Exploring the Dashboard Editor¶
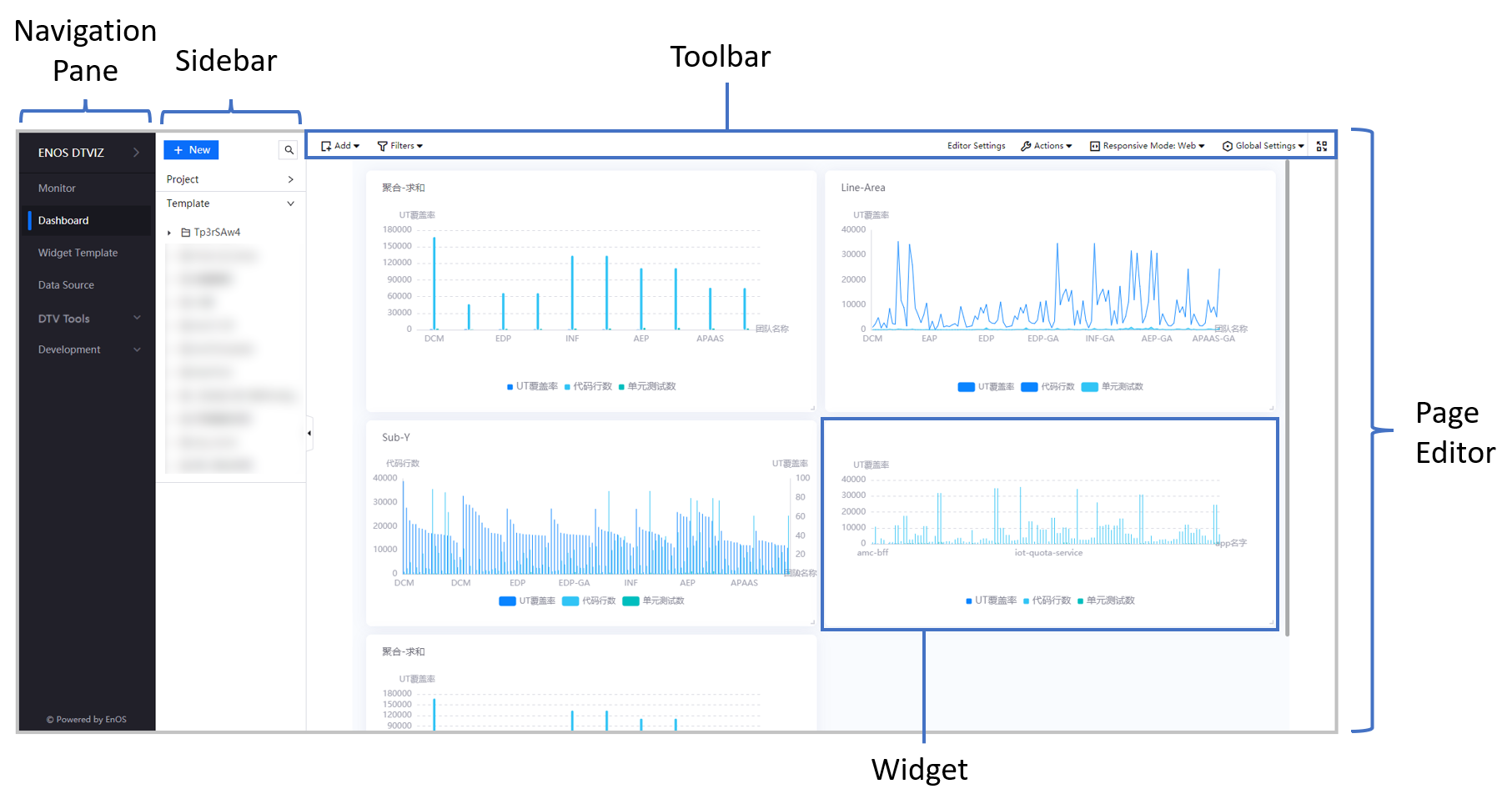
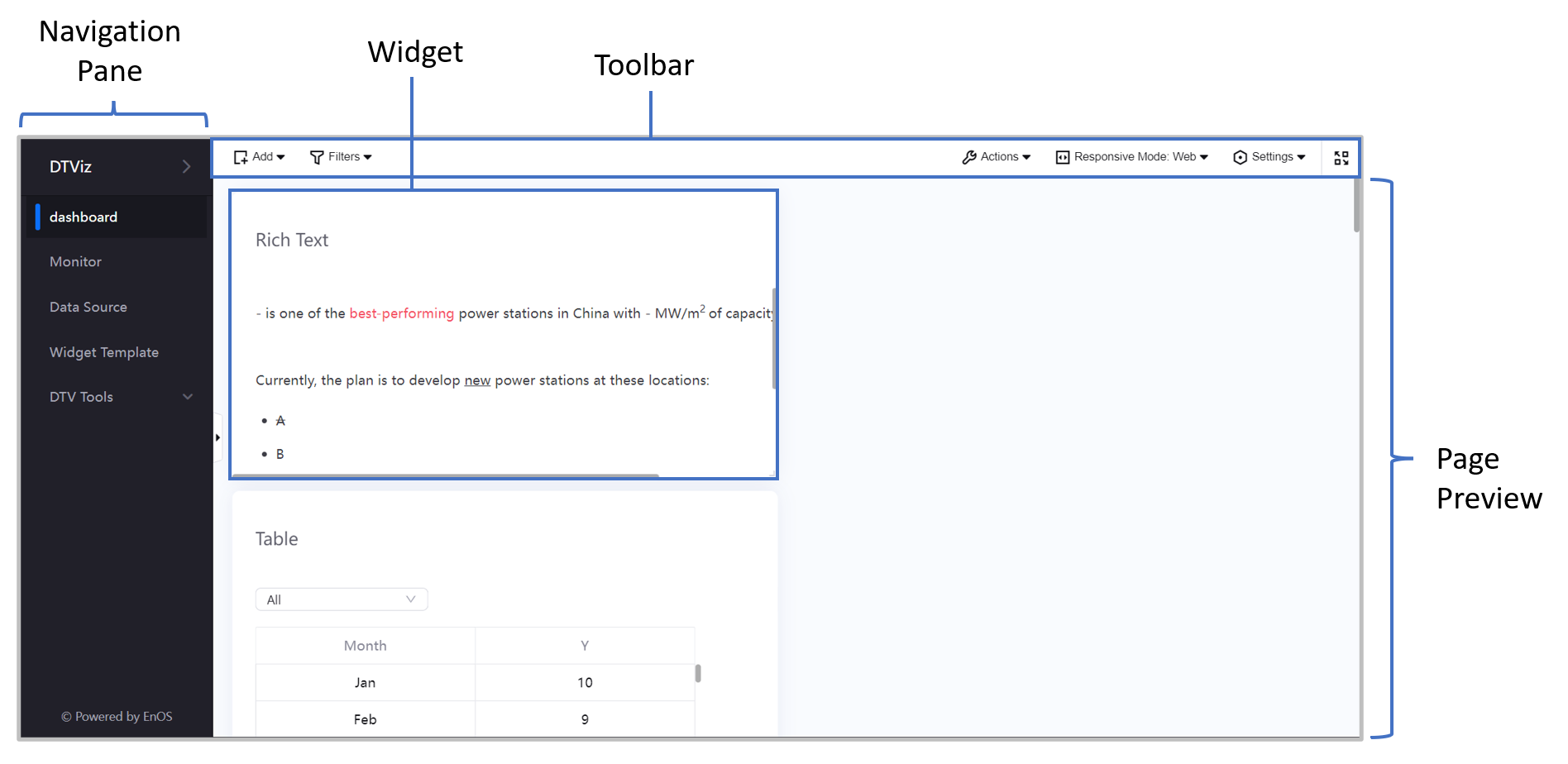
Dashboard Editor¶

Component |
Description |
|---|---|
Navigation Pane |
Access other features of the Application Portal, such as managing Widget Template and importing Data Source |
Sidebar |
Add a new project, page, or template and access them from here |
Page Editor |
Consists of the Toolbar and the Widgets you have created |
Page Editor¶
The Page Editor enables you to create widgets, customize them the way you like, and publish the final work for users to view.
On the main area of the Page Editor, you can resize widgets by dragging their corners, and rearrange them by dragging them around.

Toolbar¶
The toolbar provides numerous options to add new widgets and filters, and configure the settings for the page.
The table below explains the functions of each toolbar button.
Button |
Description |
|---|---|
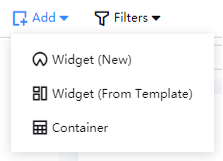
|
Add a New Widget, Widget from Template or a Container to the page editor pane. |
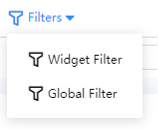
|
Create a widget or a global filter. Read more at Adding Filters. |
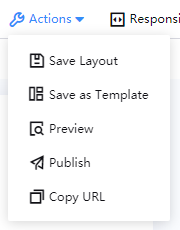
|
After editing your dashboard page, you can perform these actions: save the page layout, save the page as a template, preview or publish the page, or obtain the page URL for user access. |
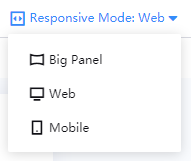
|
Select the respective modes to configure your dashboard page as if it is on a normal web browser, mobile device, or a wide external display. |
|
Configure page appearance in Page Settings, Editor Settings and group widgets under Widget Grouping. |
|
Click this to hide the Navigation Pane and the Application Portal header bar. |
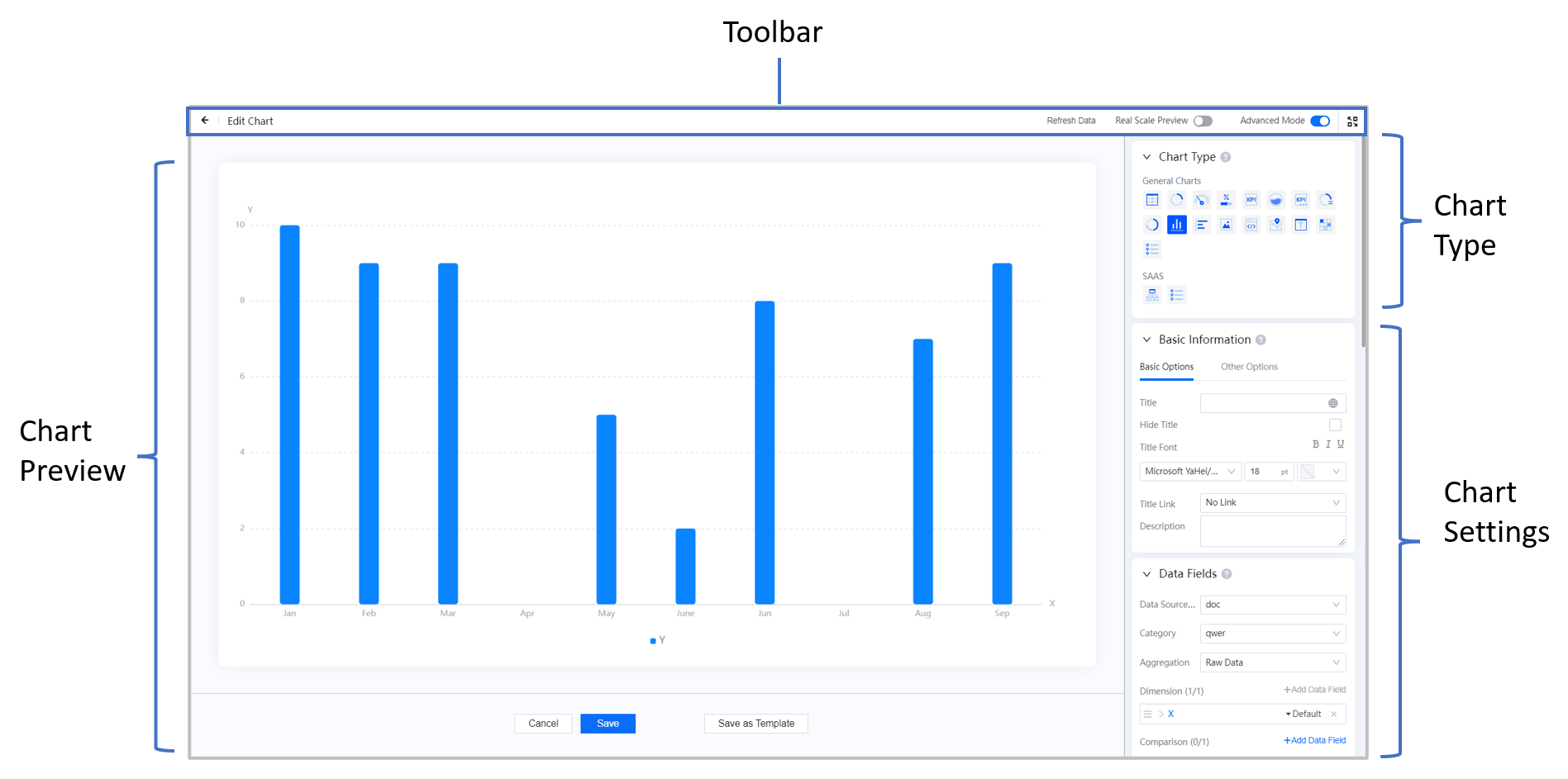
Chart Editor¶

Toolbar¶
The toolbar of the Chart Editor provides the following functionalities:
Button |
Description |
|---|---|
|
Return to the Dashboard Editor |
|
Refresh the widget to display the updated Calculated Field |
|
Display the actual aspect ratio of the chart within the widget |
|
Show more options for widget configuration. |
|
Click this to hide the Navigation Pane and the Application Portal header bar. |