Mix Chart¶
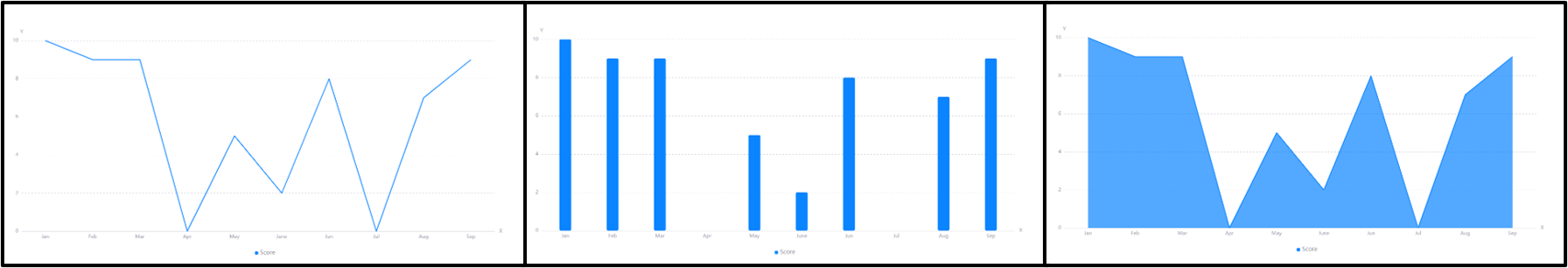
The Mix Chart widget is used to display the changes in data over a period of time or compare multiple sets of data. The mix chart supports presenting data in bar chart, target chart, scatter chart, area chart and line chart.

Data Fields¶
The data fields required are:
Field |
Quantity |
|---|---|
Dimension |
1 |
Measurement |
≥ 1 |
Comparison |
0 - 1 |
If the Measurement data values exceed two decimal places, they will be rounded off to 2 decimal places.
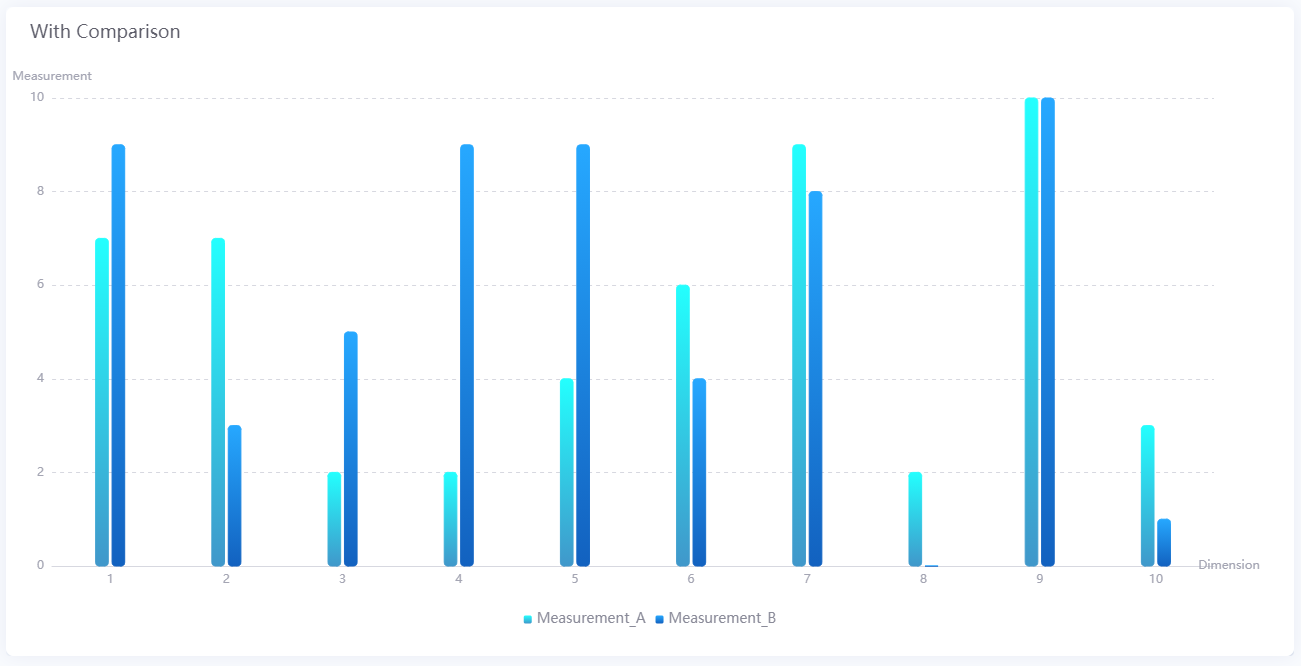
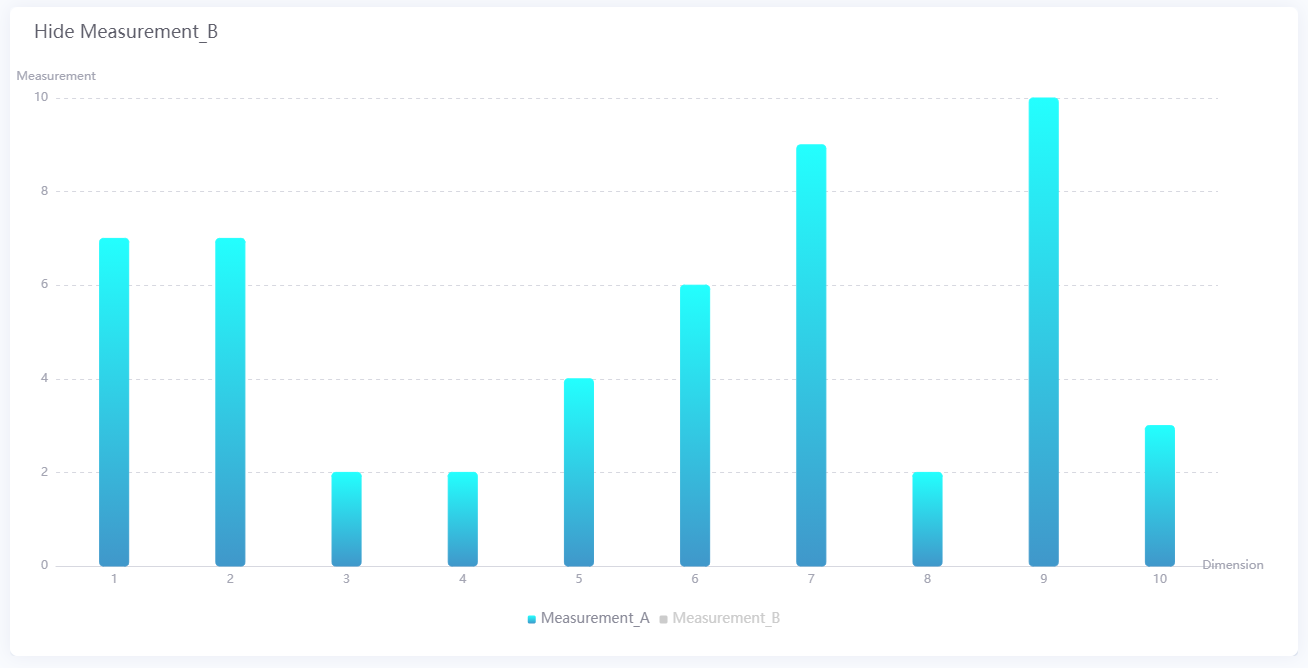
The Comparison data field enables you to segregate the data by their Comparison value and plot them as multiple charts on the widget. For example, the chart below shows how the data is separated into Measurement_A and Measurement_B.

You can also show/hide the charts according to their measurement data fields or comparison value by clicking their respective legend labels.

Chart Style¶
Measurement Style¶
For each Measurement field, you can set different styles, for example selecting the color of the chart, or the chart type. Only available in Advanced Mode.
Chart Type |
Field |
Description |
|---|---|---|
All |
Dual Y-Axis |
Select this to plot the data field on the second Y-axis |
All |
Chart Type |
Select the type of chart to plot the data field |
All |
Color |
Select the color of the chart for the respective data field |
Line Chart, Area Chart |
Line Width |
Specify the thickness of the line chart |
Line Chart, Area Chart |
Smooth |
Select this to plot a smooth curve |
Bar Chart |
Rounded Corners |
Select this to display bars with round corners |
Bar Chart |
Stack |
Select this to place bars with same Dimension value on top of each other |
Bar Chart |
Bar Spacing |
Specify the horizontal spacing between bars with different Dimension values |
Target Chart |
Target Height |
Specify the length of the target bars |
Scatter Chart |
Scatter Size |
Specify the radius of the scatter dots |
Axis Style¶
You can style each axis.
Field |
Description |
|---|---|
Unit |
Specify the unit for chart data. The unit name will not be displayed if you chose to show data as percentage values. |
Dynamic Unit [1] |
Select this to automatically use the unit that suits your data values. |
Axis Range [1] |
Specify the data range |
Label Settings |
|
Font [2] |
Style the tick labels |
Axis Line [2] |
Style the line for the X-axis |
Grid Line [2] |
Style the grid lines for the X-axis |
Show Scalar Bar [2] |
Select to show a bar that can limit the range of data displayed on the X-axis |
[1] Only available for Y-Axis [2] Only available in Advanced Mode
Note
When the Dual Y-Axis checkbox is selected (in Measurement Style), the Secondary Y-Axis panel will become available, which enables you to format the second Y-axis.
Other Settings¶
Legend¶
Field |
Description |
|---|---|
Position |
Select the position of the legend |
Size [3] |
Specify the radii of the legend dots and the vertical spacing between them. Select Auto to automatically set the optimal size for the legend bar. |
Legend Font [3] |
Style the text labels in the legend |
[3] Only available in Advanced Mode