Configuring Parameters¶
In EnOS Digital Twin Visualization, you can use a fixed parameter as a placeholder to improve the usability of widgets and pages by using filters for the dynamic passing of parameters. DTV supports the following types of parameters:
Page parameters: The global filter parameters are configured on the page.
Widget parameters: The data source parameters are configured in the widget.
Data parameters: The fields of the dataset are configured in a widget.
Prerequisites¶
You need to be assigned the required asset permission and operation permission, and a menu group containing the Dashboards > Dashboards menu. If not assigned, contact the application admin.
Page Parameters¶
Page parameters are generated by the global filter. You can use page parameters on the same page to dynamically reference the data selected in the global filter. Using page parameters, you can configure jump URLs, display dynamic widget titles and rich text, configure formatting rules, and change the values of calculated fields dynamically
Creating Page Parameters¶
Before you can start using page parameters, you need to create a global filter for it. If you only want to create page parameters, but do not want to display this global filter, you can configure it to be invisible to the page. You can add a page parameter by following these steps:
From the toolbar of the dashboard page, hover over Filters and select Global Filter.
On the sidebar, select Add Filter.
In the Title box, specify a name for the global filter.
In the Key box, specify the name of your page parameter.
Leave the Visible on Pages checkbox unchecked.
Select the Accepting External Parameters checkbox.
Select Save.
Referencing Page Parameters¶
The global filter key is the page parameter key, use ${parameter_key} for global parameter references. For example, you can reference page parameters in the following locations:
Widget Titles: Enter
${parameter_key}in the Title box. For example, if you specify your title as${place} Station, and pass the parameterplace=Beijing, then the title will be rendered asBeijing Station.Rich Text Widget: Enter
${parameter_key}in the text area. Alternatively, you can select the parameter from the Insert Field list.Calculated Field: Enter
global.<parameter_key>. You can check the parameter keys by pressing the CTRL key.
For more information about using page parameters in URLs, see Specifying Page Properties through URL.
Widget Parameters¶
The widget parameters are the parameters of the selected data source within the widget and are only supported within the same widget. The parameter key value of a widget parameter is the key value of the widget’s data field. Parameter values can be modified via global filters.
Viewing Widget Parameters¶
Depending on the data source, each widget has a different list of parameters for the data source. View the widget parameters by following these steps.
In the widget editor, configure the data source in Data Fields.
Select Save.
Click the right mouse and select Inspect to open the DevTools window in your browser.
Select the Network tab at the top of the DevTools window.
Select the back button
 in the top left of the Digital Twin visualization page to exit from the widget editor to the page editor.
in the top left of the Digital Twin visualization page to exit from the widget editor to the page editor.Move the cursor to the widget, then to the ellipsis (…), and the drop-down menu will be displayed.
Select Edit to enter the Chart Editor.
In the Name list in the DevTools window, drop down and select the last
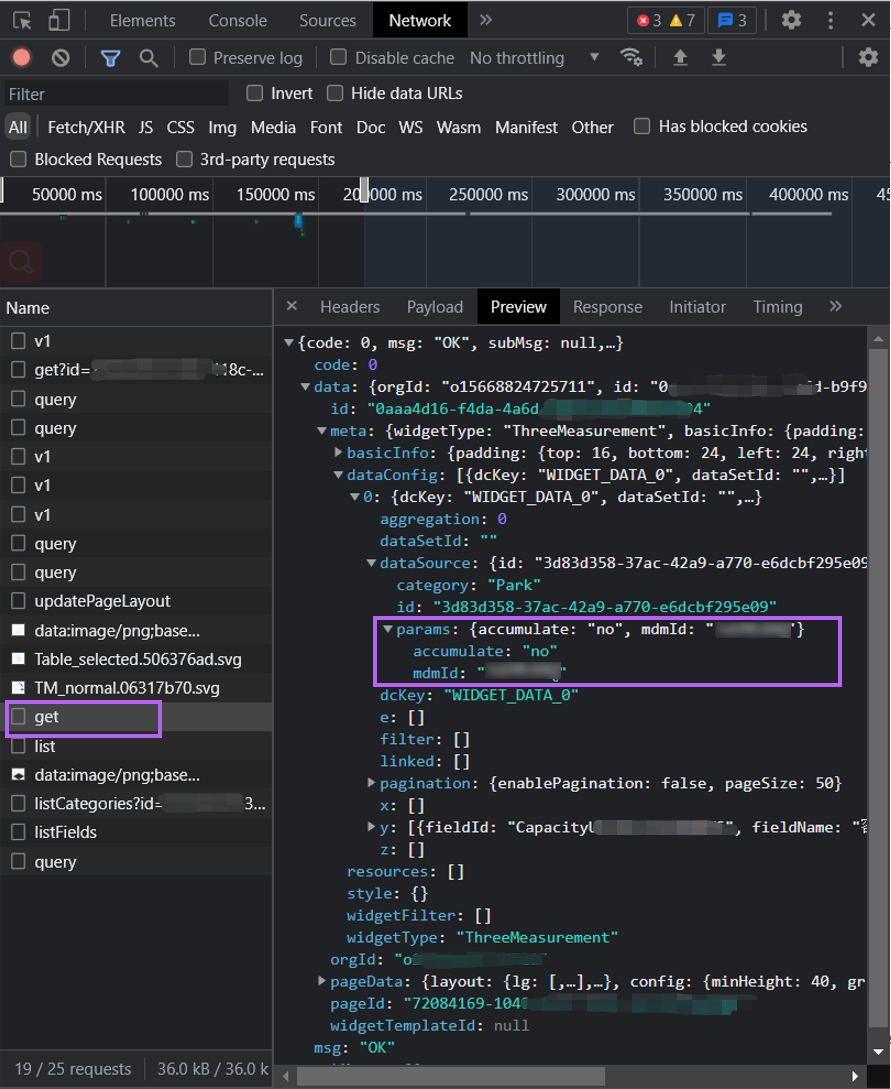
getinterface and the interface information will be displayed on the right.Select Preview in the tab bar above the interface information to preview the interface data.
Select the triangle
 in front of
in front of data,meta,dataConfig,0,dataSourceandparamsin turn to expand the data.The data below
paramsare the widget parameters of the widget data source. The left side of the colon is the parameter key and the right side of the colon is the parameter value.

Referencing Widget Parameters¶
You can reference widget parameters by using the syntax @{parameter_key} in widgets or params.<parameter_key> in Calculated Fields.
Data Parameters¶
Data parameters are data fields used within the widget and are only supported within the same widget.
Viewing Data Parameters¶
The key value of the data parameter is the data field ID. View the data parameter key value by following these steps:
In the widget editor, select +Add Data Field to open the popup window.
In the list of data fields, the ID column shows the data parameter key values.
Referencing Data Parameters¶
You can reference data parameters by using the syntax #{field_ID}. If the data is an array, only the first item is returned.