管理仪表盘页面¶
在仪表盘页面中,你可以设置页面,或支持导出 PDF 文件,配置 PDF 视图。
编辑页面¶
通过以下步骤,编辑页面:
在 DTV 中心 的仪表盘标签页中,将光标移动到要编辑的页面卡片上,或选择 查看更多,在左侧列表中查找分组和项目下的页面,将光标移动到页面上。
选择 编辑,进入页面配置面板。
管理页面详情
通过以下步骤查看或编辑页面的详细信息:
将光标悬停在目标页面卡片上并选择 详情。
在详情页面中选择下列标签页,查看或编辑相关页面信息:
页面版本:查看当前页面的各个版本,并进行编辑、调试、发布等操作。在左侧版本列表中,
Draft为当前页面未保存的草稿,以Saved_VN开头的项目为已保存的页面版本。页面信息:查看或编辑当前基本信息和发布信息,包括页面的名称、数据来源、页面 ID 等详细信息。
发布历史:查看当前页面的发布记录,包括版本号、发布时间、发布人等信息并可重新发布页面历史版本。
设置页面¶
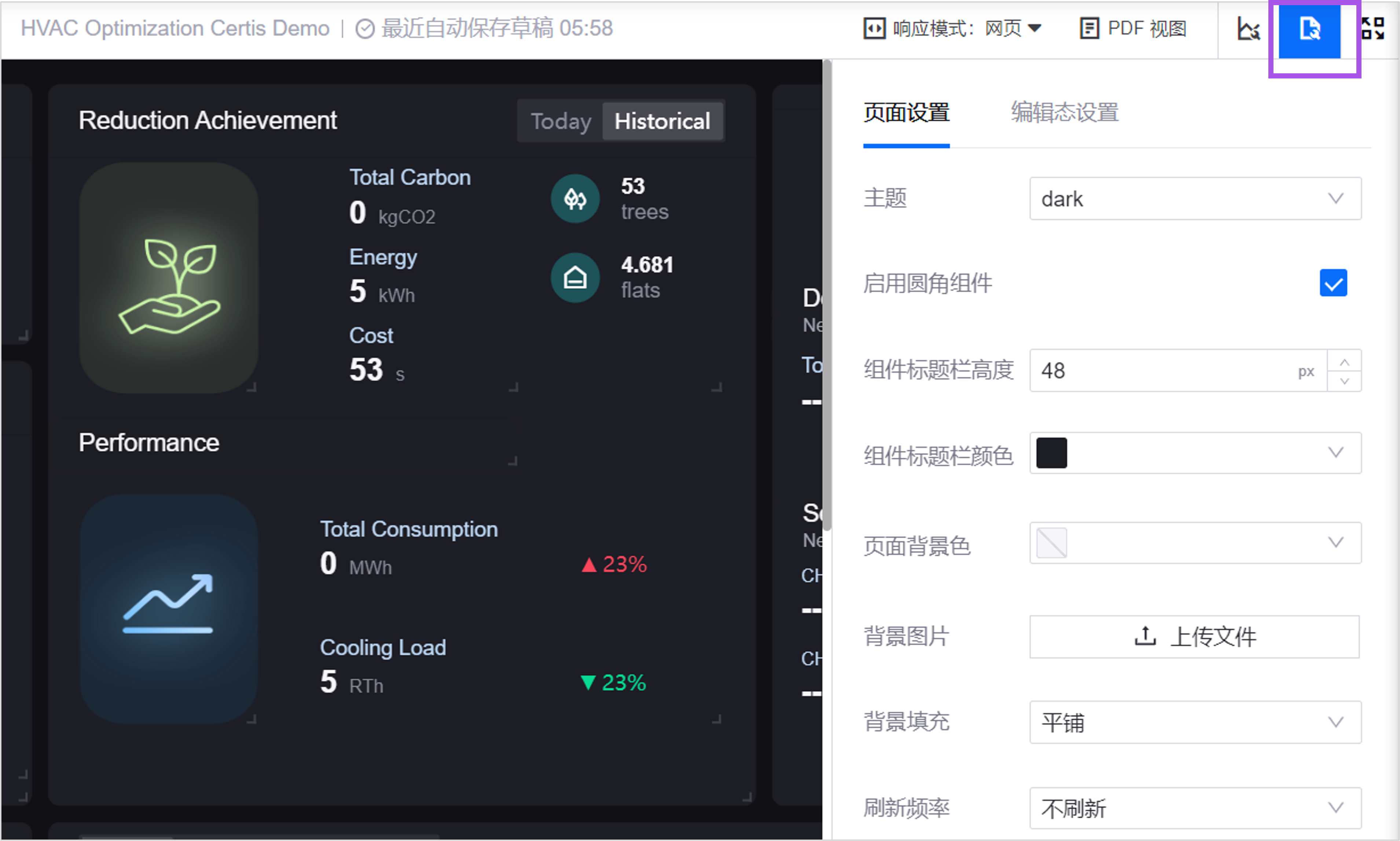
在配置态中,选择页面右上角的 页面设置 按钮,进行页面配置。

刷新频率
刷新频率是页面内数据的自动刷新频率。
请求合并
当页面内多个组件使用同一数据源,且组件内的数据一同更新时,开启 请求合并 将合并进行一次数据请求,提高数据请求的效率。默认开启。
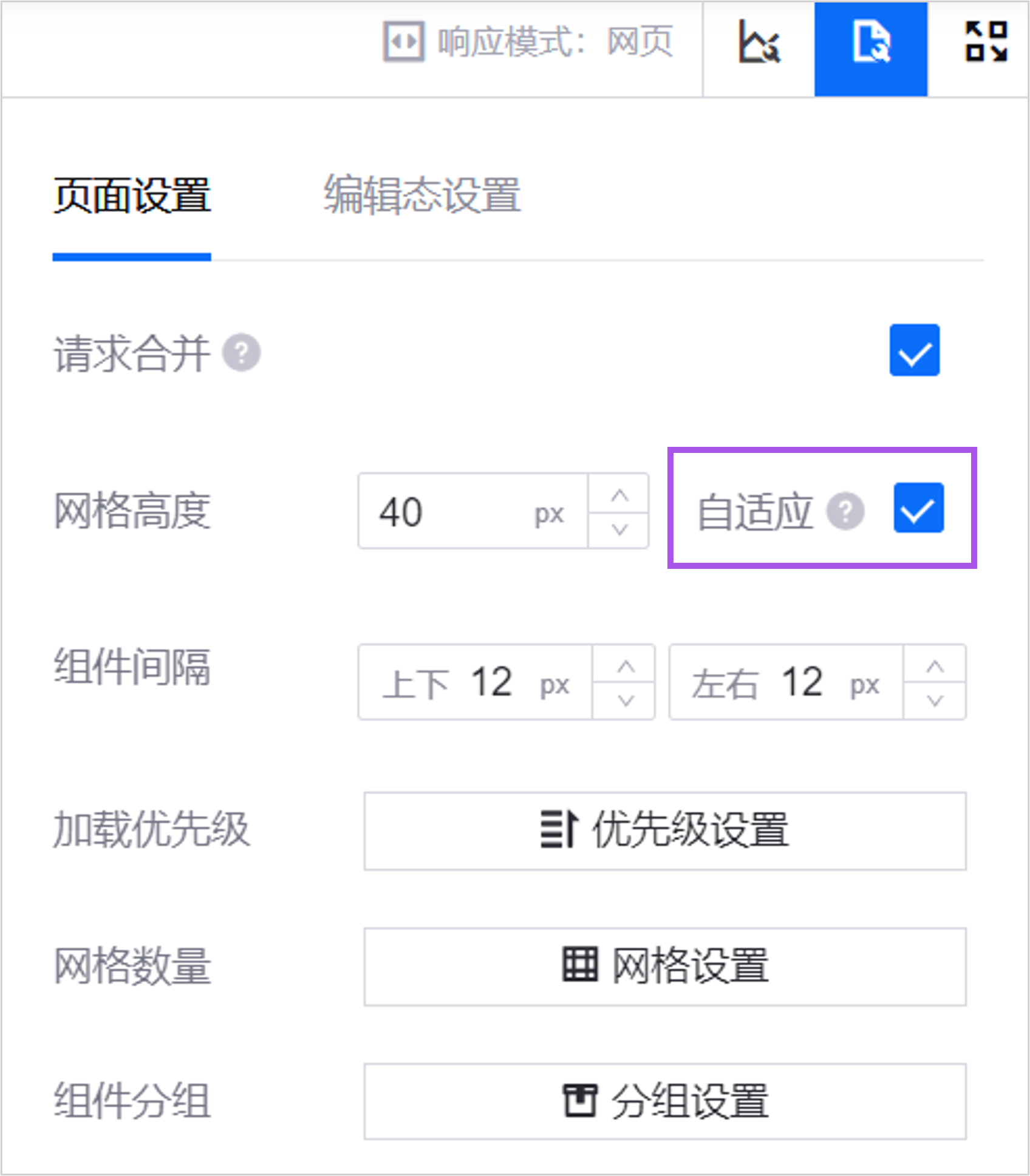
网格高度和网格数量
DTV 采用网格系统,将页面分割成大小相同的网格,以 网格 为最小单位计量组件的高度、宽度和位置。
网格高度:单个网格的垂直高度。页面的宽高比例决定了网格的宽高比例,也就决定了页面的网格大小。默认 40 px,最小值 12 px。
网格数量:水平维度下页面可包含的网格列数。可分别为 3 种响应模式的页面配置网格数量。最小值 6,最大值 72。
大屏:默认 24。
网页:默认 12。
移动端:默认 6。
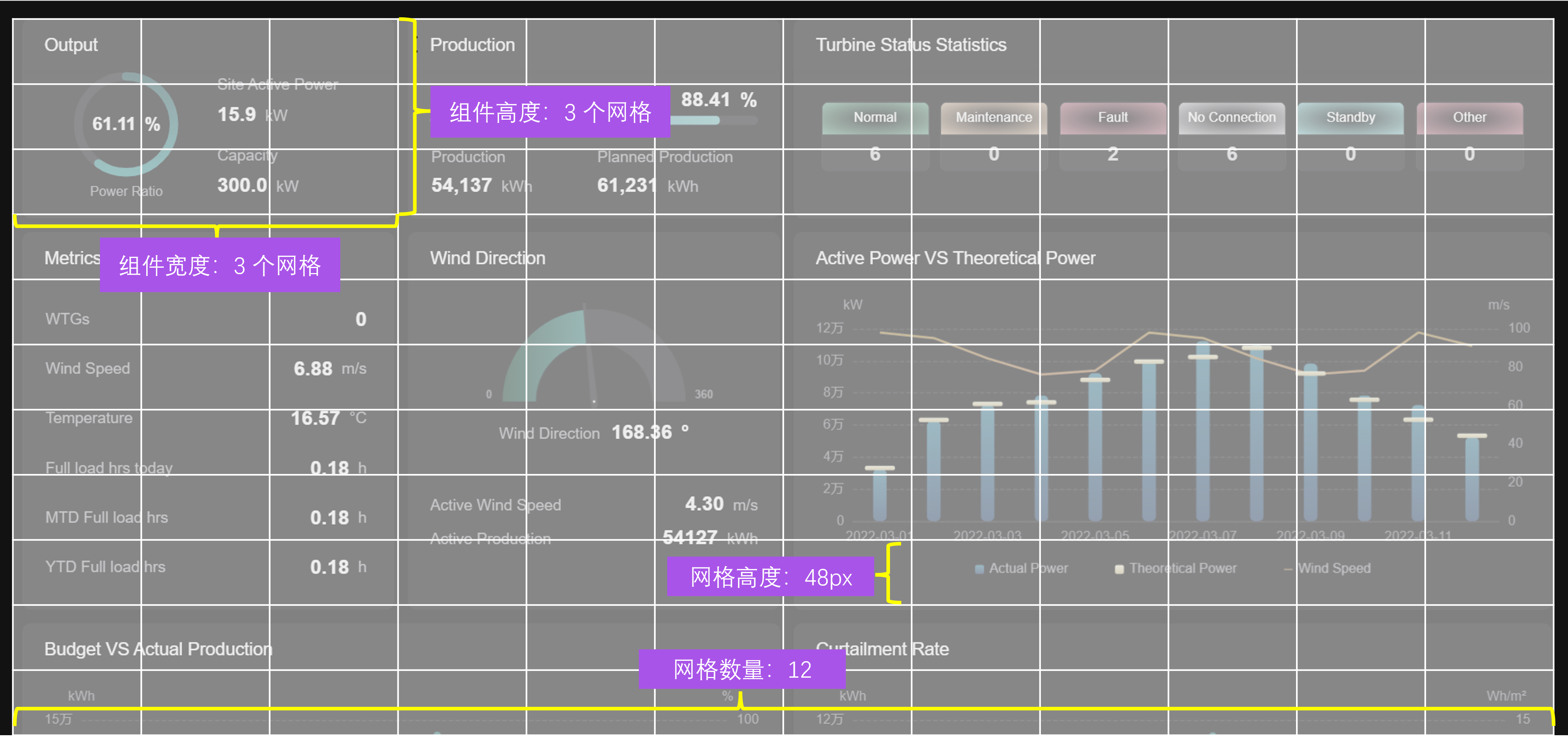
网格高度影响组件的面积大小,网格数量决定页面可容纳的组件数量。网格数量和网格高度一起,决定了页面的内容密度。例如,当组件尺寸确定为 3*3 个网格时:
网格高度为 48px 时,组件的高度为 3×48px,组件宽度自适应。当网格高度增加时,组件的面积也扩大。
网格数量为 6 时,水平维度下页面仅可容纳 2 个组件。当网格数量扩大至 9 时,水平维度下面板可容纳 3 个组件。

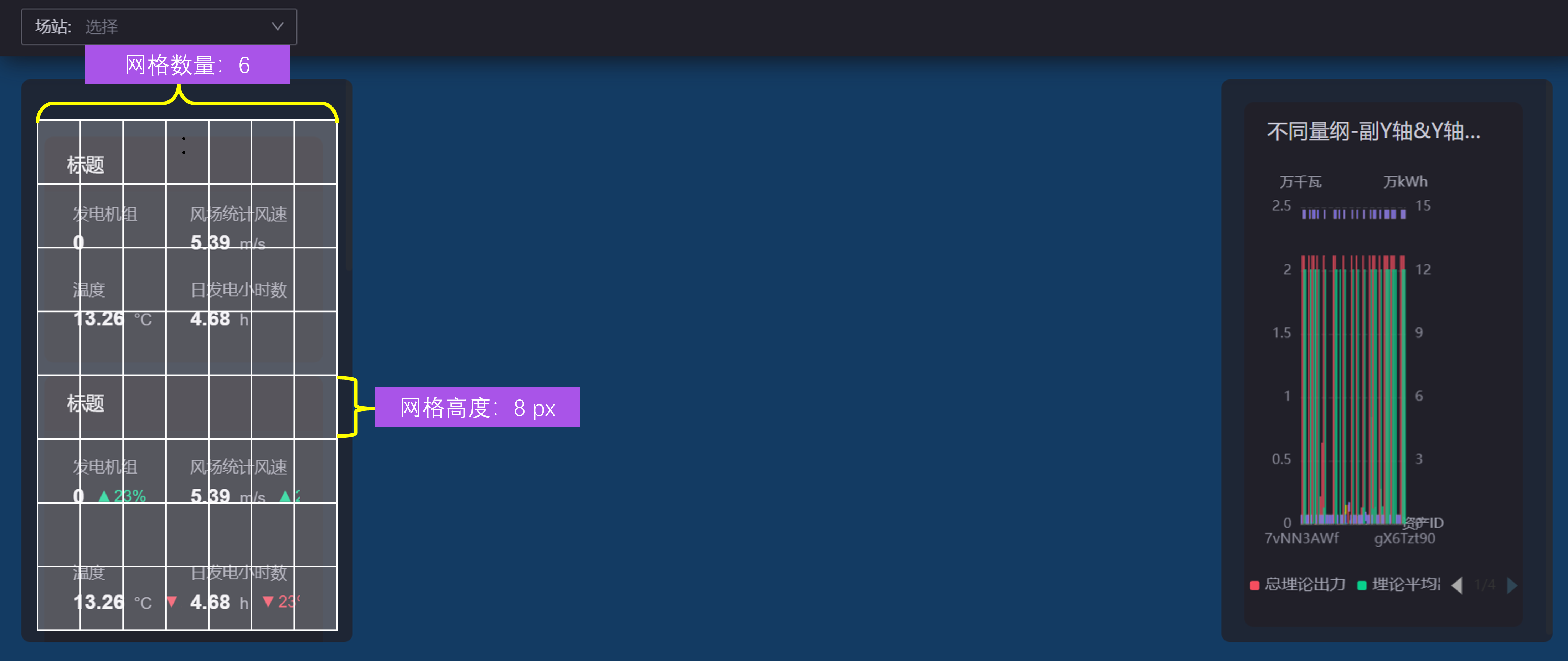
在仅占部分屏幕的页面,例如单页应用的左侧/右侧面板,或嵌入弹窗的 DTV 页面,网格将跟随展示区域的比例而变化。

当你需要在多种不同尺寸的屏幕中展示页面时,可勾选 网格高度自适应。页面将根据展示屏幕的高度,面板的宽度以及页面网格数量,自动计算需要的网格高度,并使用到页面展示过程中。

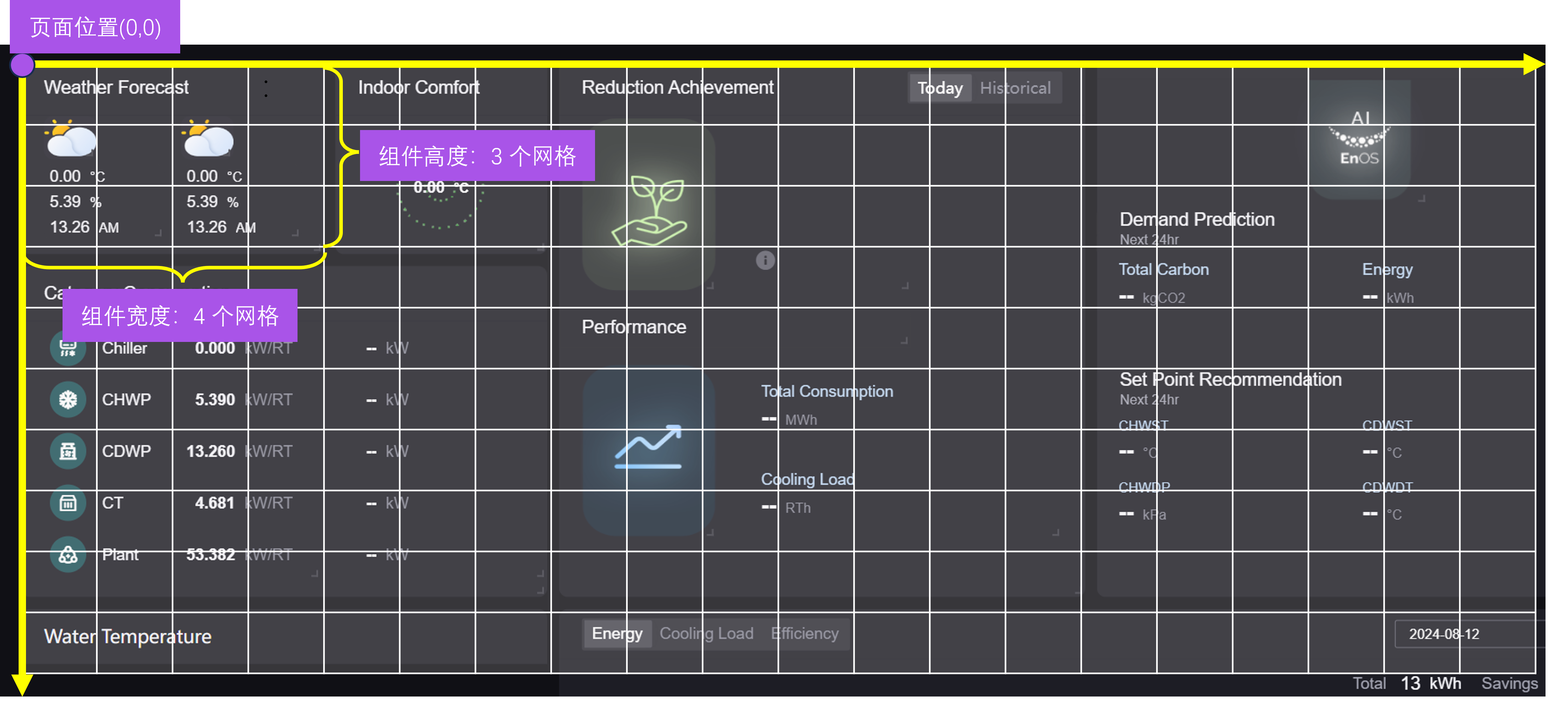
页面位置
DTV 以左上角的顶点为坐标系的原点,以组件或容器的左上角顶点为对象,定义组件或容器的位置。
纵轴:按照页面配置的网格高度为一个单位,向下延伸。
横轴:按照页面配置的网格数量,向右延伸。

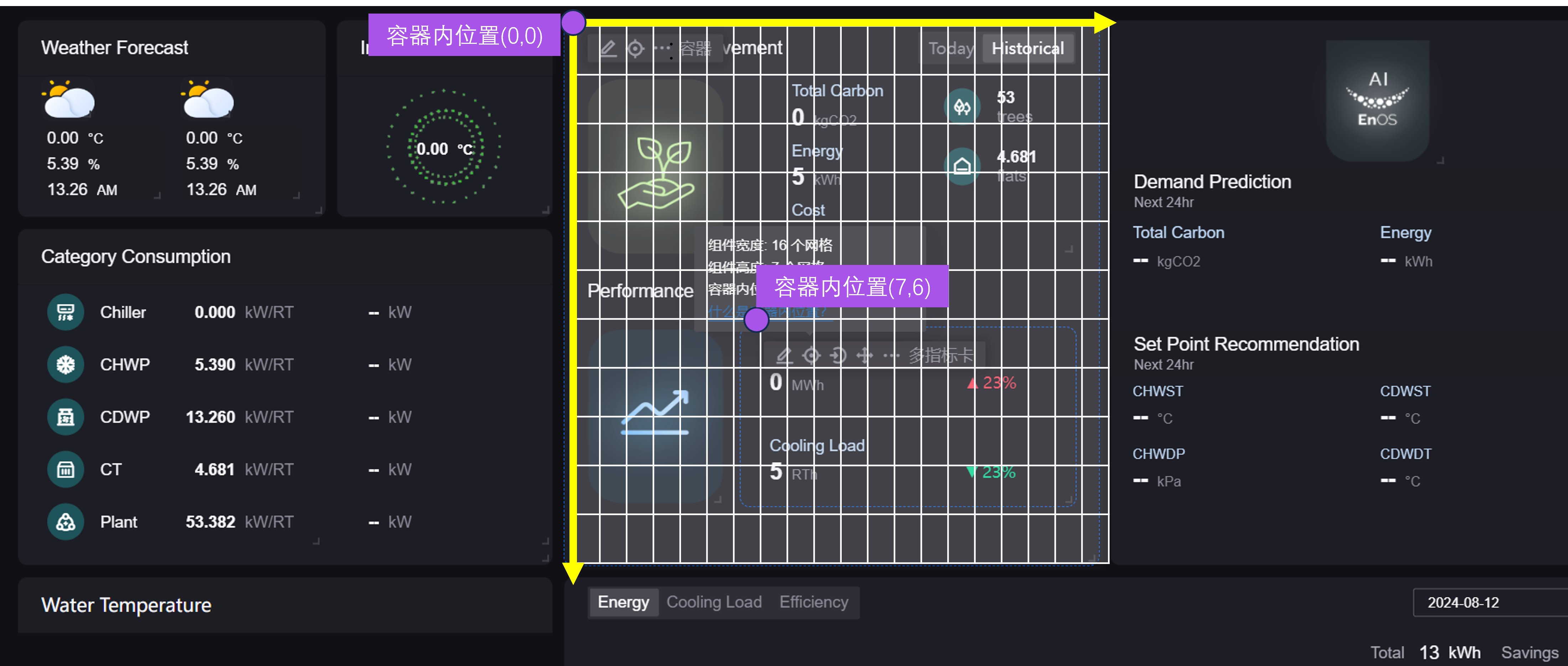
容器内位置
若组件在容器内,则首先展示组件在容器中的位置,再通过容器的页面位置,可获知组件的位置。与页面位置相同,以容器的左上角顶点为坐标系的原点,以组件的左上角顶点为对象,定义组件在容器内的位置。
纵轴:按照页面配置的网格高度为一个单位,向下延伸。
横轴:按照页面配置的网格数量,向右延伸。

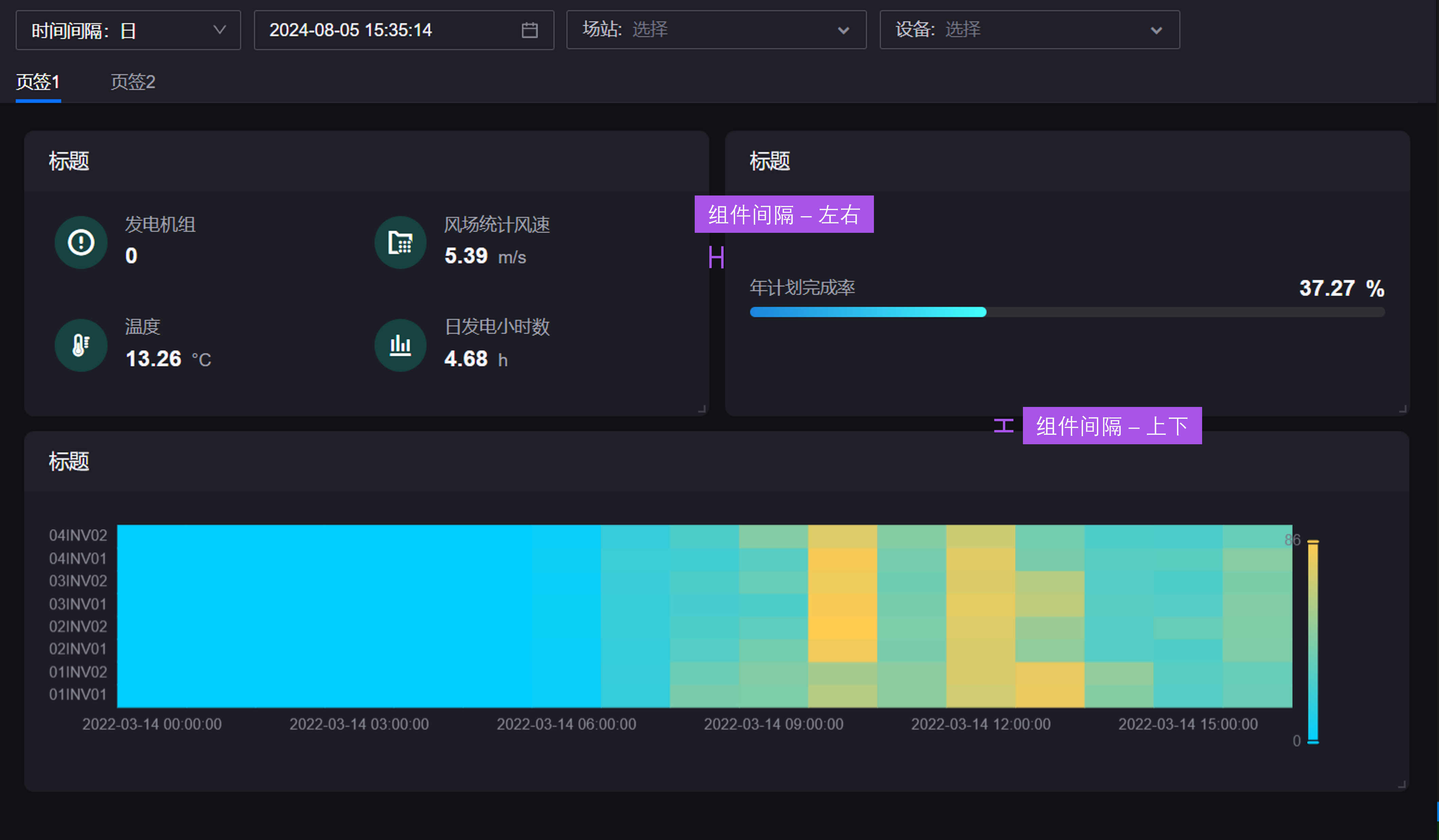
组件间隔
组件间隔是页面内组件之间的距离。

加载优先级
配置页面内组件的加载顺序。当数据量太大或网络不佳时,组件将按照定义的优先级从高到低进行加载,优化页面响应效率。优先级相同的组件将同时加载。若不配置,所有组件将一同加载。
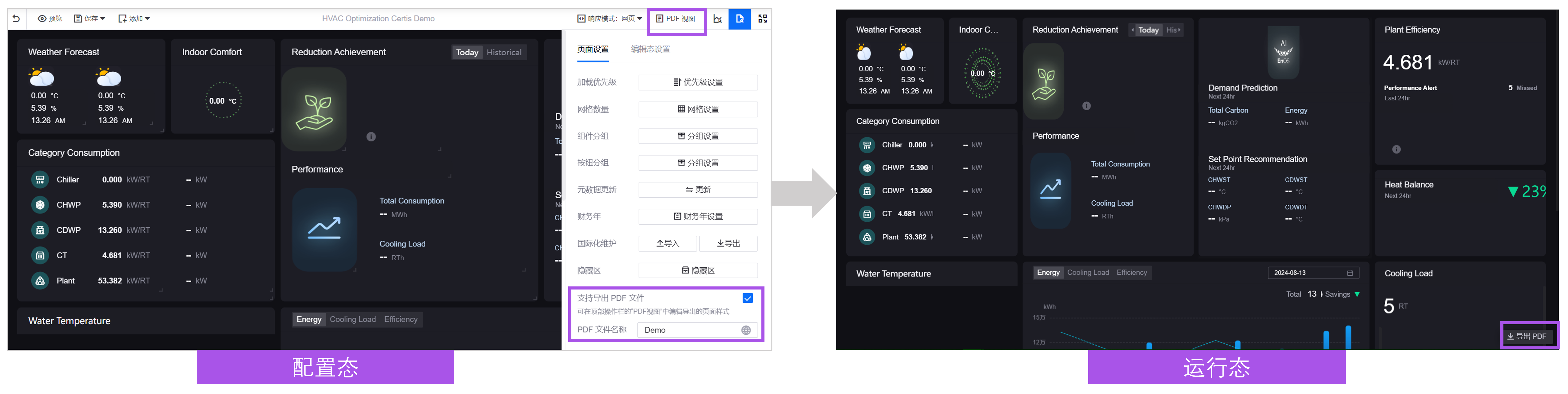
勾选 支持导出 PDF 文件 后,页面将展示 导出 PDF 按钮,用户可点击按钮,将仪表盘页面导出为 PDF 文件,方便离线查看页面。

自定义 PDF 文件名称¶
在 PDF 文件名称 中输入的名称,将作为用户导出 PDF 时的默认文件名称。支持国际化。如不输入,则文件名默认与配置态中的页面名称相同。
配置 PDF 视图¶
PDF 视图默认为 A4 大小,上下左右留有页边距,页面之间有分页线。默认情况下,页面组件的宽度将自适应 PDF 视图的宽度,而高度可能会挤压,导致组件变形。且组件可能被分页线分割至两个页面,导致视图不完整。同时,若页面组件发生变更,建议重新调整 PDF 视图,以适配最新页面。
按照以下步骤配置 PDF 视图:
在配置态的右上角选择 PDF 视图,可通过拖拽调整 PDF 页面中的组件大小和位置。
若不满意,可选择右上角的 重置,恢复到默认 PDF 视图。
调整后,选择右上角的 保存,当页面发布后,用户在运行态导出 PDF 时,文件内将是最新保存的 PDF 视图。

自定义编辑器属性¶
你可以从 编辑态设置 中配置仅影响仪表盘页面编辑器的显示属性。
在 页面编辑器中, 选择 编辑态设置 以打开编辑态设置菜单。你可以在 编辑态设置 中进行以下配置:
选中 使用编辑态设置 复选框。默认情况下,编辑器与页面共享相同的显示属性,但可以通过使用编辑态设置覆盖它们。
在 页面宽度 输入框中,指定编辑器的页面宽度。
在 页面高度 输入框中,指定编辑器的页面高度。
从 背景色 面板中,为编辑器选择背景色。
备注
页面背景层会覆盖编辑器的背景层。如果已经为页面选择背景色,编辑器背景的颜色将被隐藏。
编辑页面配置¶
返回仪表盘页面,你可以根据自己的需求配置或查看页面的相关信息。
通过以下步骤,配置页面:
在 DTV 中心 首页,将光标移动到要配置的页面卡片,并悬停在 操作 上,此时将显示下拉菜单。
选择 配置,配置或查看以下配置和信息:
名称:编辑页面名称。
标签(可选):从列表中为页面选择标签或创建标签。
可见范围:有两个模式可用:
内部:发布后,页面将在其他 OU 中不可见。
公开:发布后,页面将在其他 OU 中可见。
开启调试:选择此项可以在 预览 中查看关于组件的信息。更多信息,参见 查看调试请求详情。
数据来源:选择调试数据来源。
URL:显示跳转到页面的 URL。如果模板未发布,将显示 暂未发布。
创建时间:显示创建页面的人员以及创建的日期和时间。
最近更新时间:显示最后编辑页面的人员以及最后编辑的日期和时间。
Snapshot:显示页面上次发布的时间。如果模板未发布,将显示 暂未发布。
选择 确定 保存配置。
查看调试请求详情
在页面配置中开启调试模式后,可通过以下步骤查看调试请求详情。
另存为新页面
你可以将现有页面另存为指定项目的新页面。新页面将保留原页面配置、容器及组件信息。通过以下步骤将现有页面另存为新页面。
将光标移动到要配置的页面卡片,并悬停在 操作 上,此时将显示下拉菜单。
选择 另存为新页面 在弹窗中配置以下信息:
名称:输入新页面的名称。
项目:选择新页面所在的项目。
标签(可选):从列表中为页面选择标签或创建标签。
选择 确定,将所选页面另存为新页面。
