使用组件¶
组态页面支持通过自定义组件实现多种功能。本部分介绍如何在组态页面中使用组件。
前提条件¶
开始之前,请确保当前账号已被分配所需的资产权限、操作权限点和包含 DTV 中心 > 组态页面 在内的菜单组。如未分配,联系应用管理员。
创建组件¶
通过以下方式创建组态页面组件:
在工具栏中快速创建组件
在管理区创建组件
通过以下步骤在 工具栏 中创建组件:
选择 DTV 中心 > 组态页面 打开组态页面编辑器。
在 新建组件 窗口中,输入组件的代码、名称、属性等信息。
选择 确定。创建的图元将默认保存在 组件根目录 下。
通过以下步骤在 管理区 创建组件:
选择 DTV 中心 > 组态页面 打开组态页面编辑器。
在 管理区 > 组件 标签页下,右键目标文件夹名称,选择 新建组件。
在 新建组件 窗口中,输入组件的代码、名称、属性等信息。
选择 确定。
编辑组件¶
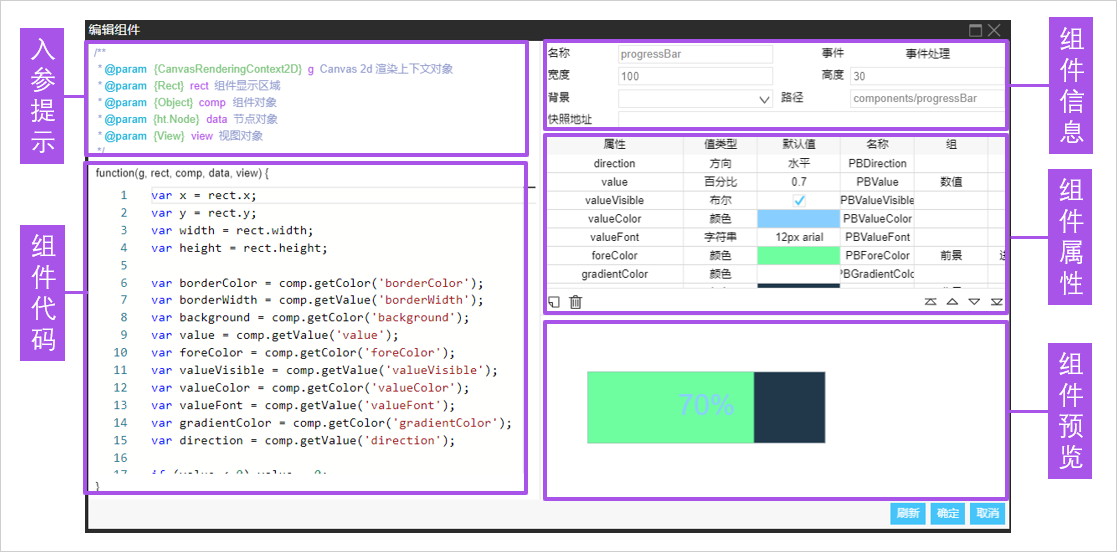
你可以在编辑组件页面修改组件的代码、名称、路径、属性等信息,编辑组件页面如下所示。

编辑组件信息¶
你可以配置组件的以下基本信息。
配置项 |
说明 |
|---|---|
名称 |
设置该组件的名称 |
事件处理 |
可通过选择交互动作和编辑脚本添加交互事件 |
宽度 |
设置画布宽度 |
高度 |
设置画布高度 |
路径 |
该组件的相对路径 |
快照地址 |
设置该图元在预览区中的预览图片 |
编辑组件代码¶
你可以通过编辑组件代码修改组件的功能、样式等信息。通过以下步骤编辑组件代码:
选择 DTV 中心 > 组态页面 打开组态页面工具编辑器。
在 管理区 > 组件 标签页下,双击需要进行编辑的组件,打开编辑组件页面。
在左侧代码框中编辑组件代码。编辑完成后,你可以选择 刷新 预览组件。
选择 确定 保存更改。
Function 代码各变量含义如下所示。
变量名 |
含义 |
|---|---|
G |
绘图画笔 |
Rect |
组件的矩形边界 |
Comp |
组件类型 |
Data |
当前关联的数据对象 |
View |
视图类型 |
编辑组件属性¶
你可以通过编辑组件属性,修改组件的功能、样式、数据等信息。通过以下步骤编辑组件属性:
在 管理区 > 组件 标签页下,双击需要进行编辑的组件,打开编辑组件页面。
在右侧的属性列表中,你可以对组件属性进行以下操作:
选择 确定 保存更改。
备注
在组件代码中可用过 `comp.getValue`(属性名)获取属性值。
查看组件预览¶
选择 刷新 即可刷新显示函数绘制出的组件预览图。