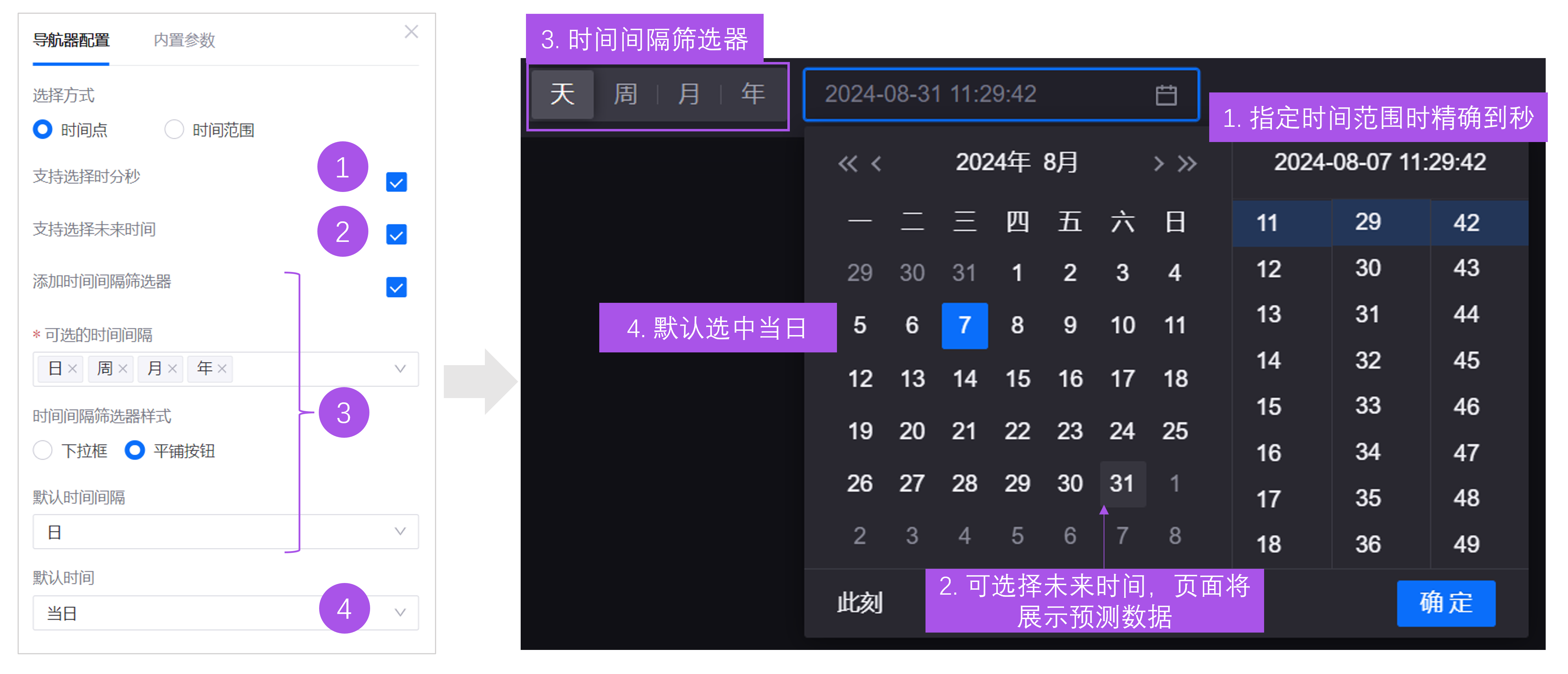
时间点筛选器¶
在时间点筛选器中,用户只需指定一个结束时间点,系统根据 默认时间间隔 或用户指定的 时间间隔,判断出开始时间,从而得出时间范围。例如,时间间隔为 日,时间点为 2024-08-06 18:23:42,此时页面展示的数据时间范围将是 2024-08-06 0:00:00 至 2024-08-06 18:23:42。

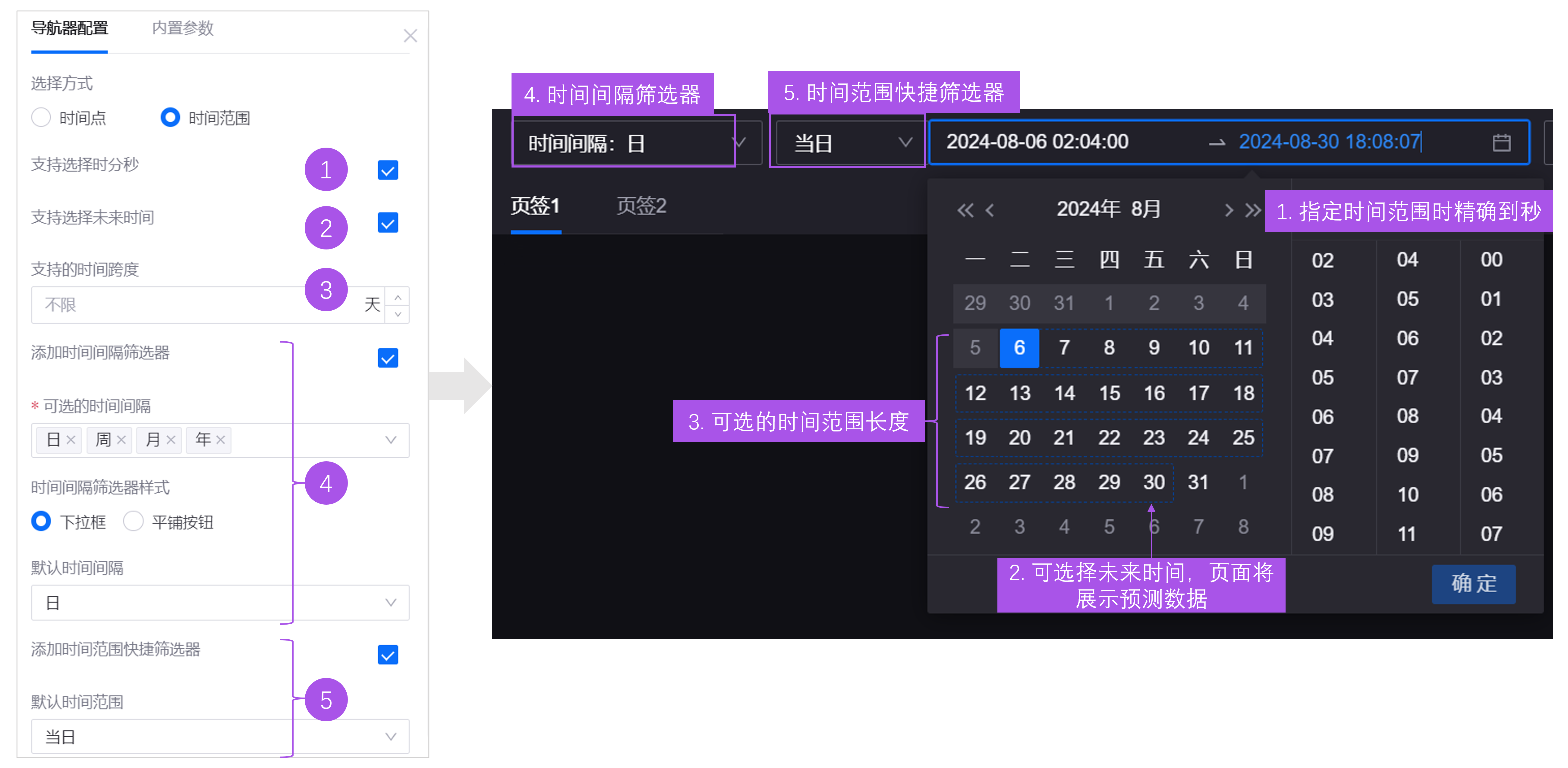
时间范围筛选器¶
在时间范围筛选器中,用户可以指定数据的开始时间和结束时间。

支持选择时分秒¶
勾选后,当 时间间隔 为 日 时,支持用户指定时分秒,时间范围将是当天的 0:00:00 至指定的时分秒。
支持选择未来时间¶
未来时间是当前时区内未到来的时间。若用户指定的时间范围中包含未来时间,当组件支持展示未来的预测数据时,组件中将展示对应时段的预测数据。当组件不支持展示预测数据时,组件中仍将展示“开始时间-此刻”的数据。
时间范围将根据是否支持未来时间而不同。例如用户在 2024 年 8 月 6 日 11:40:58 时选择时间间隔为 日,时间点为 2024-08-06,
当勾选 支持选择未来时间 时,时间范围是
2024-08-06 0:00:00至2024-08-06 23:59:59,结束时间为当天的最后 1 秒,包含 8 月 6 日内的未来时间。当未勾选 支持选择未来时间 时,时间范围是
2024-08-06 0:00:00至2024-08-06 11:40:58,即结束时间为 此刻。
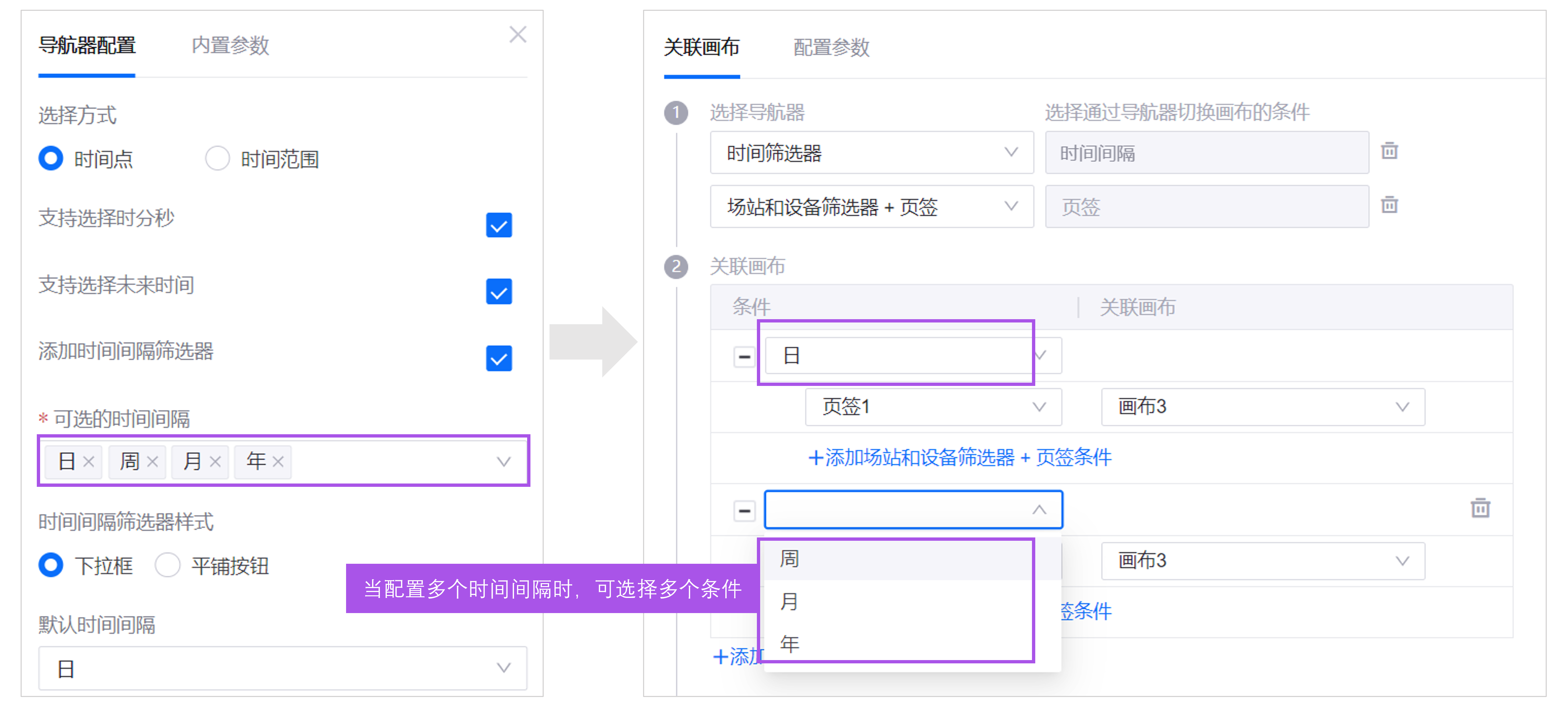
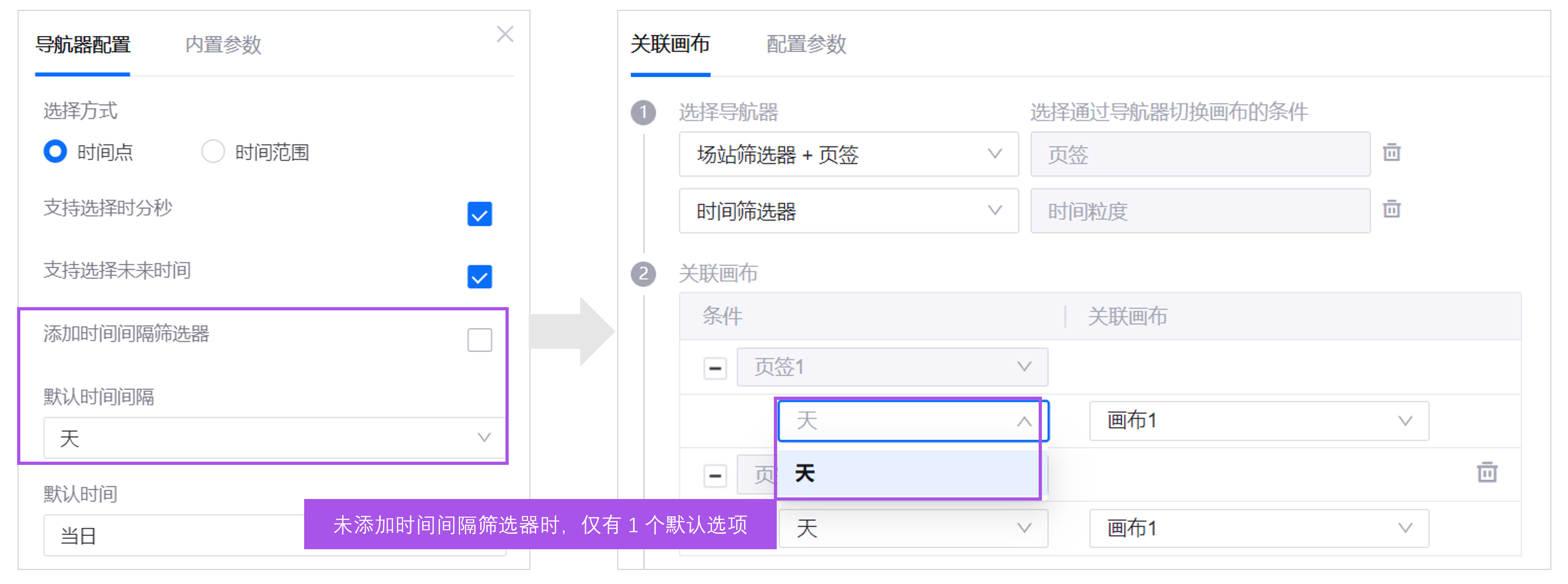
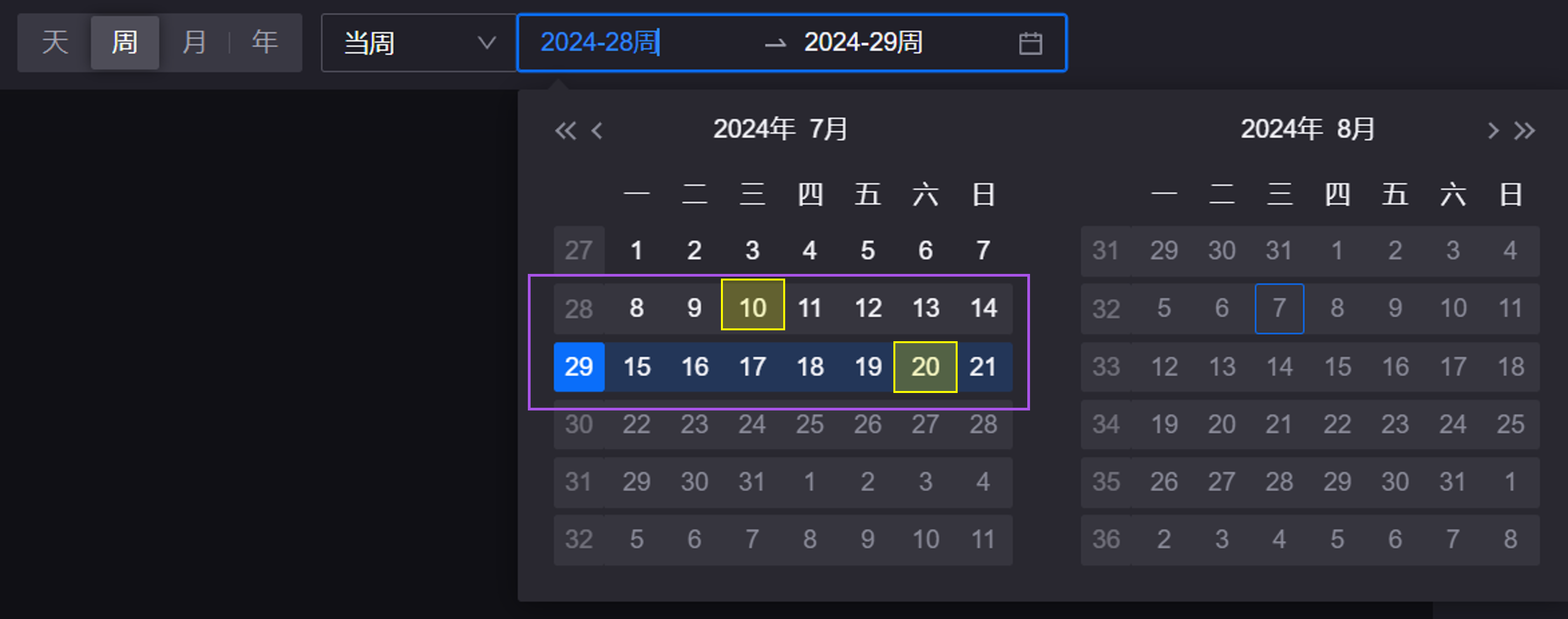
时间间隔筛选器¶
时间间隔筛选器支持用户按自然时间单位指定数据的时间范围,当切换时间间隔时,时间筛选器中的选项也将发生变化。例如,当用户选择时间间隔为 周 时,选择 2024-07-10 至 2024-07-20,实际是指定了 2024 年第 28 周(2024-07-10 所在周)至 29 周(2024-07-20 所在周)的数据,时间范围为 2024-07-08 0:00:00 至 2024-07-21 23:59:59。

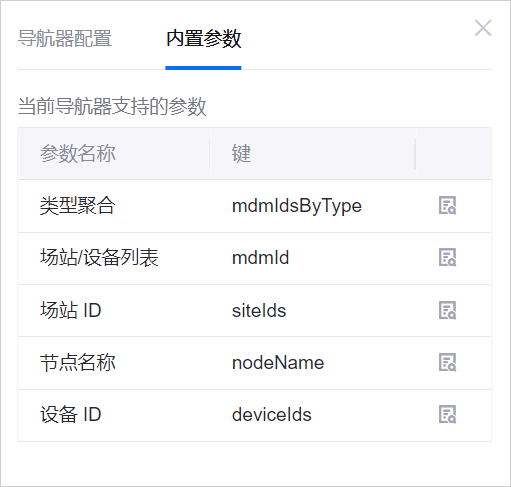
内置参数
内置参数是导航器内置的输出参数,每种导航器的内置参数不同。当用户在导航器中选择筛选项时,其实是指定了一些参数的值。导航器会按照规定的传参格式,将已选筛选项作为输出参数值传给页面。在页面中,你可以为组件配置导航器参数与组件数据源参数的关联关系,即当用户切换什么筛选项时,组件应该使用哪些参数值向数据源请求数据。

有关如何配置关联关系,参见 关联配置。
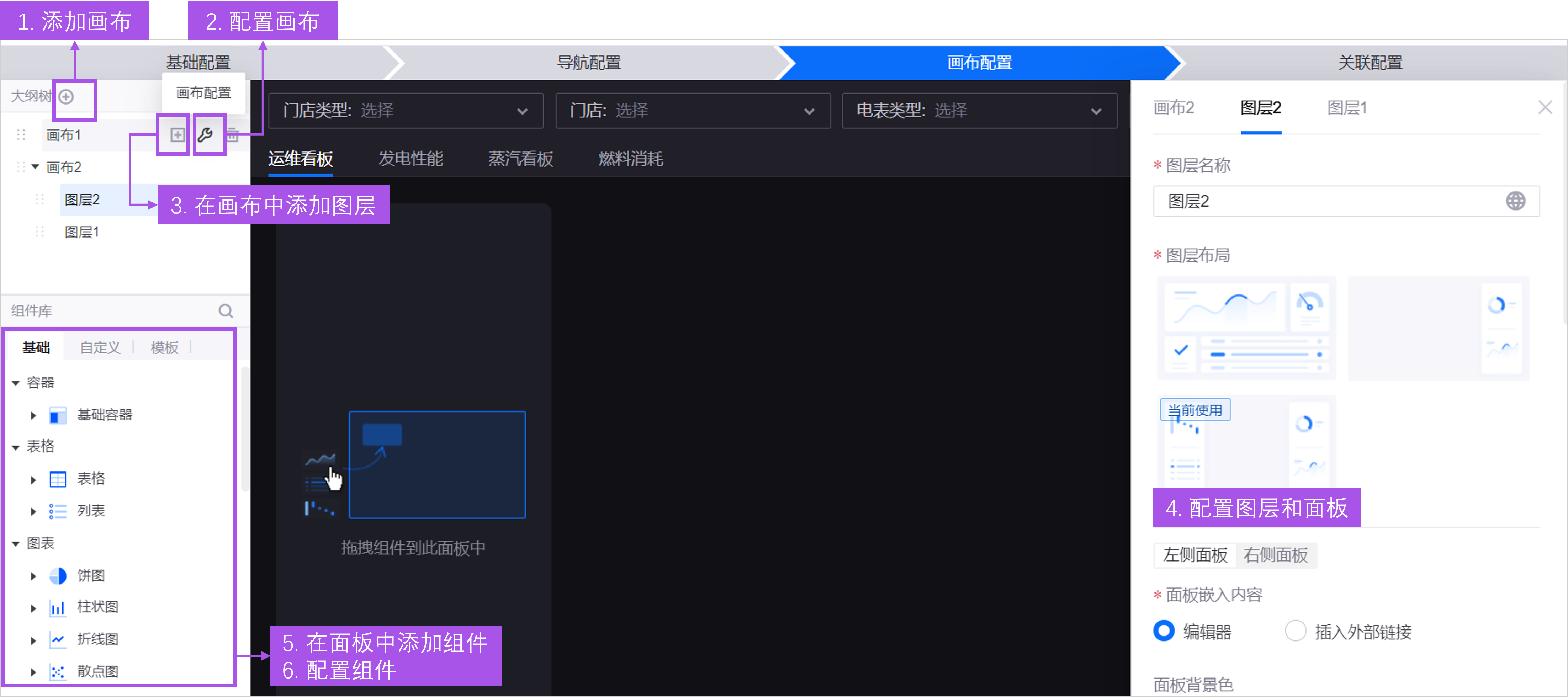
单元 4:画布配置¶
在画布配置中,你可以在画布中添加图层和组件,并配置每个组件中的数据。有关画布、图层和组件的关系,参见 单页应用概述。

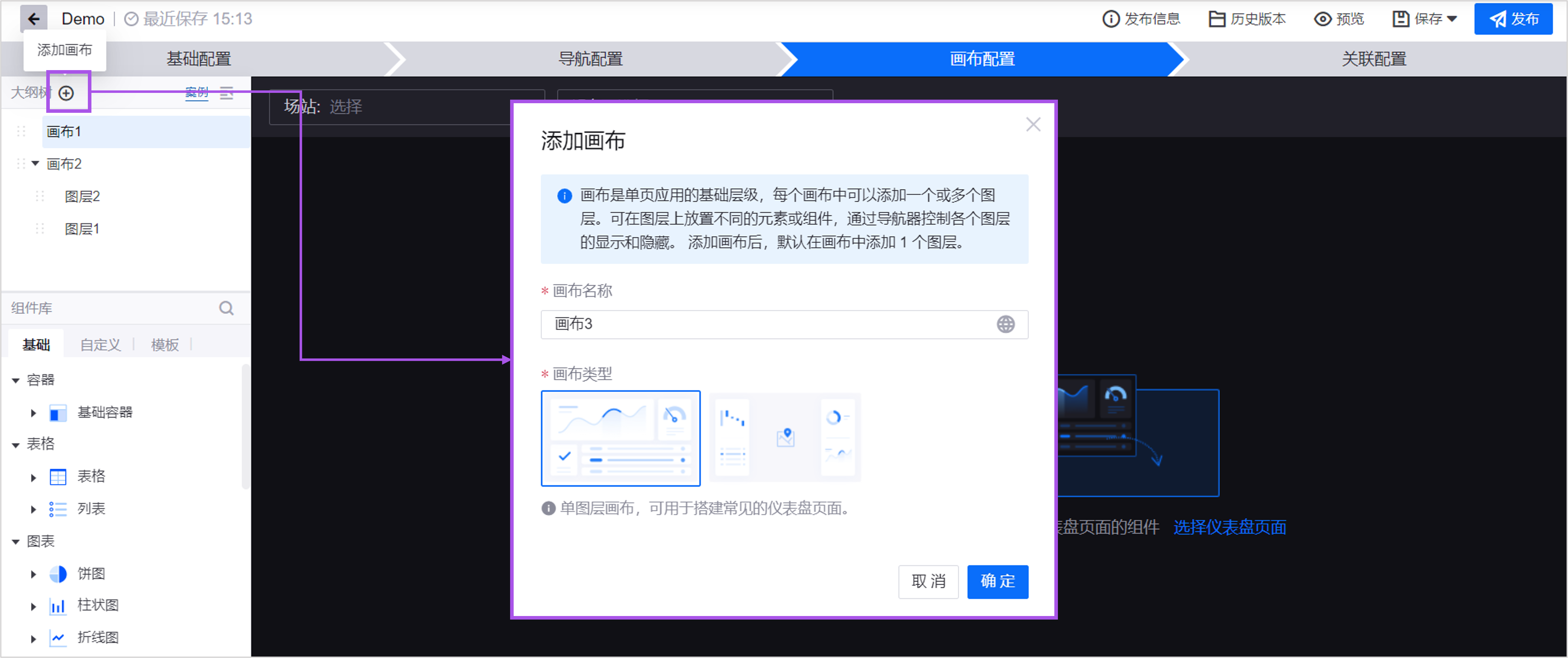
步骤 1:添加画布¶
一个页面中可以添加多个画布。根据默认添加的图层数量,画布分为以下类型:
单图层画布:创建该画布后,画布中默认包含 1 个图层。你仍然可以在画布中添加另一个图层。
多图层画布:创建该画布后,默认添加 2 个图层。

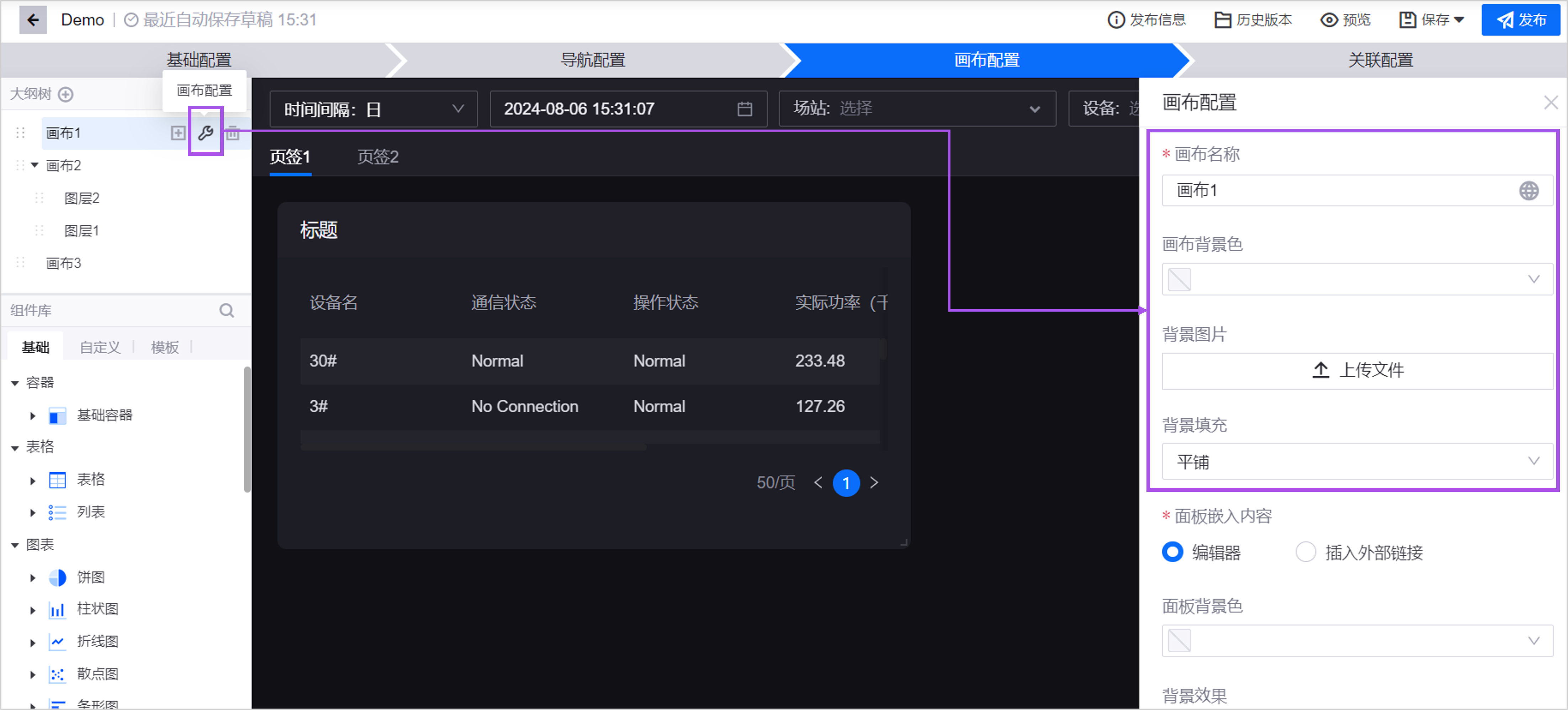
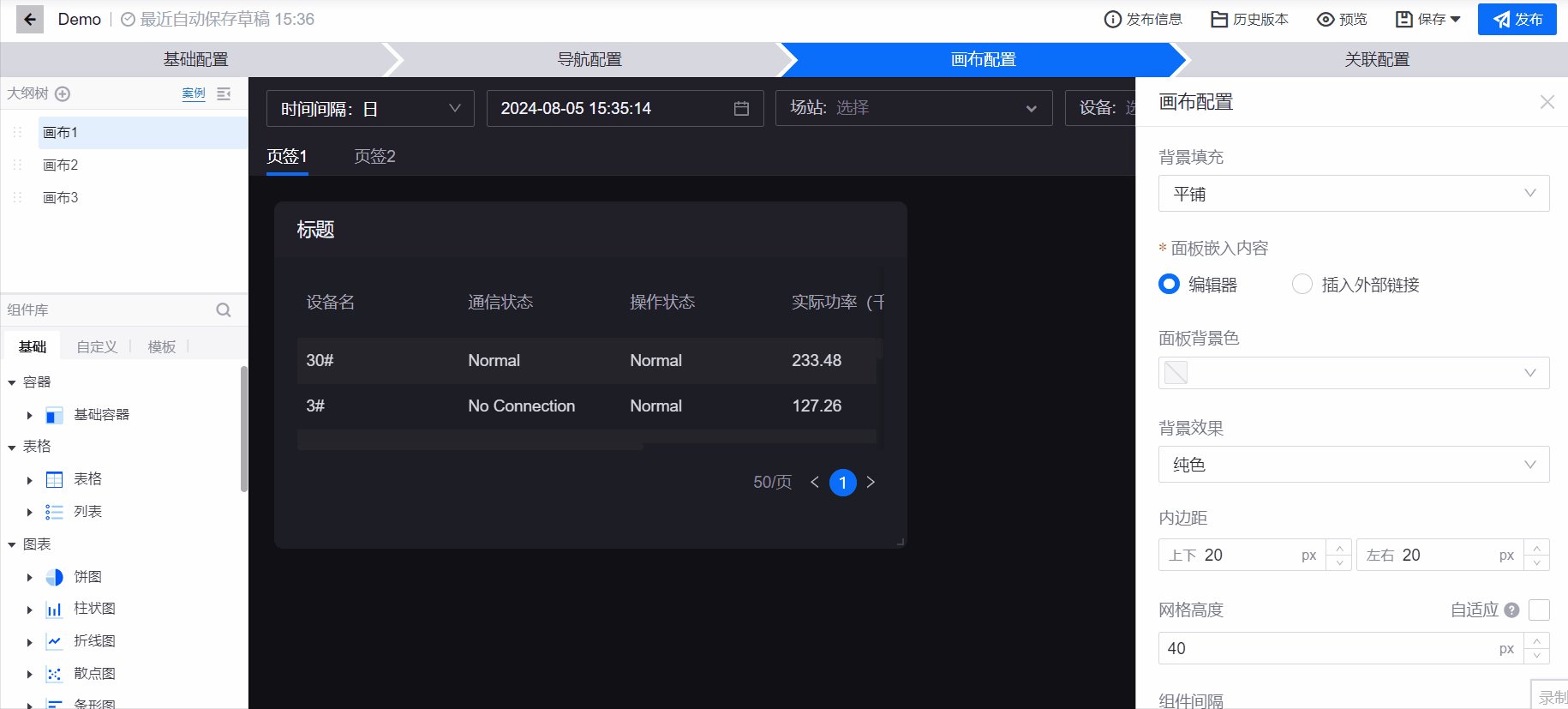
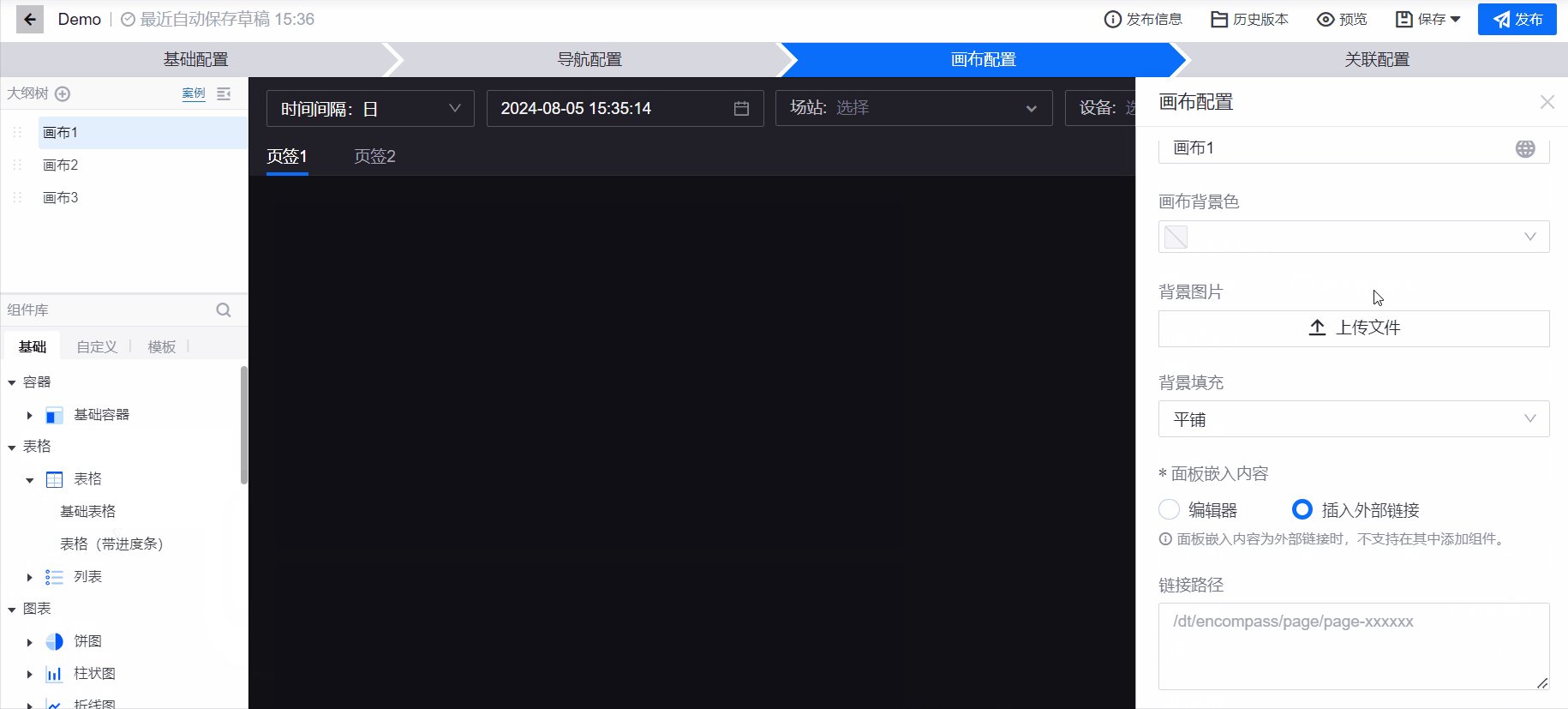
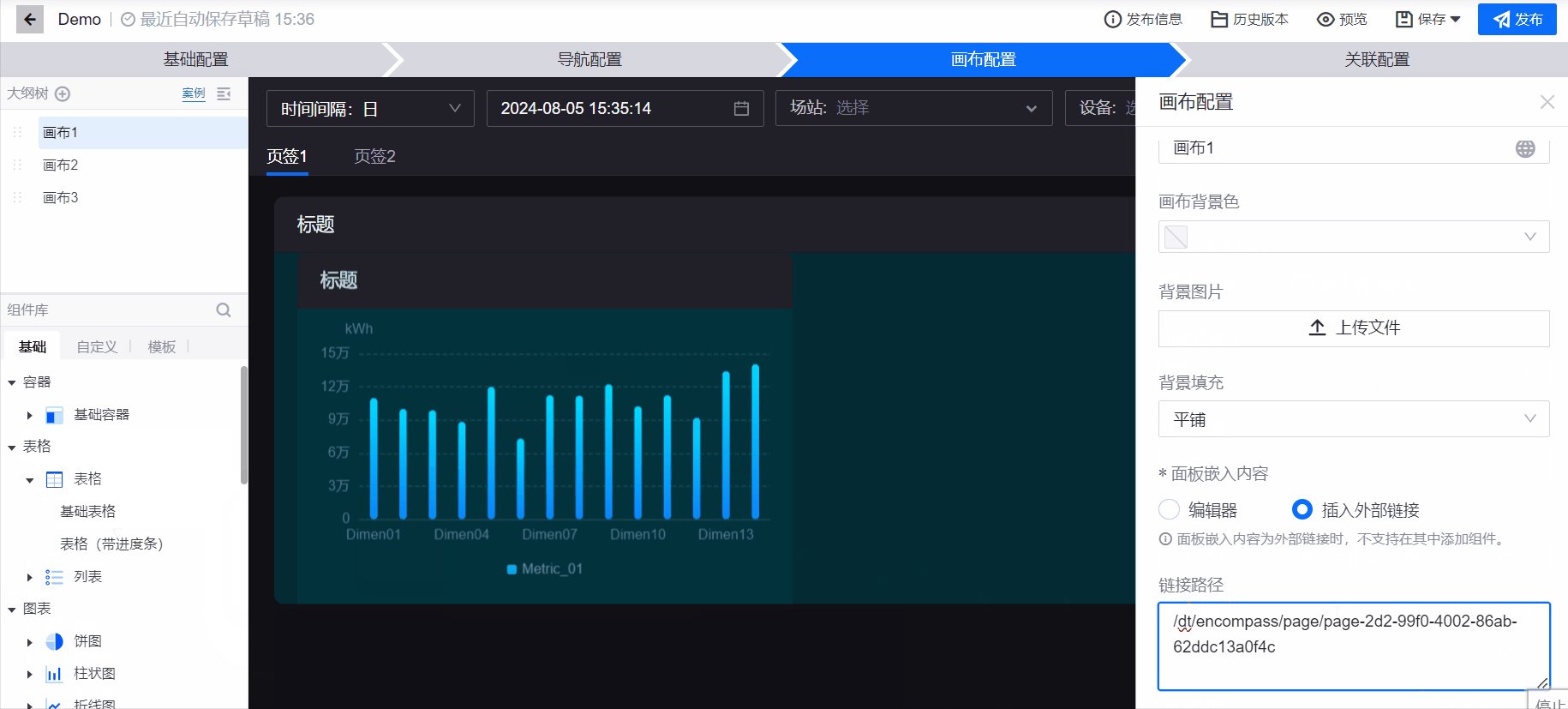
步骤 2:配置画布¶
选择 画布配置,在右侧 画布配置 弹窗中,你可以配置画布的名称、背景色、填充方式等。

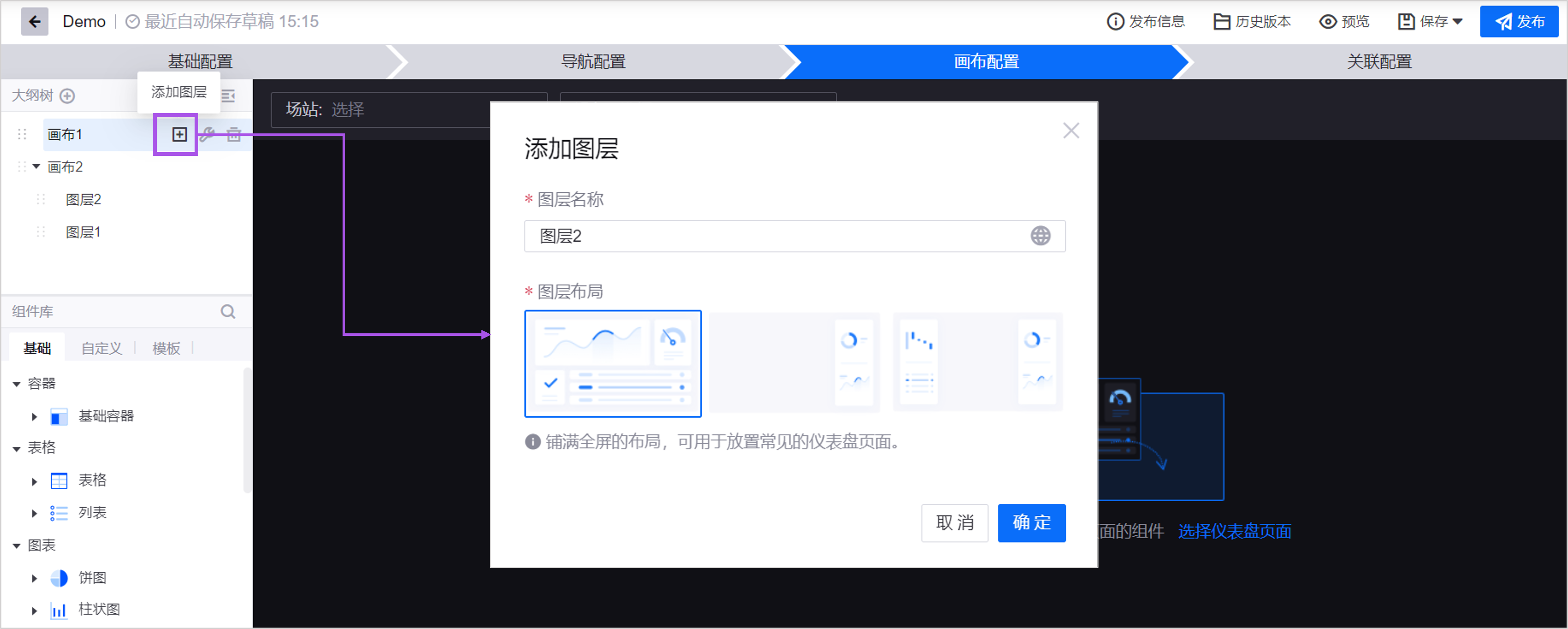
步骤 3:(可选)添加图层¶
创建画布时,已默认创建 1 个或 2 个图层。如有需要,可以为画布添加其它图层。一个画布中最多可添加 2 个图层。

步骤 4:配置图层和面板¶
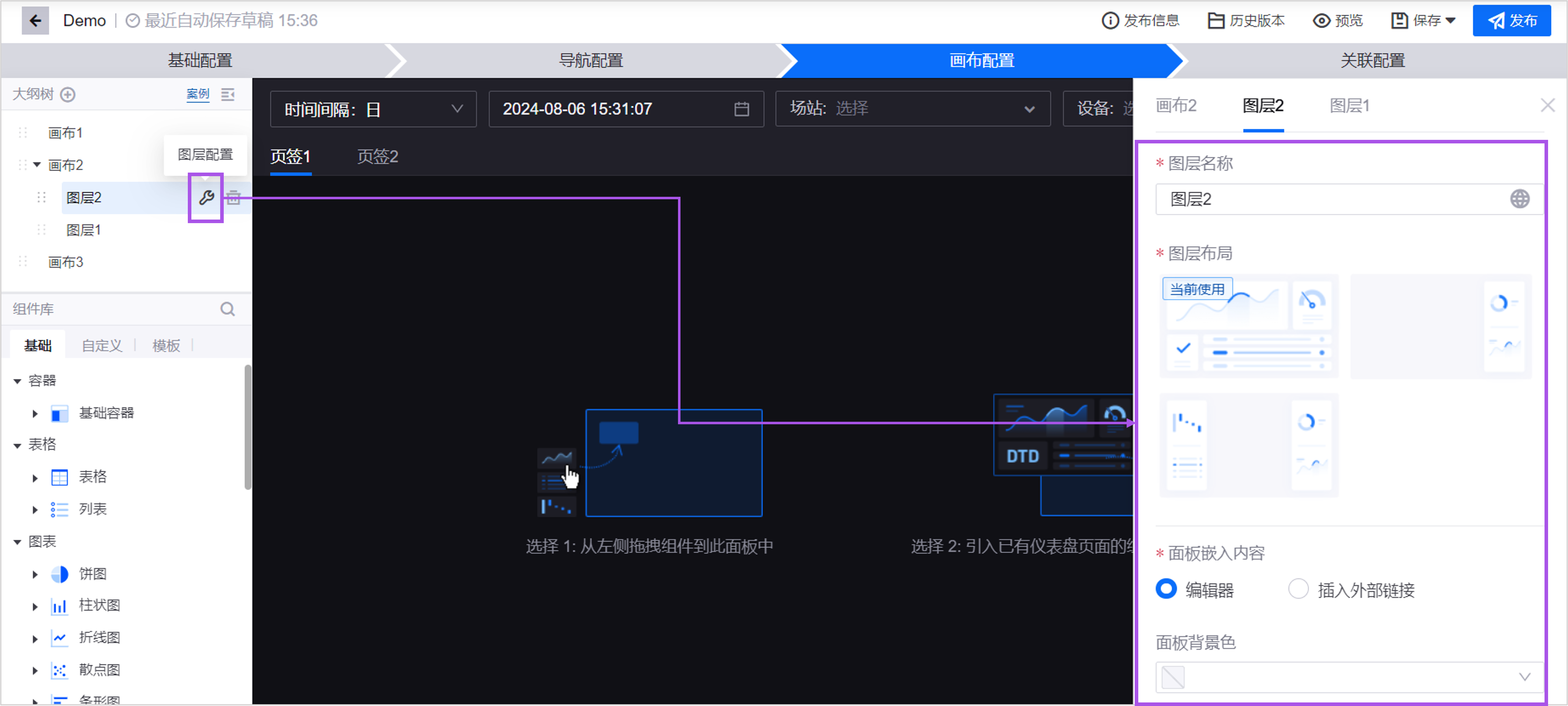
选择 图层配置,在右侧弹窗中配置图层的布局和图层上的面板。

参考以下说明配置图层和面板的细节。
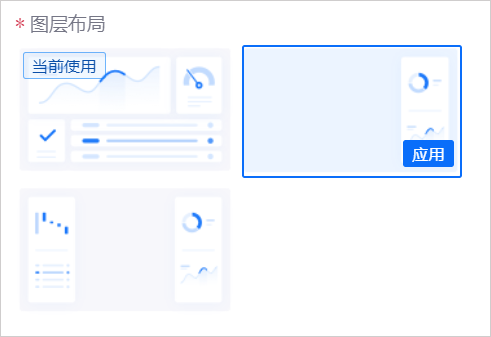
图层布局
在单图层画布中,仅有 1 个图层,默认采用铺满全屏布局。在多图层画布中,你可以定义每个图层的图层布局。参考 单页应用概述 中的 图层 一节内容,选择你需要的布局。

面板嵌入内容
面板是图层中放置内容的一块完整区域,可以是铺满全屏的一整块面板,也可以是偏居一小块屏幕的左侧/右侧面板。你需要定义图层中每块面板的嵌入内容,当用户查看画布时,图层的每块面板可分别展示不同内容。
你可以选择以下 2 种内容:
编辑器:面板默认为 DTV 编辑器,你可以在面板中添加组件,构建可视化页面。
插入外部链接:在面板中插入其它 DTV 页面链接,将面板当作一块展示其它页面的弹窗。面板将展示嵌入的页面内容,在当前页面中无法编辑。

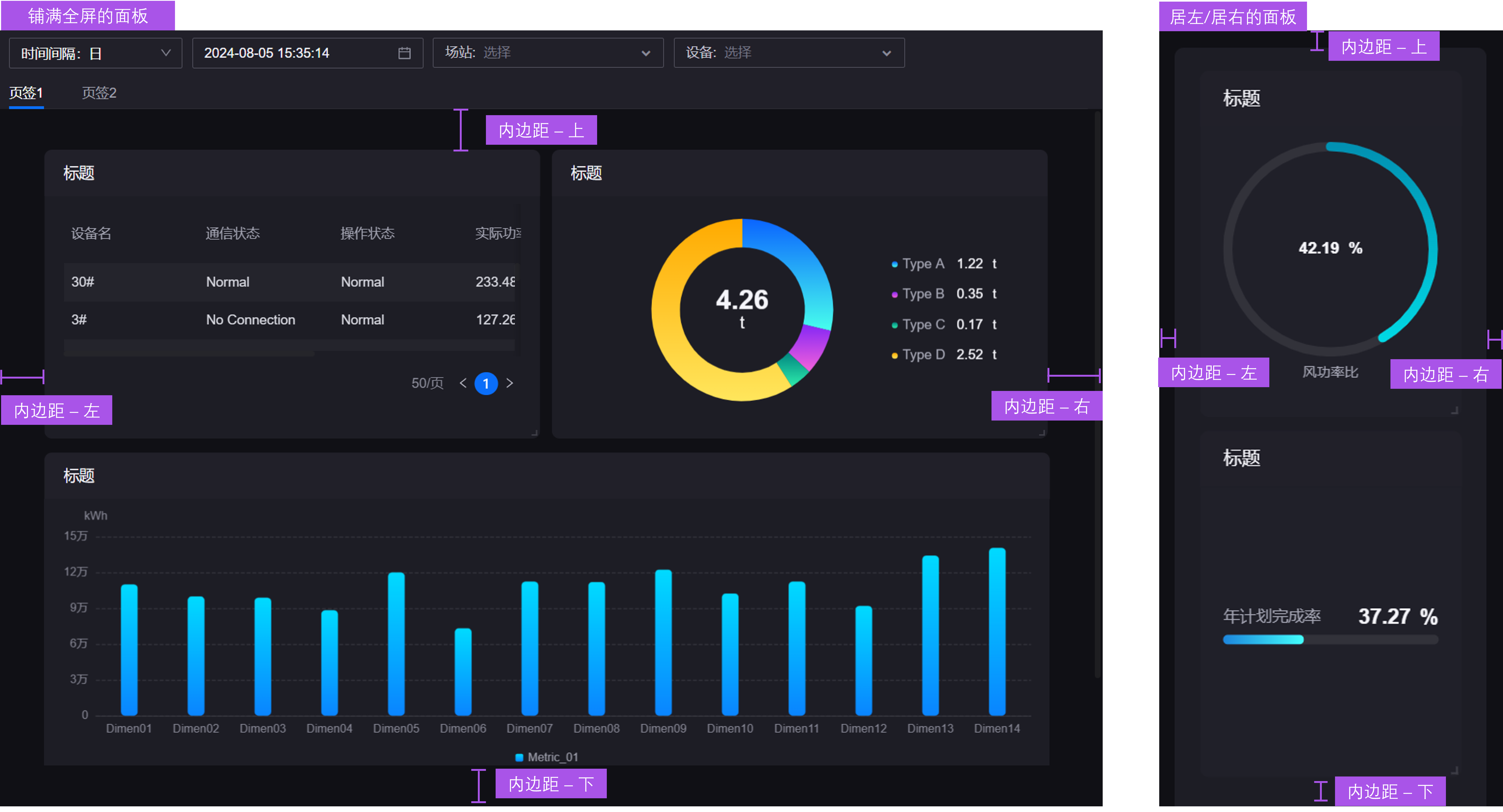
内边距
内边距是面板内部内容和边框的距离。

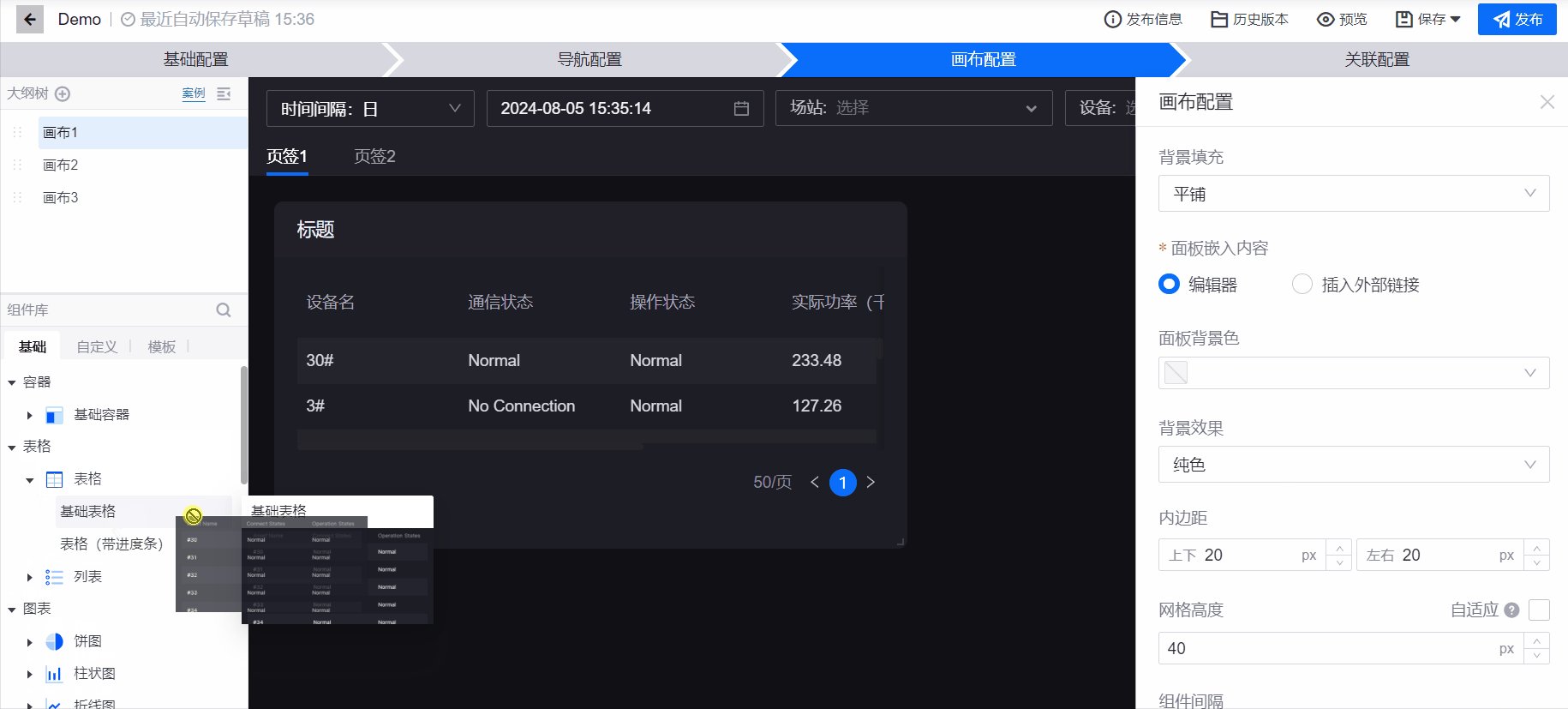
在图层面板中添加组件有 2 种方式:
从左侧组件库中拖入组件,从头开始定义组件的数据、样式等。
引入已有仪表盘页面的组件,复用组件配置。注意:当面板中已有组件时,引入的组件将覆盖已有组件。
和在仪表盘页面中一样,你可以配置组件的数据和样式,拖拽移动组件等。有关组件配置项的说明,参见 组件参考。
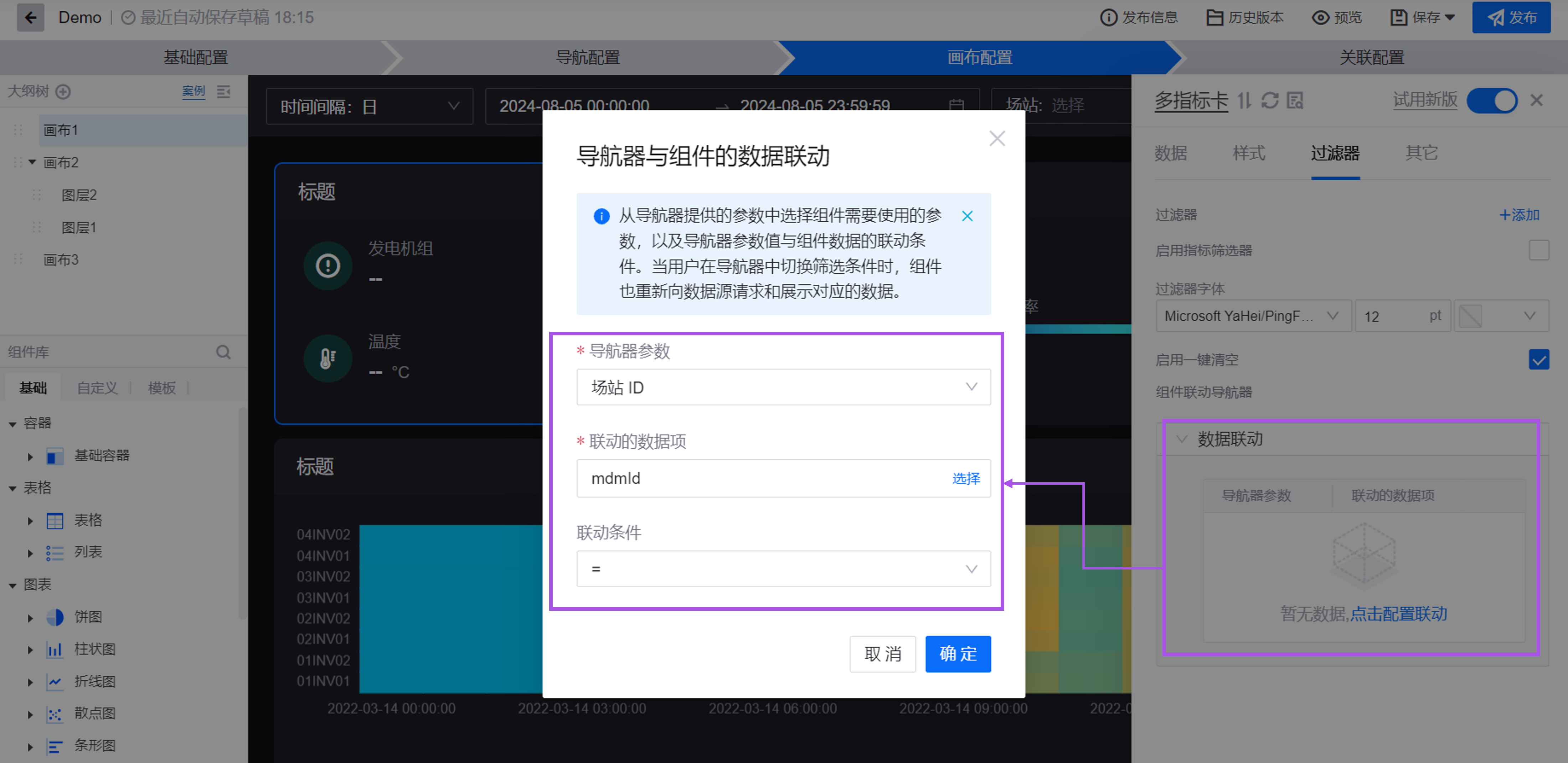
组件联动导航器¶
添加组件后,如需组件内的数据跟随导航器切换,你可以为组件配置组件数据项与导航器参数之间的联动。当用户在导航器中切换资产/时间范围后,页面中的组件会使用导航器输出的参数值,向数据源请求数据,并将返回的数据展示在组件中,完成一次数据筛选行为。关于配置项的说明,参见 关联配置 > 步骤 2:配置参数。

例如上图中定义了联动条件为:导航器中的 场站 ID = 组件数据项中的 mdmId。当用户在筛选器中选择一个场站 ID 值为 abc 的资产,则组件将向数据源请求 mdmId 为 abc 的资产数据,并展示在组件中。
单元 5:关联配置¶
在关联配置中,你需要为导航器、画布和组件数据配置关联关系。有关关联关系的说明和示例,参见 单页应用概述。
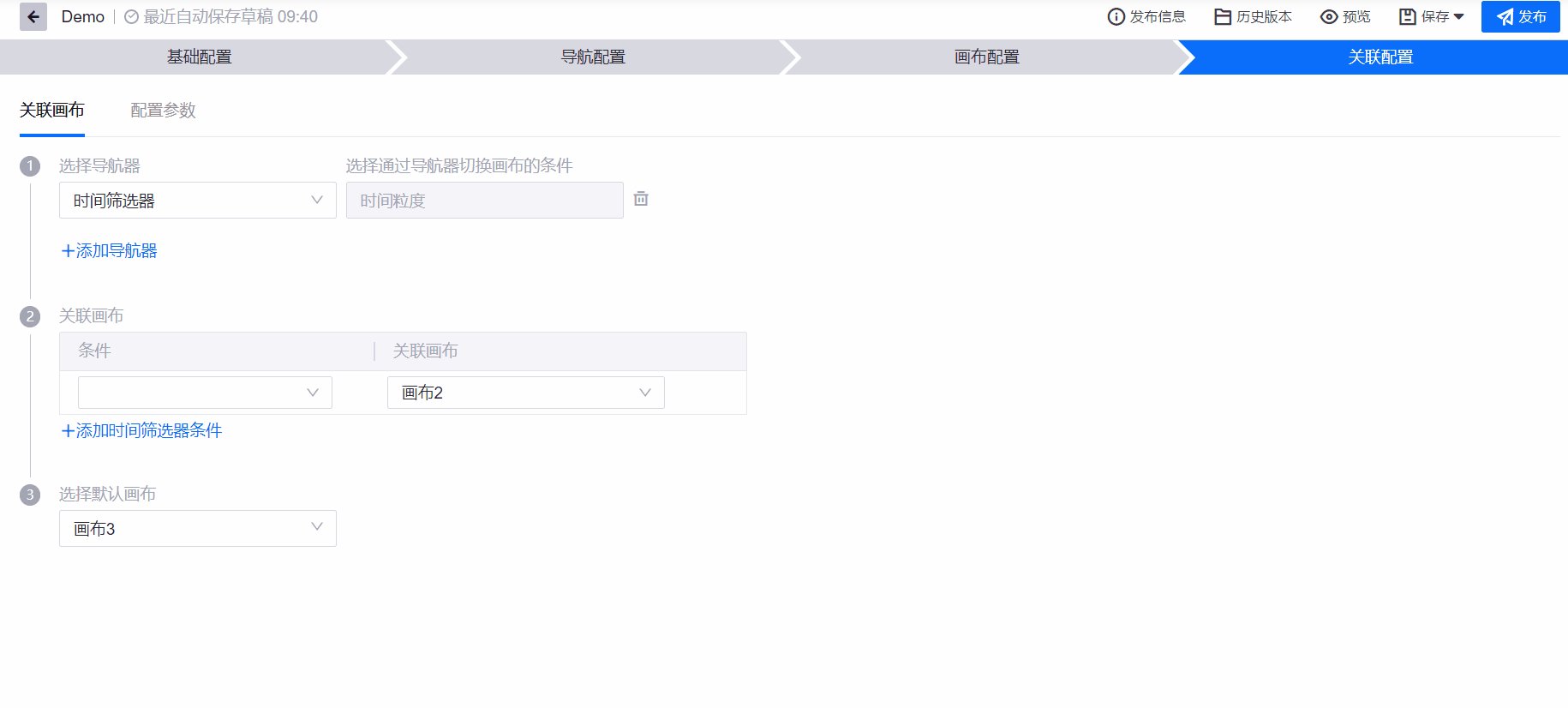
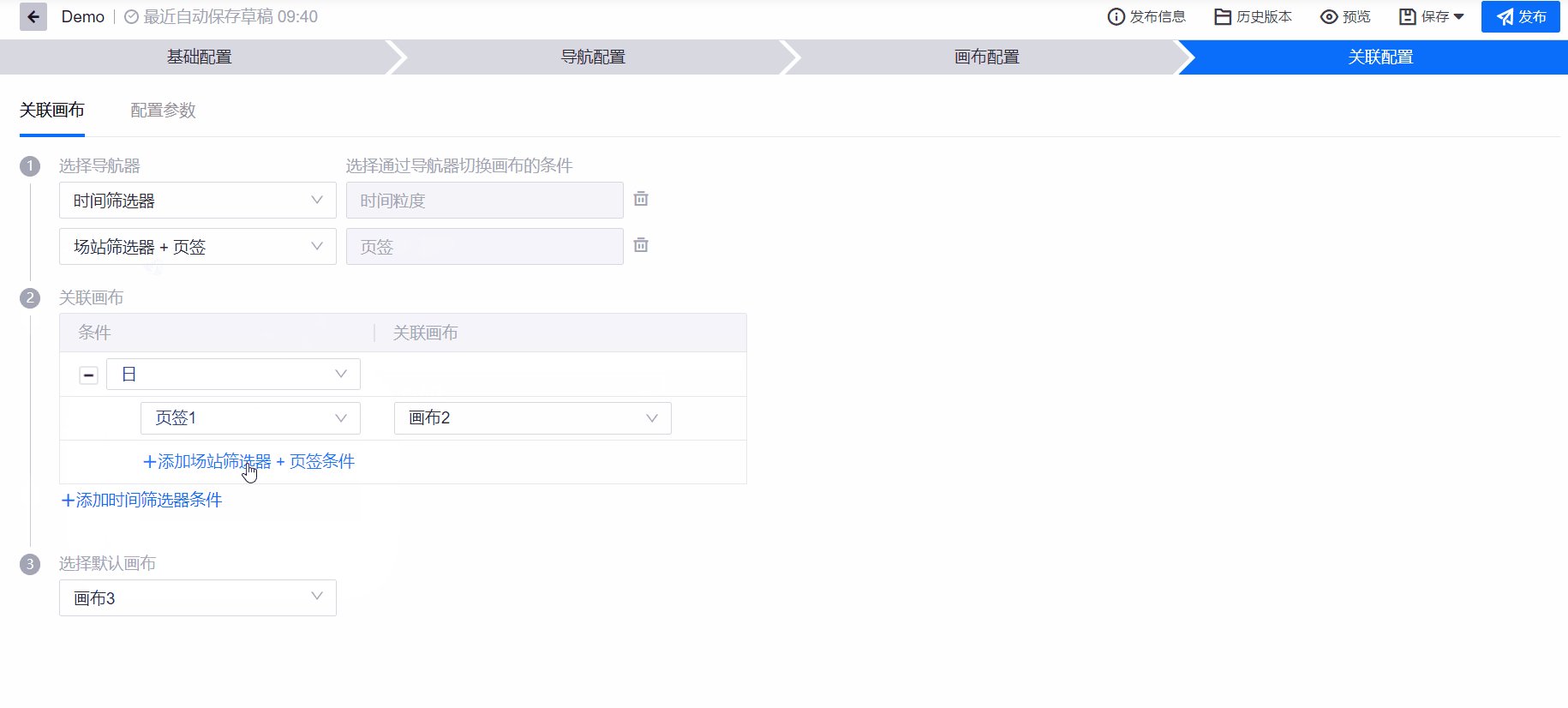
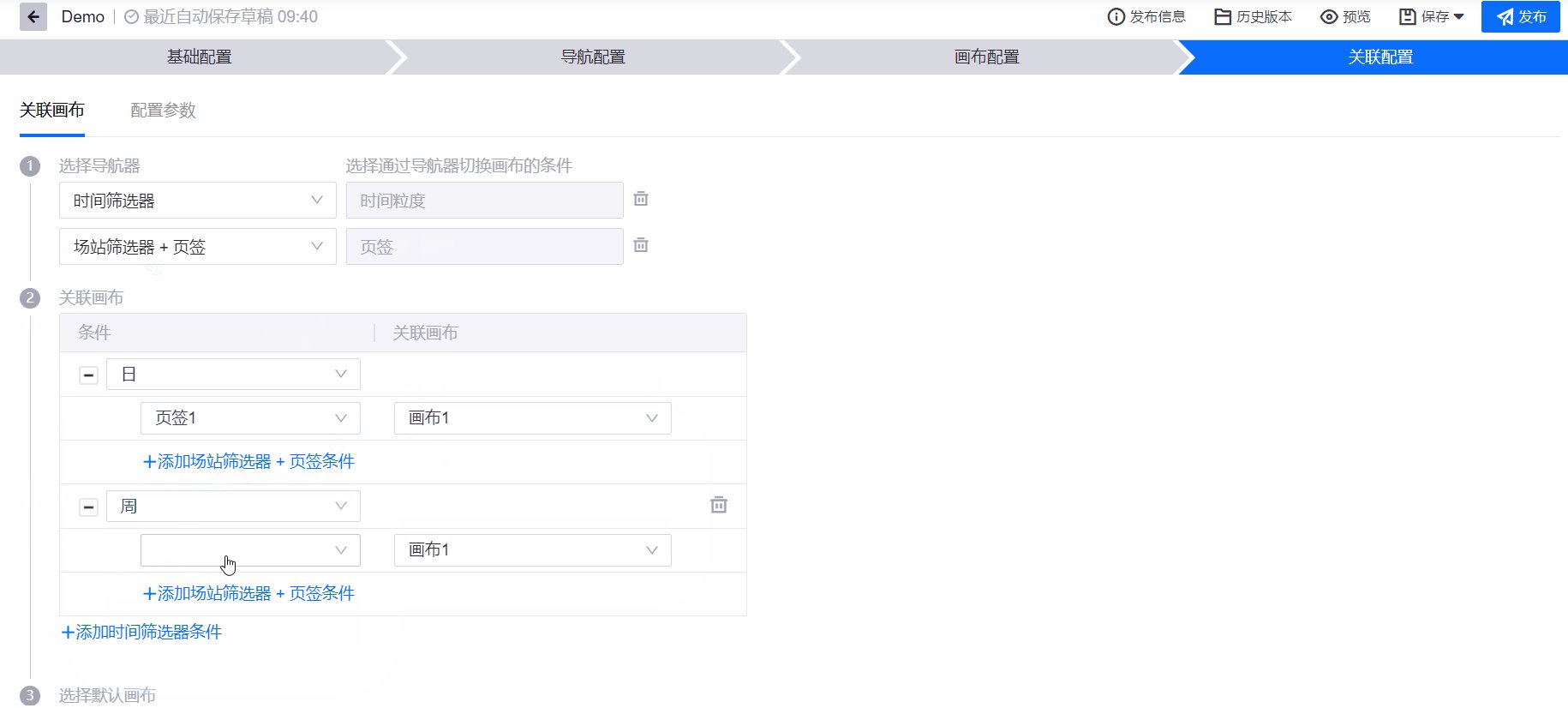
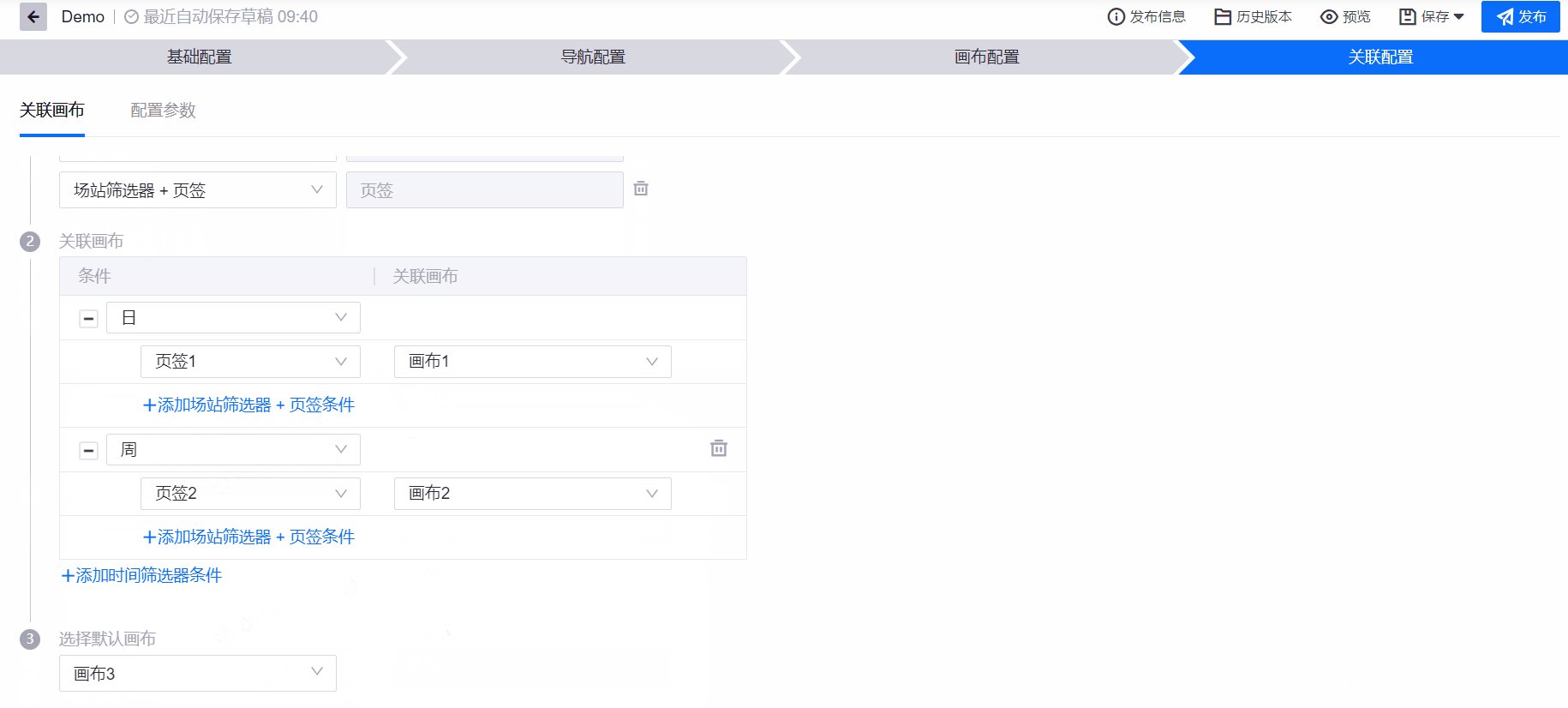
当你为页面添加了多个画布时,需要配置导航器与画布之间的关联关系。

按照以下步骤关联画布:
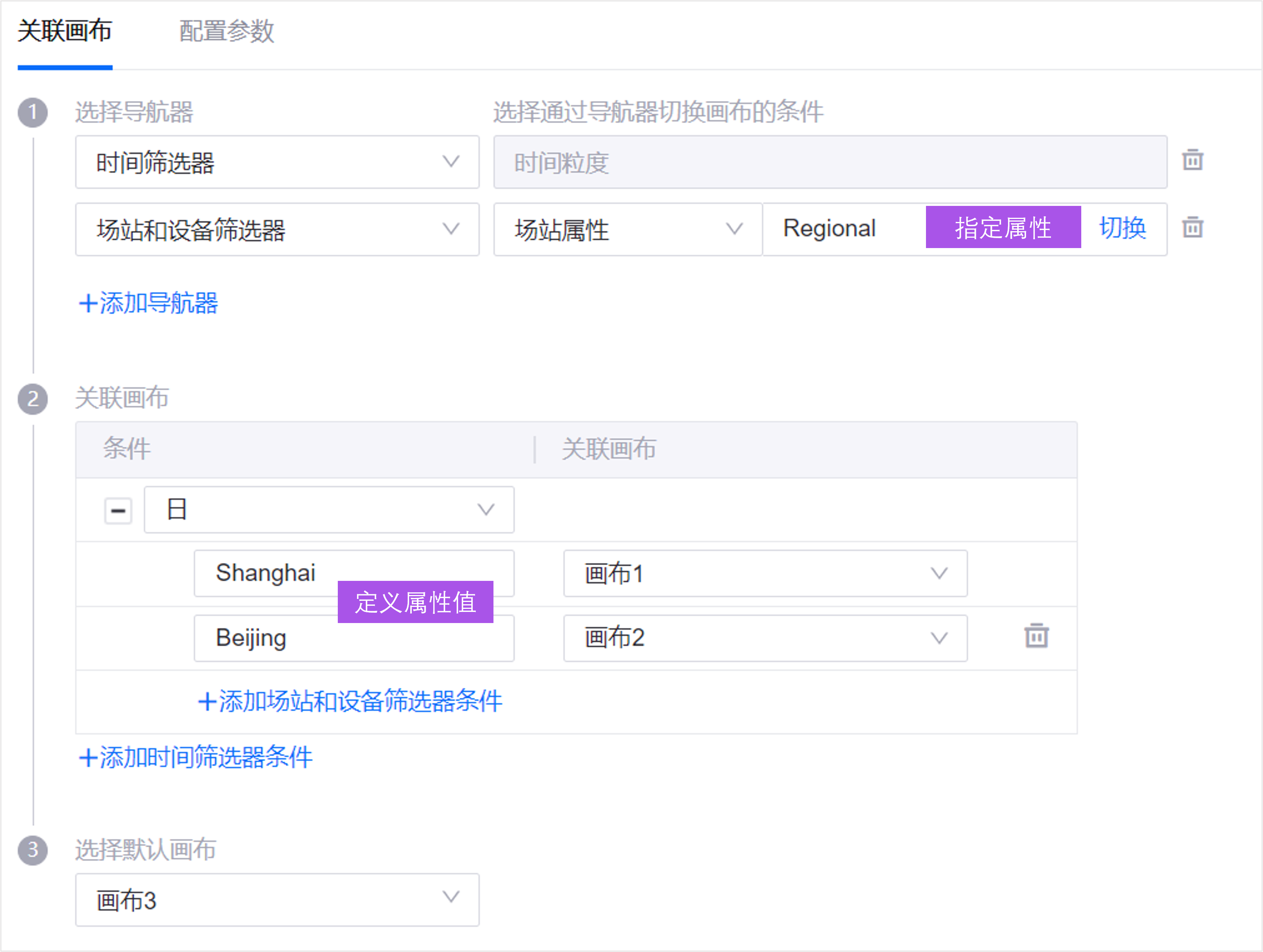
选择导航器:从你为页面添加的导航器中选择导航器。如不配置,用户在该导航器中切换筛选项或页签时,将不切换画布,仅更新数据。
选择通过导航器切换画布的条件:
为每一种条件关联画布。例如上图中,用户需要在 时间筛选器 中选择 日,并且所选资产中包含
Regional属性值为Shanghai的资产,才能切换到 画布 1。选择默认画布。当用户未选择任何资产,或选择的资产不满足上述步骤定义的条件时,页面将展示默认画布。
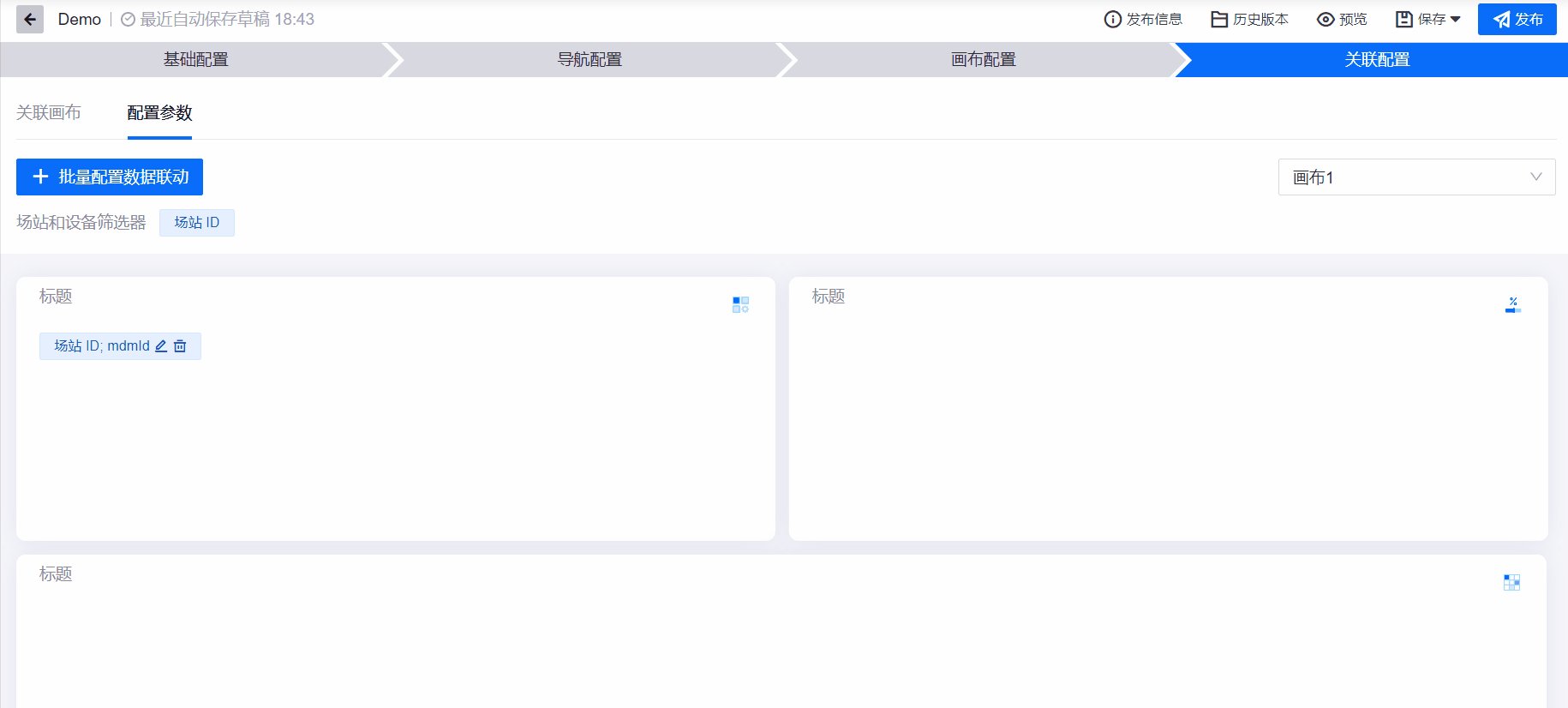
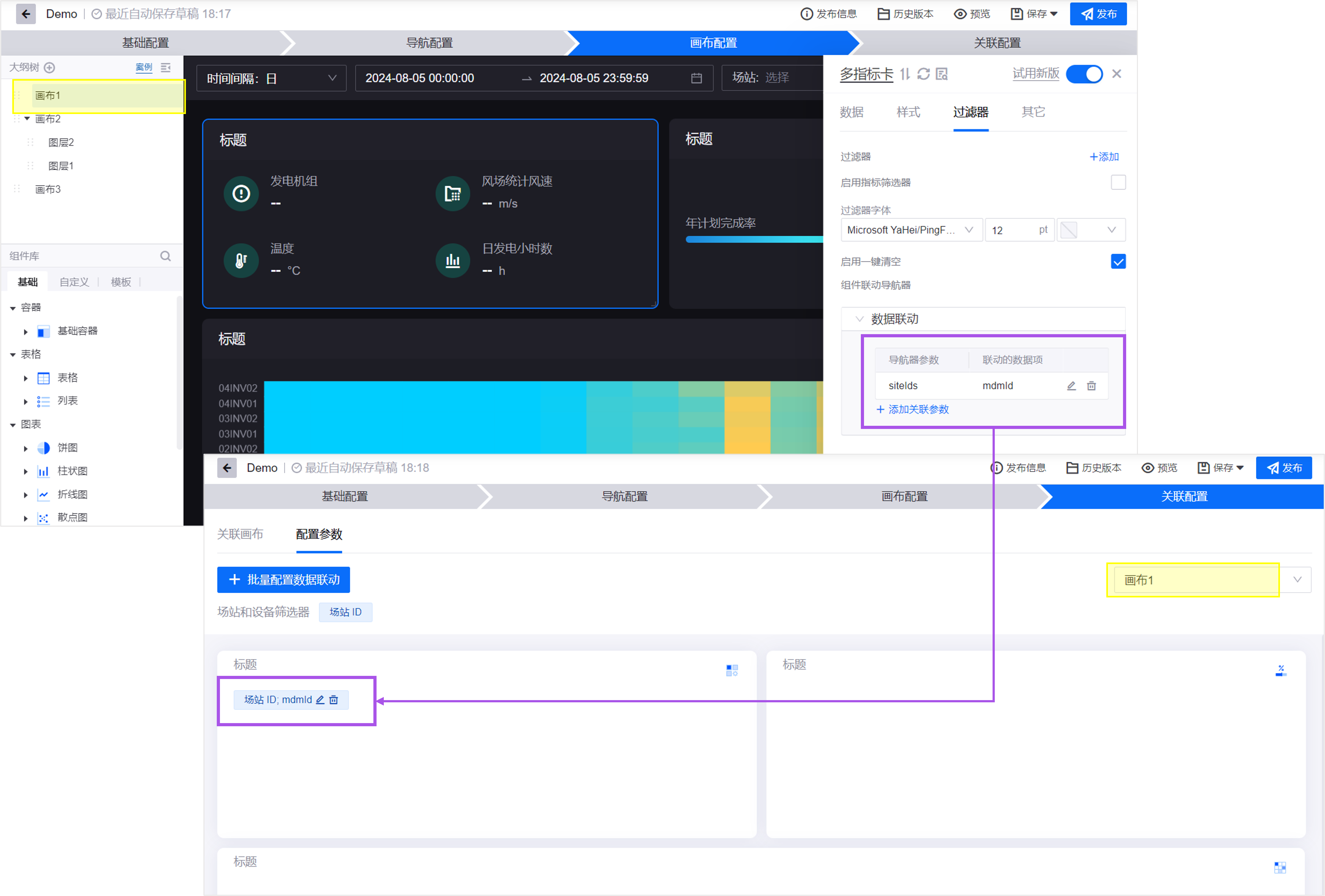
如需组件内的数据跟随导航器切换,可在 配置参数 中批量配置导航器参数与组件数据项之间的联动。当用户在导航器中切换资产/时间范围后,页面中的组件会使用导航器输出的参数值,向数据源请求数据,并将返回的数据展示在组件中,完成一次数据筛选行为。按照以下步骤批量配置组件参数:

在右侧下拉框中选择组件所在的画布和图层。
选择 配置数据联动 按钮。
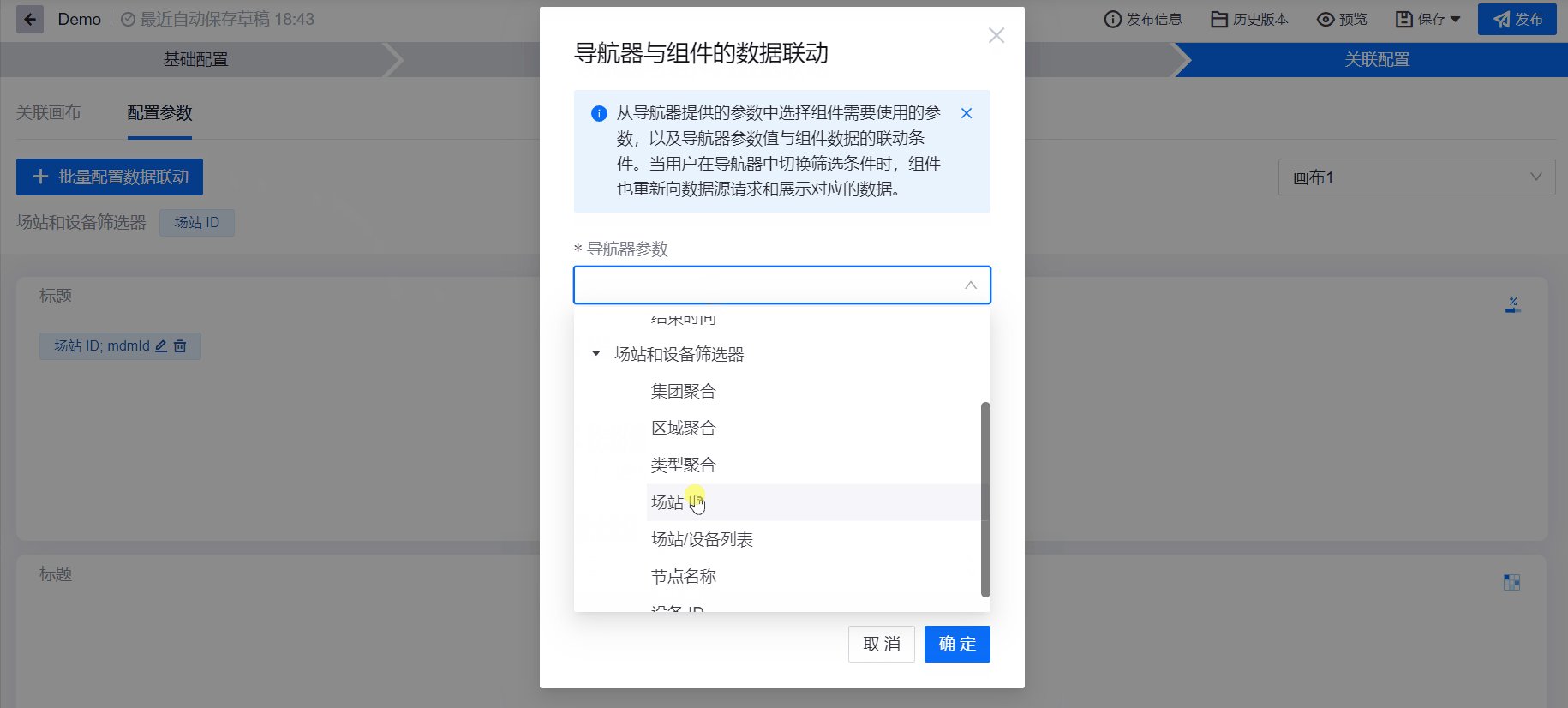
在弹窗中选择参数和联动条件:
导航器参数:来自 导航配置 步骤中你定义的筛选器、资产类型、选择方式等。
联动的组件:在所选的图层内选择需要联动的组件。可批量勾选使用了同一数据源的组件,提高配置效率。
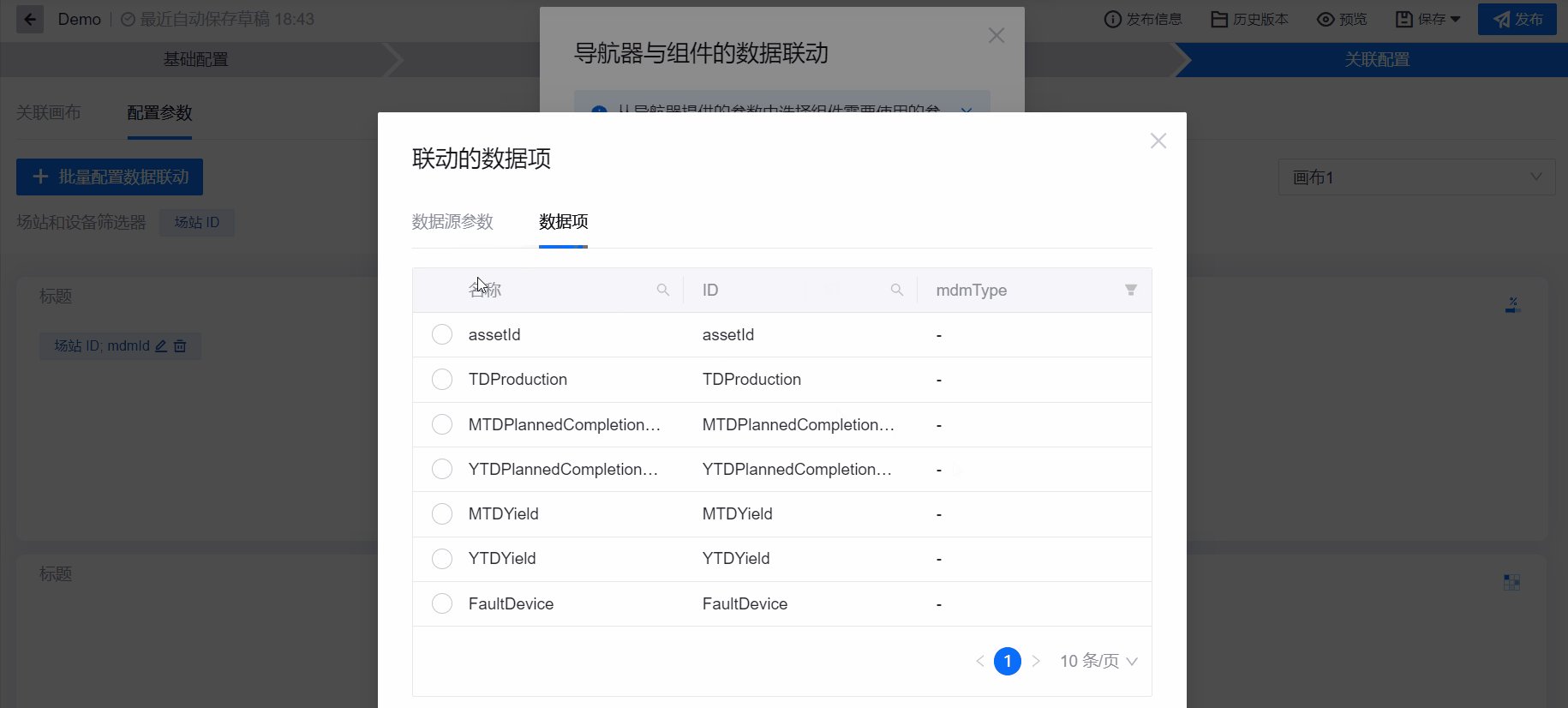
联动的数据项:从组件正在使用的数据源中选择数据项。数据项又分为 2 类:
数据源参数:组件给数据源的请求参数,定义了每一次请求的条件,例如数据的开始时间和结束时间。
数据项:数据源的返回参数,组件在这些返回参数中选择需要的数据项,以指标、扩展、维度等形式展示在组件中。
联动条件:导航器参数与组件数据之间满足条件时,产生联动。其中:
<>:表示导航器参数在组件参数值的范围内时(包含端点值),产生联动。
like:表示导航器参数模糊匹配组件参数值时,产生联动。支持通配符 % 和 _。
in:表示导航器参数在组件参数的值列表时,产生联动。
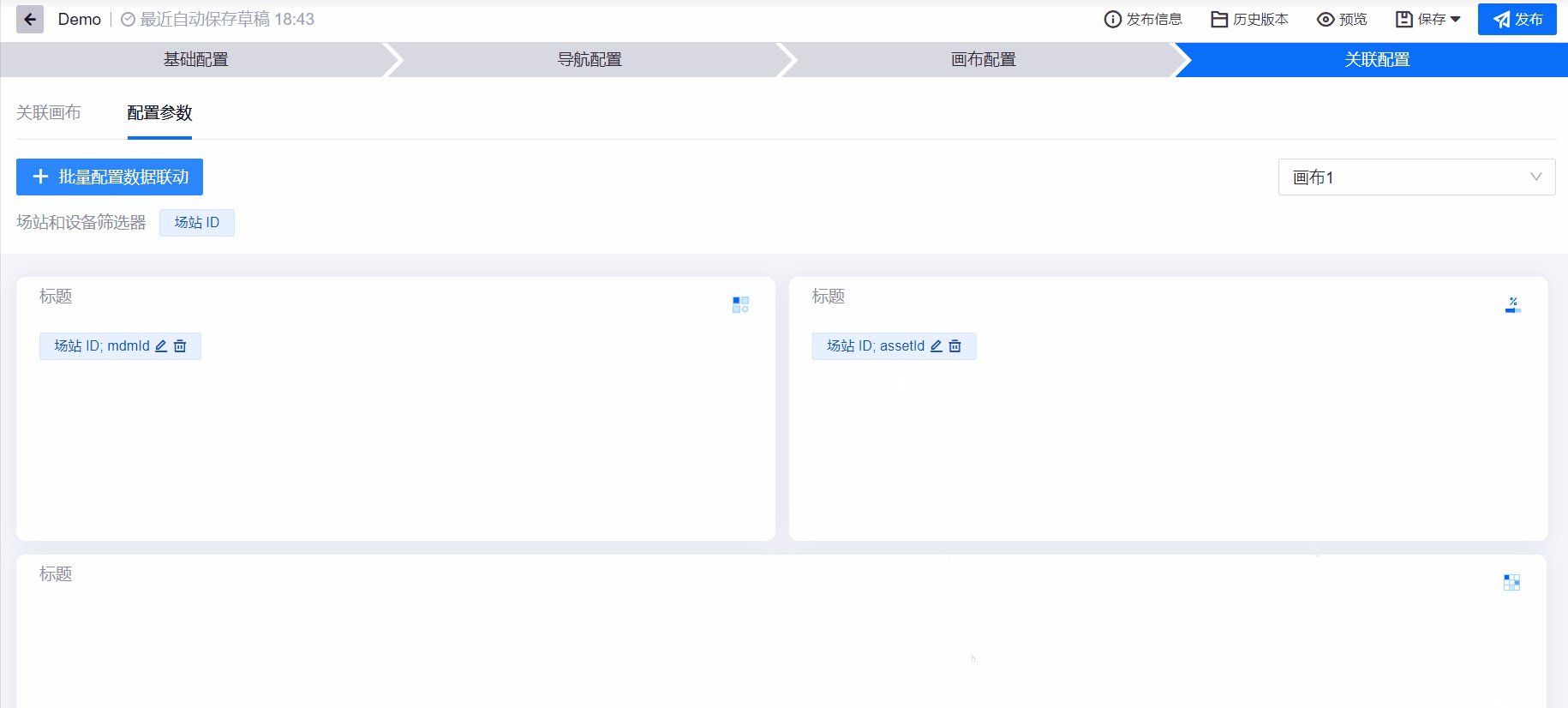
完成后,已配置的联动关系将展示在对应图层中。
如果在 画布配置 > 组件联动导航器 中已为单个组件配置联动关系,联动关系将同样展示在当前页面的对应画布中。

单元 6:发布页面¶
完成页面配置后,选择右上角的 发布,即可获取页面 URL,在应用中嵌入页面。