Publishing Dashboard Pages¶
To enable users to access your dashboard online, you need to publish it first.

You can publish your dashboard by following these steps:
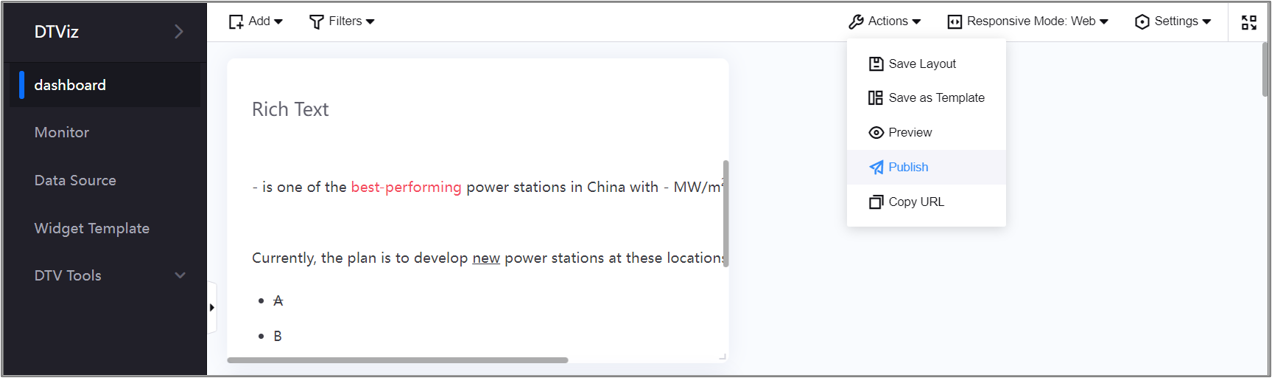
In the Page Editor, hover over the Actions button on the toolbar, and click Publish.
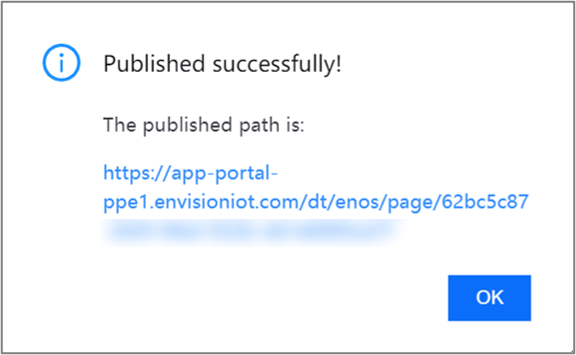
After a short delay, the success dialog window is displayed. Copy the URL of the published page for use when integrating the page into applications.

Specifying Page Properties through URL¶
After you have published your dashboard, you can specify the following page properties using URL parameters:
Display mode
Page parameter
Time zone
To start specifying parameter values to the URL, end the URL with ? and then separate the name of the parameter and its value with =. For example, the URL www.website.com?key=2 contains the parameter key with the value 2.
If you need to use multiple parameters, use & to separate them. For example, the URL www.website.com?key=2&month=Aug&name=My+Dashboard contains three keys - key, month, and name.
Note
In the previous example, you may notice that the URL contains a plus character, “+”. This is because URLs cannot contain spaces, so the plus character acts as a space in URLs.
Display Mode¶
By default, an appropriate display mode is applied to a page based on users’ screen widths.
Big Panel: For screen widths larger than 1920 pixels
Web: For screen widths larger than 768 pixels, but smaller than 1920 pixels
Mobile: For screen widths smaller than 768 pixels
However, you can specify the display mode of the page by specifying a value for the URL parameter _responsive_mode_.
Big Panel:
_responsive_mode_=lgWeb:
_responsive_mode_=webMobile:
_responsive_mode_=mb
Page Parameter¶
If your page contains page parameters, you can specify a value for them by appending the URL with {parameter key}={value}. When the page is loaded, instances where page parameters appear will show the specified value.
However, if you specify a parameter value that is:
A list of values: a list of values separated by commas is displayed
Empty: nothing appears
Time Zone¶
You can convert time data from one time zone to another by appending the _tz_ page parameter to the URL. Time zone conversion is generally used to display time value dynamically, or to query/filter time data with a specific time zone. For example, if you specify _tz_=+02:00 and have a filter value of “12:00”, then time values like “15:59+08:00” are filtered out.
The behaviors are as follows:
_tz_=L or the
_tz_page parameter is not specified in the URL (default): No time zone conversion. The time zone in the time data is ignored._tz_=B: If the time data has a time zone, then it is converted to the browser time zone. If the time doesn’t have a time zone, then it is considered as UTC 0 and converted accordingly.
_tz_=(timezone): If the time has a time zone, then it is converted to the specified time zone. If the time doesn’t have a time zone, then it is considered as UTC 0 and converted accordingly. For example
_tz_=+08:00means converting time to its equivalent in UTC+8.
Usage Examples¶
_tz_=L or the
_tz_page parameter is not specified in the URLScenario: A dashboard has been configured to display information from solar sites in both China and England. A user located in China selected 01 March on a time filter. The current time is 01 March in China and 28 Feb in England.
Result: The generated power for the day shows only the generated power for the China sites.
_tz_=B or _tz_=(timezone)
Scenario: A dashboard has been configured to display information from solar sites in both China and England. The current time is 01 March in China and 28 Feb in England.
Result: The generated power for the day shows the sum of generated power for the China and England sites.
Integrating Dashboards into Applications¶
Each published dashboard contains a URL so you can easily integrate it into your applications.
If you have applications that are hosted on Application Portal, you can specify the dashboard URL as the menu URL for the application to display the dashboard as a menu in the application.
For more information about setting the URL in an application menu, see Managing the Application Menu.